Windows Phone开发之xaml传值交互与控件hyperlinkButton的使用
功能显示:MainPanel-->跳转到Panel1.MainPanel有两个URI连接,分别传递不同的值;Panel接收传递的参数,在TextBlock中显示出来。
界面如下:


代码如下:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<HyperlinkButton Content="跳转"
Height="46"
HorizontalAlignment="Left"
Margin="57,41,0,0"
Name="hyperlinkButton1"
VerticalAlignment="Top"
Width="291"
NavigateUri="/PhoneApp5;component/Page1.xaml?id=8" />
<HyperlinkButton Content="跳转2"
Height="46"
HorizontalAlignment="Left"
Margin="57,93,0,0"
Name="hyperlinkButton2"
NavigateUri="/PhoneApp5;component/Page1.xaml?id=88"
VerticalAlignment="Top" Width="291" />
<TextBox Height="72"
HorizontalAlignment="Left"
Margin="6,176,0,0"
Name="textBox1"
Text=""
VerticalAlignment="Top"
Width="460" />
</Grid>
解释:
NavigateUri="/PhoneApp5;component/Page1.xaml?id=8" 表示跳转的路径("/项目名称;component/目标xaml?传递参数"),类似URL
Panel1.xaml接收:
[html]
方法一:
if (this.NavigationContext.QueryString.ContainsKey("id"))
{
textBlock1.Text = string.Format("您的ID编号是:{0}", NavigationContext.QueryString["id"]);
}
方法二:
String id = "";
if (this.NavigationContext.QueryString.TryGetValue("id", out id))
{
textBlock1.Text = string.Format("您的ID编号是:{0}", id);
}
else {
textBlock1.Text = "没有找到您要找的东西哦!";
}
问题来了:
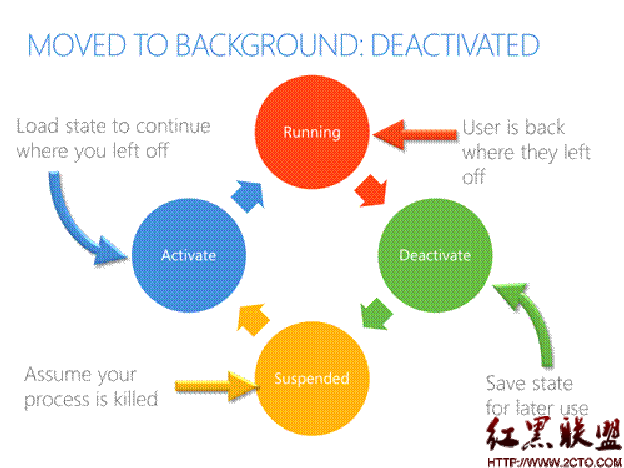
当根据需要时,进入了Panel1界面,但是我想Back到上个界面时,如果用手机Back键没有问题,但是如果通过一个HyperlinkButton来实现呢,TextBox内容会被清空了,这不是我们想要的结果。
原因:HyperlinkButton定位到一个新的界面时,会New一个新的实例,因此与原来的窗体在数据表现上就会不同了。
通过HyperlinkButton还想达到Back的目的,方法如下:
将界面“表单”内容写入PhoneApplicationService.State中保存。在MainPanel中重写以下方法(PhoneApplicationService需要添加引用):
[html]
PhoneApplicationService myphoneapplicationservice = PhoneApplicationService.Current;
protected override void OnNavigatedFrom(System.Windows.Navigation.NavigationEventArgs e)
{
myphoneapplicationservice.State["node"] = textBox1.Text.ToString();
base.OnNavigatedFrom(e);
}
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
if (myphoneapplicationservice.State.ContainsKey("node")) {
textBox1.Text = myphoneapplicationservice.State["node"].ToString();
base.OnNavigatedTo(e);
}
}
摘自 whuarui2010的专栏
补充:移动开发 , Windows Phone ,