HTML5 geolocation API获得用户当前地理位置
HTML5 里面引入了geolocation的API可以帮助用户获得浏览器所在的地理位置,它不仅可以标示出当前的经纬度,还可以与google map API结合使用来在地图上标示出当前位置。
HTML代码,主要就是2大块,第一部分的容器用于放google地图和标示位置,第二部分用于显示精确的经纬度以及精度(误差)。
1. <!DOCTYPE HTML>
2. <html>
3. <head>
4. <!-- 以下这段代码是googlemap官方建议的,它让用户禁止利用浏览器的放大缩小窗口功能,而使用googlemap自己的缩放功能 -->
5. <meta name="viewport" content="initial-scale=1.0,user-scalable=no"/>
6. <title>在页面上使用Google Map,获取浏览器的当前位置</title>
7.
8. <!-- 因为页面上要使用到google地图,所以导入googlemap地图文件 -->
9. <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
10.
11. <!-- 这段js文件是我自己写的,用于利用HTML5的geolocation API获得当前位置,并且在google地图上标识出来 -->
12. <script type="text/javascript" src="js/googlemap.js"></script>
13.
14. </head>
15.
16. <body onload="init()">
17. Hello,Google Map!
18. <br>
19. <!-- 这一个正方形区域是用来画google地图的 -->
20. <div id="map"style="width: 400px; height: 400px"></div>
21. <br>
22. <!-- 这一个区域是用来显示你的位置信息的 -->
23. <h3>您的浏览器显示了您当前的地理位置信息是:</h3>
24. <p id="positionInfo"></p>
25. </body>
26.
27. </html>
javascript方法,主要就是用于绘制地图(以及标示位置),以及给出了当获取位置成功或者失败时候的回调函数定义:
1. //这是初始化方法,用来绘制google地图
2. function init() {
3. console.log("entering the init() method");
4. //首先必须判断浏览器是否有geolocation属性,因为HTML5 才新增了这个属性,不是所有浏览器都支持
5. if (navigator.geolocation) {
6. //如果浏览器支持geolocation,则使用geolocation的getCurrentLocation方法来取得用户当前的地理位置,
7. //并且在成功取得之后调用show_map()回调函数
8. console.log(' Browser support geolocation ');
9. navigator.geolocation.getCurrentPosition(show_map,handle_error ,null);
10. } else {
11. console.log(' Browser doesnt support geolocation ');
12. }
13.
14. }
15.
16.
17. //这是一个回调函数,用于当geolocation成功取得用户浏览器所在的地理位置时候的响应,它吧所有的位置信息封装在position中
18. //所以我们就需要解析position来取得用户的详细信息
19. function show_map(position) {
20.
21. // 取得当前的地理位置
22. var coords = position.coords;
23.
24. //Part 1; 显示用户的精确位置信息
25. //取得页面上用于显示精确位置信息的组件
26. var positionInfo=document.getElementById("positionInfo");
27. var positionString="经度: "+coords.longitude+"<br>";
28. positionString+="维度: "+coords.latitude+"<br>";
29. var altitude=coords.altitude;
30. if( altitude!=null){
31. positionString+="海拔高度"+coords.altitude+"<br>";
32. }
33. positionString+="经纬度精确到:"+coords.accuracy+"米"+"<br>";
34. positionInfo.innerHTML=positionString;
35. //Part 2; 在google地图上显示浏览器的当前位置
36. // 设定地图参数,将用户的当前位置的维度和精度都设定为地图的中心点
37. var latlng = new google.maps.LatLng(coords.latitude, coords.longitude);
38. var myOptions = {
39. // 设定放大倍数
40. zoom : 14,
41. // 将地图的中心点设定为指定的坐标点
42. center : latlng,
43. // 指定地图的类型,这里选择的是街道地图
44. mapTypeId : google.maps.MapTypeId.ROADMAP
45. };
46. // 创建地图并在"map"div中显示,吧这个地图叫做map1
47. var map1;
48. map1 = new google.maps.Map(document.getElementById("map"), myOptions);
49. // 在地图上创建标记
50. var marker = new google.maps.Marker({
51. //标注刚才创建的标注点,因为标注点是由当前的经纬度设定的,所以表示了当前位置
52. position : latlng,
53. //标注在哪张地图上,我们创建了map1作为google map,所以标注在map1上
54. map : map1
55. });
56. // 设定标注窗口,并且指定该窗口的注释文字
57. var infowindow = new google.maps.InfoWindow({
58. content : "这是Charles的浏览器的当前位置!"
59. });
60. // 打开标注窗口
61. infoWindow.open(map1, marker);
62.
63. }
64.
65.
66.
67. //这是第二个回调函数,用于当geolocation获取用户浏览器所在的地理位置失败时候的响应
68. //error对象封装了所有的可能出现的无法获得地理位置的错误信息,并且HTML5为其预留了错误码,可以取值{1,2,3}
69. function handle_error(error){
70. var errorTypes={
71. 1:'位置服务被拒绝',
72. 2:'获取不到位置信息',
73. 3:'获取信息超时'
74. };
75. console.log(errorTypes[error.code] + ":,不能确定你的当前地理位置");
76. }
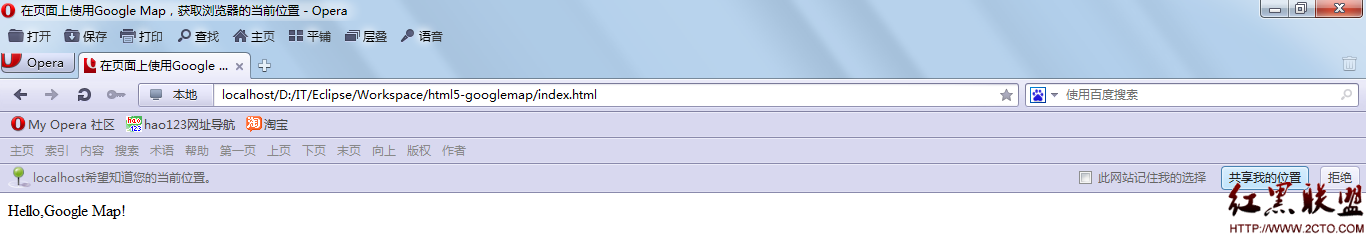
要显示结果,必须让用户开启共享位置功能,因为这是隐私,我测试了下Opera 11和Firefox 10 ,Google Chrome都可以。
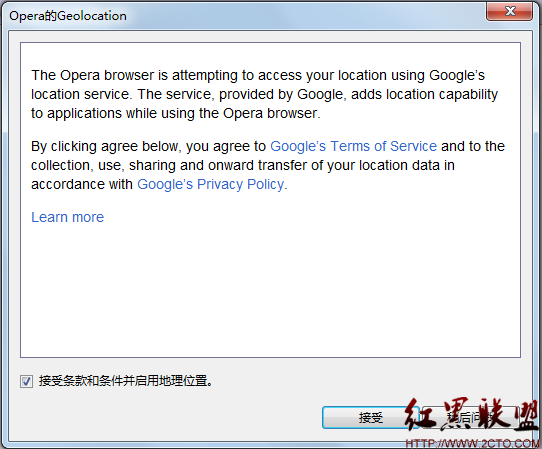
Opera 11开始就需要用户选择是否要共享地理位置:

