关于iframe在网页之间无法传递参数的问题
做了三张网页:usercontrol.jsp用户管理页面...searchuser.jsp搜索昵称页面...searchuserback1.jsp搜索的后参页面...在用户管理页面页面里iframe连接到搜索昵称页面...然后通过搜索昵称页面将参数提交给搜索的后参页面进行处理...这时候搜索的后参页面无法获取传递的参数...
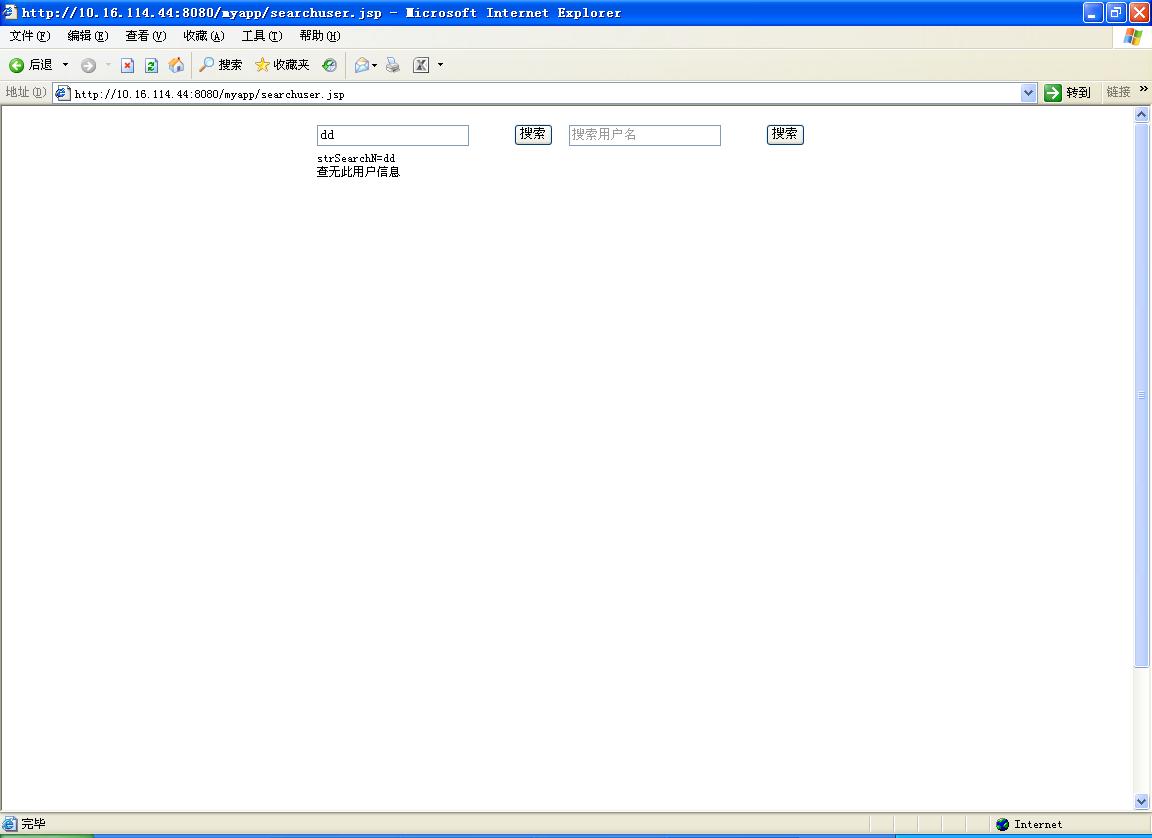
我又直接调用搜索昵称页面进行查询...搜索的后参页面能正确获取参数...不知道怎么回事...效果如图


三张页面代码见楼下... iframe 参数 --------------------编程问答-------------------- usercontrol.jsp:
<%@ page pageEncoding="gb2312" %>
<%@ page contentType="text/html; charset=gb2312" language="java" import="java.sql.*" errorPage="" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>帐户管理</title>
</head>
<link rel="stylesheet" href="/js/jquery-ui-themes-1.8.23/themes/base/jquery.ui.all.css">
<script src="/js/jquery-ui-1.8.23/jquery-1.8.0.js"></script>
<script src="/js/jquery-ui-1.8.23/ui/jquery.ui.core.js"></script>
<script src="/js/jquery-ui-1.8.23/ui/jquery.ui.widget.js"></script>
<script src="/js/jquery-ui-1.8.23/ui/jquery.ui.accordion.js"></script>
<link rel="stylesheet" href="/js/jquery-ui-1.8.23/demos/demos.css">
<script>
$(function() {
$( "#accordion" ).accordion();
$("div").css('cursor','pointer').click();
$("#s1").click(function(){
$("#s11").show();
$("#s22").hide();
$("#s33").hide();
$("#s44").hide();
$("#s55").hide();
$("#l11").hide();
$("#l22").hide();
});
$("#s2").click(function(){
$("#s22").show();
$("#s11").hide();
$("#s33").hide();
$("#s44").hide();
$("#s55").hide();
$("#l11").hide();
$("#l22").hide();
});
$("#s3").click(function(){
$("#s33").show();
$("#s11").hide();
$("#s22").hide();
$("#s44").hide();
$("#s55").hide();
$("#l11").hide();
$("#l22").hide();
});
$("#s4").click(function(){
$("#s44").show();
$("#s11").hide();
$("#s22").hide();
$("#s33").hide();
$("#s55").hide();
$("#l11").hide();
$("#l22").hide();
});
$("#s5").click(function(){
$("#s44").hide();
$("#s11").hide();
$("#s22").hide();
$("#s33").hide();
$("#s55").show();
$("#l11").hide();
$("#l22").hide();
});
$("#l1").click(function(){
$("#s44").hide();
$("#s11").hide();
$("#s22").hide();
$("#s33").hide();
$("#s55").hide();
$("#l11").show();
$("#l22").hide();
});
$("#l2").click(function(){
$("#s44").hide();
$("#s11").hide();
$("#s22").hide();
$("#s33").hide();
$("#s55").hide();
$("#l11").hide();
$("#l22").show();
});
});
</script>
<%
String uname=request.getParameter("username");
%>
<body>
<table width="1000" border="0" cellspacing="0" style="font-size:12px;" align="center">
<tr>
<td height="70" colspan="2" align="center"><%=uname%>帐户信息修改</td>
</tr>
<tr>
<td height="1" ></td>
<td width="650" rowspan="5" >
<div id="s11" style="display:none">
<iframe scrolling="no" id="extend1" width="500" src="/edituser/edit_nn.jsp?uname=<%=uname%>" frameborder='0' ></iframe>
