extjs 文件上传
功能要求:
在mastplan页面添加按钮,实现上传excel文件的功能,并在保存之前读取文件内容将其保存到数据库里面。
具体实现:
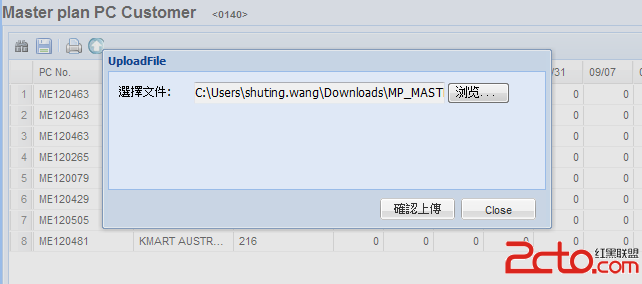
^_^ 先闪闪图片吧。


Jsp页面代码:
在tbar工具栏中添加一按钮: 单击此按钮,弹出一个上传文件的窗口
[java]
,{id:"upload_excel",xtype: "button",cls:"x-btn-icon",icon:"/_static/icon/upload_excel.png",tooltip:"upload",scope:this,handler: function(){win_upload.show();}}
var win_upload = new Ext.Window({
title : 'UploadFile',
width :450,
height : 180,
modal : true,
x : 100,
y : 50,
layout : 'form',
autoScroll : true,
constrain : true,
bodyStyle : 'padding:10px 10px 10px 10px;',
items:form,
buttons : [{
text : '確認上傳',
handler : function() {
if (form.form.isValid()) {
if(Ext.getCmp('userfile').getValue() == ''){
Ext.Msg.alert('溫馨提示','請選擇要上傳的文件');
return;
}
Ext.MessageBox.show({
title : '請稍後....',
msg : '文件正在上傳中....',
progressText : '',
width : 300,
progress : true,
closable : false,
animEl : 'loding'
});
form.getForm().submit({
url : 'upload',
method : 'POST',
success : function(form, action) {
Ext.Msg.alert('成功','恭喜!文件上傳成功!'+action.result.success);
win_upload.hide();
},
failure : function(form, action) {
Ext.Msg.alert('錯誤',"文件上傳失敗,請重新操作!");
}
})
}
}
}, {
text : 'Close',
handler : function() {
win_upload.hide();
}
}],
closable: false,
draggable: false,
resizable: false
});
Java代码:
在保存文件之前获取流信息,并将其读出。
获取excel内容
package javaservlets.production.uploadexcel;
import java.io.IOException;
import java.io.InputStream;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.json.JSONException;
import org.json.JSONObject;
public class Upload extends HttpServlet {
private static final long serialVersionUID = 6777945010008132796L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
super.doGet(req, resp);
System.out.println("doGet");
resp.sendRedirect("/upload/index.jsp");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) {
System.out.println("--------------------------------- upload ---------------------------------------------------");
InputStream is = null;
Workbook workbook = null;
try {
List<FileItem> items = new ServletFileUpload(new DiskFileItemFactory()).parseRequest(req);
for (FileItem item : items) {
if (item.isFormField()) {
System.out.println(item.getFieldName());
System.out.println(item.getString());
} else {
System.out.println(item.getFiel
补充:web前端 , JavaScript ,