然后要签一份用户协议:

对于Firefox浏览器,也是需要得到用户共享自己位置的许可:

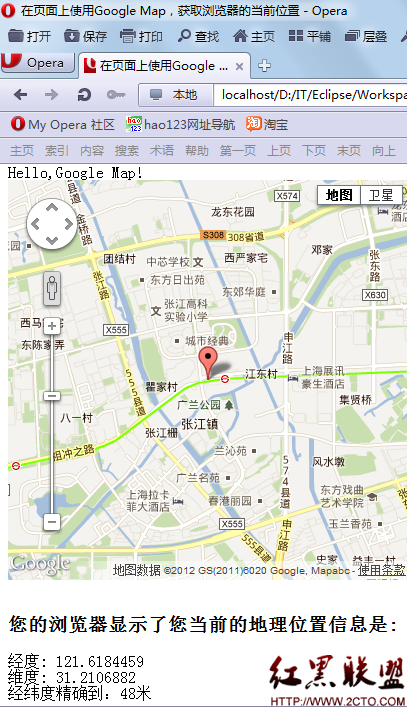
最终,就可以显示用户当前位置了(实际是你的ip暴露了你的信息),比如我住在上海广兰路地铁站附近,所以显示结果如下:

摘自 平行线的凝聚
补充:web前端 , HTML 5 ,