</div>
<div id="s22" style="display:none">
<iframe scrolling="no" id="extend2" width="500" src="/edituser/edit_pw.jsp?uname=<%=uname%>" frameborder='0' ></iframe>
</div>
<div id="s33" style="display:none">
<iframe scrolling="no" id="extend3" width="500" height="300" src="/edituser/edit_bd.jsp?uname=<%=uname%>" frameborder='0' ></iframe>
</div>
<div id="s44" style="display:none">
<iframe scrolling="no" id="extend4" width="500" src="/edituser/edit_if.jsp?uname=<%=uname%>" frameborder='0' ></iframe>
</div>
<div id="s55" style="display:none">
<iframe scrolling="no" id="extend5" width="700" height=800 src="upimage.jsp?uname=<%=uname%>" frameborder='0' ></iframe>
</div>
<div id="l11" style="display:none">
<iframe scrolling="no" id="extend6" width="500" height=800 src="searchuser.jsp" frameborder='0' ></iframe>
</div>
<div id="l22" style="display:none">
<iframe scrolling="no" id="extend7" width="500" height=800 src="searchbolg.jsp?" frameborder='0' ></iframe>
</div>
</td>
</tr>
<tr>
<td width="150" height="30" valign="top">
<div class="demo">
<div id="accordion">
<h3><a href="#">修改昵称</a></h3>
<div>
<div id="s1"> 修改昵称</div>
<div id="s2"> 修改密码</div>
<div id="s3"> 修改生日</div>
<div id="s4"> 修改说明</div>
<div id="s5"> 更新头像</div>
</div>
<h3><a href="#">搜 索</a></h3>
<div>
<div id="l1"> 搜索用户</div>
<div id="l2"> 搜索微博</div>
</div>
<h3><a href="#">自制界面</a></h3>
<div><p></p></div>
<h3><a href="#">商 城</a></h3>
<div><p></p></div>
<h3><a href="#">个人首页</a></h3>
<div><a href="usermain.jsp" style="text-decoration:none">个人首页</a></div>
</div>
</div>
</td>
</tr>
<tr>
<td width="150" height="30"></td>
</tr>
<tr>
<td width="150" height="30"></td>
</tr>
</table>
</body>
</html>
--------------------编程问答--------------------
searchuser.jsp:
<%@ page pageEncoding="gb2312" %>
<%@ page contentType="text/html; charset=gb2312" language="java" import="java.sql.*" errorPage="" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>帐户管理</title>
</head>
<link rel="stylesheet" href="/js/jquery-ui-themes-1.8.23/themes/base/jquery.ui.all.css">
<script src="/js/jquery-ui-1.8.23/jquery-1.8.0.js"></script>
<script src="/js/jquery-ui-1.8.23/ui/jquery.ui.core.js"></script>
<script src="/js/jquery-ui-1.8.23/ui/jquery.ui.widget.js"></script>
<script src="/js/jquery-ui-1.8.23/ui/jquery.ui.accordion.js"></script>
<link rel="stylesheet" href="/js/jquery-ui-1.8.23/demos/demos.css">
<script>
$(function() {
$( "#accordion" ).accordion();
$("div").css('cursor','pointer').click();
$("#s1").click(function(){
$("#s11").show();
$("#s22").hide();
$("#s33").hide();
$("#s44").hide();
