紧急求助,在线等解答!谢谢各位大大了!
小弟我现在遇到一个非常头疼的问题:我要在JSP页面显示 A 1 1A 2 A 2
A 3 像这样的显示为: 3
B 1 B 1
B 2 2
C 1 C 1
大写字母和数字 都是从数据库中读出来的,也就是说,第一列,相同的都合并了,第二列的是显示它的详细内容,一条一条的。 这种在JSP页面中怎么去设计,求大神指导 !谢谢了! --------------------编程问答-------------------- 不是太明白你要的,你看看我理解得对否:“第一列,相同的都合并了,第二列的是显示它的详细内容,一条一条的”就是类似这样的:
1 1
A 2 2
3 0
B 5 2
C 7
如果是上面我理解的那样,可以在js里判断A、B、C所在的那一列的值是否相等,如果相等就重写相应的表格
我的理解对不? --------------------编程问答--------------------
嗯,就是这样的,还望大神多多指教,给个例子可以吗? --------------------编程问答-------------------- 在后台或是在JS中根据数据动态生成Table,然后添加到页面就可以,只提供思路! --------------------编程问答-------------------- 查询的时候,group by一下就行了 --------------------编程问答-------------------- for循环+table --------------------编程问答--------------------
group by 是不可以的! --------------------编程问答--------------------
必然是 for + table 但是怎么去操作呢,能给个例子么? --------------------编程问答--------------------
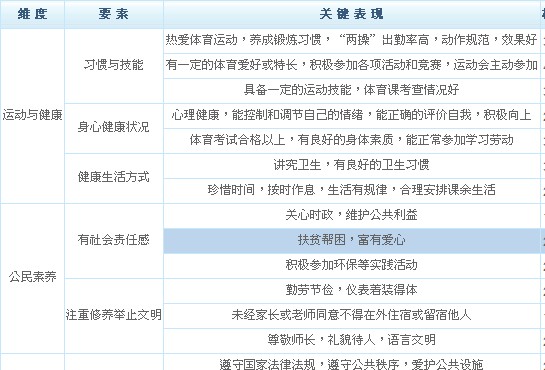
还望不吝赐教 ,求大神知道啊! --------------------编程问答-------------------- 你自己去看吧,我没有去整理(可能看着有点乱),效果与我在前面发的一样(图就不截了,因为不知道怎么在这里上传图片)
<html>--------------------编程问答-------------------- 我不太明白楼主的意思,楼主能否再描述清楚一些啊 --------------------编程问答-------------------- 补充一张效果图,希望能发图成功
<script type="text/javascript">
function fixRowspan(){
var tb = document.getElementById("appraiseDetailBean");
var row_span_num = 1;
var first_row_title = "";
var first_row_obj;
for(var i = 1; i < tb.rows.length-1; i++){
var first_new_row_title = tb.rows[i].cells[1].innerHTML;
if(first_row_title != "" && first_row_title == first_new_row_title){
tb.rows[i].deleteCell(1);
row_span_num++;
if(i == tb.rows.length-2 ){
first_row_obj.setAttribute("rowSpan",row_span_num);
//first_row_obj.innerHTML = getFontVertical(first_row_title);
first_row_obj.innerHTML = first_row_title.replace("/", "<br/>");
}
}else{
if(first_row_title != ""){
first_row_obj.setAttribute("rowSpan",row_span_num);
//first_row_obj.innerHTML = getFontVertical(first_row_title);
first_row_obj.innerHTML = first_row_title.replace("/", "<br/>");
row_span_num = 1;
}
first_row_obj = tb.rows[i].cells[1];
first_row_title = first_new_row_title;
}
}
row_span_num = 1;
first_row_title = "";
first_row_obj = null;
for(var i = 1; i < tb.rows.length-1; i++){
var first_new_row_title = tb.rows[i].cells[0].innerHTML;
if(first_row_title != "" && first_row_title == first_new_row_title){
tb.rows[i].deleteCell(0);
row_span_num++;
if(i == tb.rows.length - 2){
first_row_obj.setAttribute("rowSpan",row_span_num);
//first_row_obj.innerHTML = getFontVertical(first_row_title);
first_row_obj.innerHTML = first_row_title.replace("/", "<br/>");
}
}else{
if(first_row_title != ""){
first_row_obj.setAttribute("rowSpan",row_span_num);
//first_row_obj.innerHTML = getFontVertical(first_row_title);
first_row_obj.innerHTML = first_row_title.replace("/", "<br/>");
row_span_num = 1;
}
first_row_obj = tb.rows[i].cells[0];
first_row_title = first_new_row_title;
}
}
}
function clearTrStyle()
{
$("td").each(function(){$(this).removeClass("over");});
}
$(document).ready(function(){
$("tr").mousedown(function(){
//如果鼠标移到class为stripe的表格的tr上时,执行函数
clearTrStyle();
$(this).find("td").each(function(){
