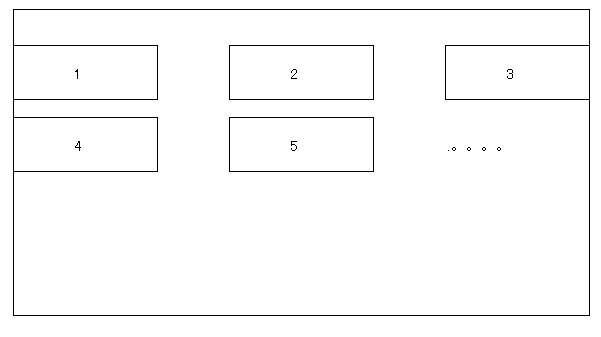
jsp 动态怎么添加table 的 tr td 要求是3X3
td 里面要求显示的内容是 从action层传过来的list<user> 怎么吧每一个user 分别动态的放置到td里面 jsp,table,j2ee,td,tr --------------------编程问答-------------------- --------------------编程问答--------------------
把获取到List<User>拼凑成<tr><td>***</td><td>***</td></tr>的html字符串,再用jquery获取table的tbody,append上去就可以了!
--------------------编程问答--------------------
或者用 c标签的foreach
--------------------编程问答--------------------
--------------------编程问答--------------------
把获取到List<User>拼凑成<tr><td>***</td><td>***</td></tr>的html字符串,再用jquery获取table的tbody,append上去就可以了!
--------------------编程问答--------------------
或者用 c标签的foreach
--------------------编程问答--------------------
<tr>
<s:iterator value="list">
<td>
<s:property value="user.userName">
</td>
</s:iterator>
</tr>
 --------------------编程问答--------------------
--------------------编程问答--------------------
<s:iterator value="list" status="index">
<s:if test="#index %3 == 0">
<br> --------------------编程问答--------------------
index == 3 --------------------编程问答--------------------
把获取到List<User>拼凑成<tr><td>***</td><td>***</td></tr>的html字符串,再用jquery获取table的tbody,append上去就可以了!
<s:iterator value="deskList">
<c:choose>
<c:when test="${stat}==1">
<td height="110px" width="220px" "bgcolor="#EEEEEE">
</c:when>
<c:when test="${stat}==2">
<td height="110px" width="220px" bgcolor="#CCCCCC">
</c:when>
<c:when test="${stat}==3">
<td height="110px" width="220px" bgcolor="#EEEEEE">
</c:when>
<c:otherwise>
<td height="110px" width="220px" bgcolor="#EEEEEE">
</c:otherwise>
</c:choose> 为什么 每次都走<c:otherwise> --------------------编程问答-------------------- 用 c标签的foreach ,js拼凑可能样式会乱 --------------------编程问答-------------------- 用迭代标签,注意表格的排列就好了 --------------------编程问答-------------------- 把你的需求高速迭代器,在迭代中间处理你的html表格标签就好了,想要多少都没问题、
--------------------编程问答-------------------- <s:iterator value="list" status="index">
<s:if test="#index %3 == 0">
支持 --------------------编程问答-------------------- 一个循环不就行了么··
你用的什么页面 jsp 就是jstl标签啊 先写好table 然后循环td啊
补充:Java , Java EE