Silverlight 访问Javascript对象
在Silverlight中对Javascript的操作,主要用到System.Windows.Browser.HtmlPage.Window中提供的相关方法。
在HTML页面中有如下Javascript代码:
<script type="text/javascript">
function GetBP(id) {
//根据id通过ajax获取数据,省略。
var bp = { "BH": "0102007009", "Name": "Ⅱ-7高边坡", "X": 118.2039630, "Y": 30.0837440 };
return bp;
}
</script>
Silverlight中,通过System.Windows.Browser.HtmlPage.Window.Eval(string code)方法可以执行Javascript代码并获取其返回值(object),将返回值转换为System.Windows.Browser.ScriptObject,再通过GetProperty即可获得相应的值:
object obj = System.Windows.Browser.HtmlPage.Window.Eval(string.Format("GetBP('{0}');", id));
string ret = string.Format("编号:{0}n名称:{1}n经度:{2}n纬度:{3}",
((System.Windows.Browser.ScriptObject)obj).GetProperty("BH"),
((System.Windows.Browser.ScriptObject)obj).GetProperty("Name"),
((System.Windows.Browser.ScriptObject)obj).GetProperty("X"),
((System.Windows.Browser.ScriptObject)obj).GetProperty("Y"));
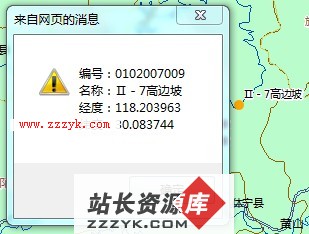
System.Windows.Browser.HtmlPage.Window.Alert(ret);
结果如下图所示:

如果Javascript代码返回的是简单的对象(字符串、数字等),则直接ToString()即可,如下:
object obj = System.Windows.Browser.HtmlPage.Window.Eval(string.Format("GetBP('{0}').Name;", id));
string Name = obj.ToString();
System.Windows.Browser.HtmlPage.Window.Alert("名称:" + Name);
在 JavaScript 语法中使用了 silverlightObject 占位符。您可以通过对大多数 Silverlight 对象调用 GetHost 从 JavaScript API 中获取对 silverlightObject 对象的引用。此外,您还可以调用 Document.GetElementByID 并指定实例化 Silverlight 插件的 object 元素的 ID,从而从 DOM 中获取 silverlightObject 实例。
Silverlight.js 语法基于 Silverlight.js 函数,截至本文档发布之日,这些函数是最新的。Silverlight.js 库可能已由 Microsoft 更新。在这种情况下,语法可能会发生更改,包括参数名称和参数顺序。
Silverlight 调用 javaScript
主要使用 HtmlPage.Window 这个对象
{
//使用Invoke
HtmlPage.Window.Invoke("calljs", "Invoke");
}
private void button2_Click(object sender, RoutedEventArgs e)
{
//创建脚本对象
ScriptObject calljs =
(ScriptObject)HtmlPage.Window.GetProperty("calljs");
//使用InvokeSelf
calljs.InvokeSelf("InvokeSelf");
}
private void LayoutRoot_Loaded(object sender, RoutedEventArgs e)
{
//JavaScript脚本
string jsText = @"function calljs(msg){
alert(msg);
}";
//创建脚本片段
HtmlElement element = HtmlPage.Document.CreateElement("Script");
element.SetAttribute("type", "text/javascript");
element.SetProperty("text", jsText);
//添加脚本到Html页面中
HtmlPage.Document.Body.AppendChild(element);
}
声明创建javaScript 对象的调用方式
private void LayoutRoot_Loaded(object sender, RoutedEventArgs e)
{
//JavaScript脚本
string jsText = @"
jsObject = function(msg)
{
this.Msg = msg;
}
jsObject.prototype.Show = function()
{
alert(this.Msg);
}";
//创建脚本对象
HtmlElement element = HtmlPage.Document.CreateElement("Script");
element.SetAttribute("type", "text/javascript");
element.SetProperty("text", jsText);
//添加JavaScript到Html页面
HtmlPage.Document.Body.AppendChild(element);
}
private void button1_Click(object sender, RoutedEventArgs e)
{
//使用CreateInstance获取JavaScript对象
ScriptObject script = HtmlPage.Window.CreateInstance("jsObject" , textBox1.Text);
script.Invoke("Show");
}
使用 HtmlWindow 的 Eval 方法
直接写入javascript 的文本,通过
HtmlPage.Window.Eval(textBox1.Text);来运行这个命令,比如textBox1.Text = “alert('欢迎!')”
javaScript 调用 Silverlight
在xaml.cs 中先要初始化定义好可以被访问的对象和方法
public javascript5()
{
InitializeComponent();
//注册JavaScript的访问对象
HtmlPage.RegisterScriptableObject("Builder", this);
}
//定义CreateRect为脚本成员
[ScriptableMember]
public void CreateRect(int width, int height)
{
//创建一个矩形对象
Rectangle rect = new Rectangle();
rect.Width = width;
rect.Height = height;
rect.Fill = new SolidColorBrush(Colors.Blue);
LayoutRoot.Children.Clear();
LayoutRoot.Children.Add(rect);
}
然后在js的部分就可以调用了
<script type="text/javascript">
function createRectangle() {
//根据object的id来获取Silverlight对象
var xamlobj = document.all('XamlObject');
//调用Silverlight中的CreateRect方法
xamlobj.content.Builder.CreateRect(
document.all('txtWidth').value
,document.all('txtHeight').value);
}
</script>

补充:Jsp教程,Jsp/Servlet开发工具