if($(this).attr("rowSpan")==1)
{
$(this).addClass("over");
}
});
});
});
$(document).ready(function(){
$("#classNoAndGradeNo").val("${classNoAndGradeNo}");
if ("${message}" != "") {
parent.asyncbox.alert("${message}","信息窗口");
}
var tb = document.getElementById("appraiseDetailBean");
if(tb.rows.length==2)
{
$("#submitButton").attr("disabled",true);
}
});
function classNoChange(){
$("#forms").submit();
}
</script>
</head>
<body onload="fixRowspan()">
<form id="forms" action="" method="post" >
<fieldset><legend>选择学生</legend>
<div id="content">
<div align="left">班级:<select id="classNoAndGradeNo" name="classNoAndGradeNo"
onchange="classNoChange();">
<c:forEach items="${classList}" var="classItem">
<option value="${classItem.classIndex},${classItem.gradeNo}">${classItem.className}</option>
</c:forEach>
</select>学生:<select id="studentNoTmp" name="studentNo" >
<c:forEach items="${studentList}" var="studentItem">
<option value="${studentItem.value}">${studentItem.label}</option>
</c:forEach>
</select></div>
</div>
</fieldset>
<input type="hidden" name="appraiseType" value="parent" /></form>
<form
action="${pageContext.request.contextPath}/studentAppraise.do?action=saveAppraiseResult"
method="post" target="mainWorkArea">
<fieldset><legend>教师评价</legend>
<div id="content"><display:table name="${appraiseDetailBeanList}"
id="appraiseDetailBean">
<display:column property="appraiseFirstName" title="维 度"></display:column>
<display:column property="appraiseSecondName" title="要 素"></display:column>
<display:column property="appraiseThirdName" title="关 键 表 现"></display:column>
<display:column property="appraiseWeight" title="权重"></display:column>
<display:column title="评 价 标 准">
<input type="hidden"
name="appraiseItemIndex${appraiseDetailBean_rowNum}"
value="${ appraiseDetailBean.appraiseItemIndex}"></input>
<input type="hidden" name="appraiseIndex" value="${appraiseIndex}"></input>
<input type="hidden" name="appraiseType" value="${appraiseType}"></input>
<input type="hidden" id="studentInput" name="studentNo" value="${studentNo}"></input>
<input type="hidden" name="appraiseWeight${appraiseDetailBean_rowNum}"
value="${ appraiseDetailBean.appraiseWeight}"></input>
<c:forTokens items="${appraiseDetailBean.appraiseOption}"
var="oneOption" delims="," varStatus="index">
<input type="radio"
id="appraiseResult${appraiseDetailBean_rowNum}_${index.index}"
name="appraiseResult${appraiseDetailBean_rowNum}"
value="${oneOption}"></input>
<label
for="appraiseResult${appraiseDetailBean_rowNum}_${index.index}">${optionMap[oneOption]
}</label>
</c:forTokens>
</display:column>
<display:footer>
</display:footer>
<display:caption>${appraiseDetailBean.appraiseName}</display:caption>
</display:table></div>
</fieldset>
</form>
</body>
</html>
[img=http://my.csdn.net/my/album/detail/1311173#1311173][/img] --------------------编程问答--------------------
非常的感谢,拜读中! --------------------编程问答--------------------
 --------------------编程问答--------------------
思路有了,剩下的就是从后台怎么传递数据了。祝你成功!
--------------------编程问答--------------------
思路有了,剩下的就是从后台怎么传递数据了。祝你成功!
补充:Java , Web 开发