$("#s55").hide();
$("#l11").hide();
$("#l22").hide();
});
$("#s2").click(function(){
$("#s22").show();
$("#s11").hide();
$("#s33").hide();
$("#s44").hide();
$("#s55").hide();
$("#l11").hide();
$("#l22").hide();
});
$("#s3").click(function(){
$("#s33").show();
$("#s11").hide();
$("#s22").hide();
$("#s44").hide();
$("#s55").hide();
$("#l11").hide();
$("#l22").hide();
});
$("#s4").click(function(){
$("#s44").show();
$("#s11").hide();
$("#s22").hide();
$("#s33").hide();
$("#s55").hide();
$("#l11").hide();
$("#l22").hide();
});
$("#s5").click(function(){
$("#s44").hide();
$("#s11").hide();
$("#s22").hide();
$("#s33").hide();
$("#s55").show();
$("#l11").hide();
$("#l22").hide();
});
$("#l1").click(function(){
$("#s44").hide();
$("#s11").hide();
$("#s22").hide();
$("#s33").hide();
$("#s55").hide();
$("#l11").show();
$("#l22").hide();
});
$("#l2").click(function(){
$("#s44").hide();
$("#s11").hide();
$("#s22").hide();
$("#s33").hide();
$("#s55").hide();
$("#l11").hide();
$("#l22").show();
});
});
</script>
<%
String uname=request.getParameter("username");
%>
<body>
<table width="1000" border="0" cellspacing="0" style="font-size:12px;" align="center">
<tr>
<td height="70" colspan="2" align="center"><%=uname%>帐户信息修改</td>
</tr>
<tr>
<td height="1" ></td>
<td width="650" rowspan="5" >
<div id="s11" style="display:none">
<iframe scrolling="no" id="extend1" width="500" src="/edituser/edit_nn.jsp?uname=<%=uname%>" frameborder='0' ></iframe>
</div>
<div id="s22" style="display:none">
<iframe scrolling="no" id="extend2" width="500" src="/edituser/edit_pw.jsp?uname=<%=uname%>" frameborder='0' ></iframe>
</div>
<div id="s33" style="display:none">
<iframe scrolling="no" id="extend3" width="500" height="300" src="/edituser/edit_bd.jsp?uname=<%=uname%>" frameborder='0' ></iframe>
</div>
<div id="s44" style="display:none">
<iframe scrolling="no" id="extend4" width="500" src="/edituser/edit_if.jsp?uname=<%=uname%>" frameborder='0' ></iframe>
</div>
<div id="s55" style="display:none">
<iframe scrolling="no" id="extend5" width="700" height=800 src="upimage.jsp?uname=<%=uname%>" frameborder='0' ></iframe>
</div>
<div id="l11" style="display:none">
<iframe scrolling="no" id="extend6" width="500" height=800 src="searchuser.jsp" frameborder='0' ></iframe>
</div>
<div id="l22" style="display:none">
<iframe scrolling="no" id="extend7" width="500" height=800 src="searchbolg.jsp?" frameborder='0' ></iframe>
</div>
</td>
</tr>
<tr>
<td width="150" height="30" valign="top">
<div class="demo">
<div id="accordion">
<h3><a href="#">修改昵称</a></h3>
<div>
<div id="s1"> 修改昵称</div>
<div id="s2"> 修改密码</div>
