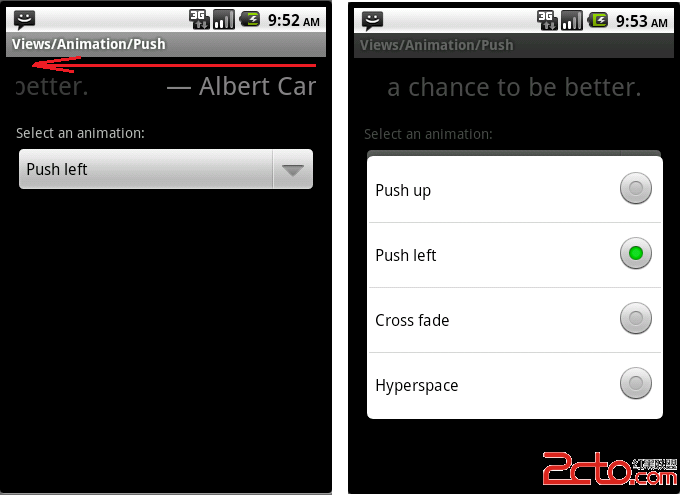
Android ApiDemos示例解析(97):Views->Animation->Push
Android 其实提供了一个更为简便的类ViewFlipper ,ViewFlipper既是FrameLayout 的子类,又是ViewAnimator 的子类,因此在功能上ViewFlipper 和FrameLayout类似,但它可以自动管理包含在ViewFlipper在各个子类之间的切换,而View之间的切换的动画效果可以通过ViewAnimator的功能来实现。
ViewAnimator 运行定义两个Animation动作:
inAnimation: 当View显示时动画资源ID
outAnimation: 当View隐藏是动画资源ID。
ViewFlipper 自动切换包含在其中的View,同一时间只能显示一个View,在View之间切换时,以inAnimation 动画显示新出现的View,而以outAnimation 动画隐藏先前的View。
本例中ViewFlipper 中定义了四个TextView,每个TextView显示一行文字:
[html]
<ViewFlipper android:id=”@+id/flipper”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:flipInterval=”2000″
android:layout_marginBottom=”20dip” >
<TextView
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:gravity=”center_horizontal”
android:textSize=”26sp”
android:text=”@string/animation_2_text_1″/>
<TextView
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:gravity=”center_horizontal”
android:textSize=”26sp”
android:text=”@string/animation_2_text_2″/>
<TextView
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:gravity=”center_horizontal”
android:textSize=”26sp”
android:text=”@string/animation_2_text_3″/>
<TextView
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:gravity=”center_horizontal”
android:textSize=”26sp”
android:text=”@string/animation_2_text_4″/>
</ViewFlipper>
<ViewFlipper android:id=”@+id/flipper”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:flipInterval=”2000″
android:layout_marginBottom=”20dip” >
<TextView
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:gravity=”center_horizontal”
android:textSize=”26sp”
android:text=”@string/animation_2_text_1″/>
<TextView
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:gravity=”center_horizontal”
android:textSize=”26sp”
android:text=”@string/animation_2_text_2″/>
<TextView
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:gravity=”center_horizontal”
android:textSize=”26sp”
android:text=”@string/animation_2_text_3″/>
<TextView
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:gravity=”center_horizontal”
android:textSize=”26sp”
android:text=”@string/animation_2_text_4″/>
</ViewFlipper>调用ViewFlipper 的 startFlipping() 开始以相同的间隔顺序显示四个TextView。
[java]
mFlipper.startFlipping();
mFlipper.startFlipping();提供一个Spinner(下拉框)允许设置不同inAnimation 和outAnimation 为TextView显示隐藏添加不同的动画效果,如:左边出左边进
[java]
mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_in)); www.zzzyk.com
mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_out));
mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_in));
mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_out));

作者:mapdigit
补充:移动开发 , Android ,