Treeview控件中节点背景图的问题,急~~~~
小弟最近在做一个网站的导航树,使用Asp.net的Treeview控件实现。为页面美观,现需要为Treeview的每个节点添加一个背景图,这个功能已通过为NodeStyle添加Css实现,但遇到的一个问题是节点上的文字存在一个边框(如附件“节点效果.bmp”所示),该如何去掉它啊?附上所写的CSS如下:
.NodeStyle
{
vertical-align: middle;
text-indent: 25px;
text-align: left;
width: 195px;
height: 33px;
background-image: url(Images/TreeNode.JPG);
} --------------------编程问答-------------------- border:0 --------------------编程问答-------------------- 在treeview控件的属性中找到NodeStyle 展开该属性
找到BorderStyle设置为none --------------------编程问答-------------------- 楼上两位的方法试过了,没效果。大家从我的CSS里可以看到,我把Node节点的宽和高加大了,上面两位说的border属性是对应节点最外圈的边框,而不是紧包围节点文字的。
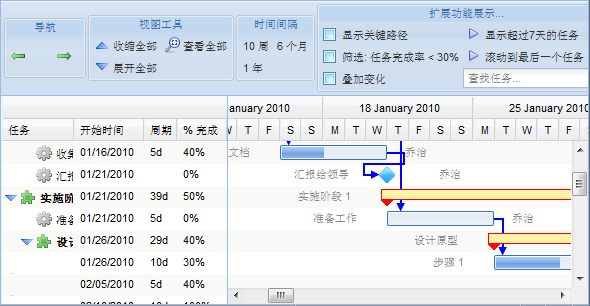
.gif)
上图是MSDN上关于TreeNodeStyle属性的解释,我现在需要去除文字周围的那个框,目前效果见1楼附件。麻烦大家了!继续求教。
补充:.NET技术 , ASP.NET