<div id="s3"> 修改生日</div>
<div id="s4"> 修改说明</div>
<div id="s5"> 更新头像</div>
</div>
<h3><a href="#">搜 索</a></h3>
<div>
<div id="l1"> 搜索用户</div>
<div id="l2"> 搜索微博</div>
</div>
<h3><a href="#">自制界面</a></h3>
<div><p></p></div>
<h3><a href="#">商 城</a></h3>
<div><p></p></div>
<h3><a href="#">个人首页</a></h3>
<div><a href="usermain.jsp" style="text-decoration:none">个人首页</a></div>
</div>
</div>
</td>
</tr>
<tr>
<td width="150" height="30"></td>
</tr>
<tr>
<td width="150" height="30"></td>
</tr>
</table>
</body>
</html>
searchuserback1.jsp:
<%@ page contentType="text/html; charset=gb2312" language="java" import="java.sql.*" errorPage="" %>
<%@ page import="bean.Conn"%>
<%@ page import="oracle.sql.*"%>
<%@ page import="oracle.sql.BLOB"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<jsp:useBean id="orcCon" class="bean.Conn" scope="page" >
</jsp:useBean>
<%
//try{
Connection con=orcCon.getCon();
String strSql;
//String uname=request.getParameter("username");
String strSearchN=request.getParameter("SearchNick").trim();
out.print("strSearchN="+strSearchN+"<br>");
if (strSearchN.equals("搜索昵称") || strSearchN=="搜索昵称")
{
strSearchN="";
}
if (strSearchN=="" || strSearchN.equals(null))
{
strSql="select a.uname,a.userinf,a.易做图,a.birthday,a.nickname,a.SMALL_PHOTO from a_user_inf a ";
}
else
{
strSql="select a.uname,a.userinf,a.易做图,a.birthday,a.nickname,a.SMALL_PHOTO from a_user_inf a where a.nickname='"+strSearchN+"'";
strSql=strSql+" union all select a.uname,a.userinf,a.易做图,a.birthday,a.nickname,a.SMALL_PHOTO from a_user_inf a where (a.nickname like '%"+strSearchN+"%' and a.nickname!='"+strSearchN+"')";
}
//out.print("strSql="+strSql+"<br>");
Statement st=con.createStatement(ResultSet.TYPE_SCROLL_INSENSITIVE,ResultSet.CONCUR_READ_ONLY);
ResultSet rs=st.executeQuery(strSql);
rs.last();
int i = rs.getRow();
rs.first();
int len=5*1024*1024;
//InputStream in=rs.getBinaryStream("");
%>
<style type="text/css" media="screen">
body
{
padding:0;
margin:0;
font-size:12px;
font-family:"新宋体";
}
</style>
<body>
<%
if (rs.next())
{
%>
<table width="430" border="0">
<%
//while (rs.next())
for (int j=1;j<=i;j++)
{
%>
<tr>
<td width="50" rowspan="2"></td>
<td width="380"><%=rs.getString("nickname")%></td>
</tr>
<tr>
<td><%=rs.getString("USERINF")%></td>
</tr>
<%
rs.next();
}
%>
</table>
<%
}
else
{
out.print("查无此用户信息");
}
/*}
catch(Exception e)
{
out.print(e);
}*/
%>
</body>
</html>
--------------------编程问答-------------------- 你的代码我看了三遍,就是没找到输入框在哪里…… --------------------编程问答-------------------- 这么多看的多累!! --------------------编程问答-------------------- 可以用 top,parent 等进行 frame 之间调用
补充:Java , Web 开发