cocos2d-x学习MoonWarriorsx(一)开始菜单
打开html5的工程,我用的是WebStorm。然后看到MoonWarriors的源码,如下:
源码都在src目录下,config目录下是一下配置信息,比如游戏状态,分数,命条数等。接下来就是游戏js代码了。看名字就大致知道是干什么的了。
我从开始菜单开始。
html5版的开始菜单代码是SysMenu.js。我按照它的逻辑用cocos2d-x重写了一下。看下效果
这个开始菜单有几个元素:菜单项,logo,飞机,背景图,fps就不说了。
这个类继承CCLayer。跟HelloWorld里面的结构差不多。可以看到没有构造函数。咦,为什么没有构造函数?简单解释一下。引擎引入引用计数来管理内存,然后为了方便开发者,把C++的东西包装了一下,搞的有点类似O-c了。很多地方都能看到这样的结构,又叫“二阶段构造”。如下流程:
最下面有一个宏定义的函数CREATE_FUNC(StartMenu),看代码知道他就是一个create()函数。
首先new一个对象,然后看其init()函数的返回值,init成功则将对象添加到自动释放池,否则返回null。
所以如果用这个结构来定义类,就需要实现init()函数。
我所有的界面元素都在init()函数做完了,然后下面都是一些回调函数,update()用来完成飞机的随机飞行。
1.背景
[cpp]
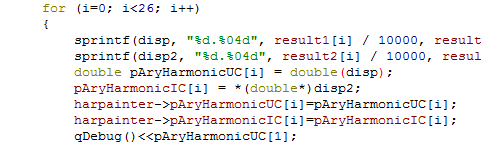
CCSprite* sl = CCSprite::create(s_loading);
sl->setAnchorPoint(ccp(0, 0));
this->addChild(sl,0,1);
CCSprite* sl = CCSprite::create(s_loading);
sl->setAnchorPoint(ccp(0, 0));
this->addChild(sl,0,1);
是一个CCSprite,设置其锚点,然后添加。锚点设置为(0, 0)表示以其左下角为基准点。addChild函数有3个参数,第一个是要add的child,第二个是z坐标,决定层次关系,有屏幕指向屏幕外,越大表示越在上层,第3个参数是一个tag标记,需要用的时候可以get到。 www.zzzyk.com
2.logo
[cpp]
CCSprite* logo = CCSprite::create(s_logo);
logo->setAnchorPoint(ccp(0, 0));
logo->setPosition(ccp(0, 250));
this->addChild(logo, 10, 1);
CCSprite* logo = CCSprite::create(s_logo);
logo->setAnchorPoint(ccp(0, 0));
logo->setPosition(ccp(0, 250));
this->addChild(logo, 10, 1);这个也是一个CCSprite,设置锚点,设置位置,添加。设置锚点为(0,0)即以其左下角为基准点,然后设置位置(0,250),这样就是logo的左下角在(0,250)处,而其余部分则按照opengl的坐标系确定。
3.菜单
这些菜单都是用图片做的,所以还是用CCSprite来实现
[cpp]
CCSprite* newGameNormal = CCSprite::create(s_menu, CCRectMake(0, 0, 126, 33));
CCSprite* newGameSelected = CCSprite::create(s_menu, CCRectMake(0, 33, 126, 33));
CCSprite* newGameDisabled = CCSprite::create(s_menu, CCRectMake(0, 33*2, 126, 33));
CCSprite* newGameNormal = CCSprite::create(s_menu, CCRectMake(0, 0, 126, 33));
CCSprite* newGameSelected = CCSprite::create(s_menu, CCRectMake(0, 33, 126, 33));
CCSprite* newGameDisabled = CCSprite::create(s_menu, CCRectMake(0, 33*2, 126, 33));
这是一个菜单项的三种状态,s_menu是menu图片的索引,menu的图片如下
可以看到这张图片包含了所有的菜单项,所以创建某个菜单项的时候需要用坐标来取。取这个图片的时候坐标系是屏幕坐标系,就是原点在左上角,向右为x正轴,向下为y正轴。
然后创建一个MenuItem
[cpp]
CCMenuItemSprite* newGame = CCMenuItemSprite::create(newGameNormal, newGameSelected, newGameDisabled, this, menu_selector(StartMenu::flareEffec));
CCMenuItemSprite* newGame = CCMenuItemSprite::create(newGameNormal, newGameSelected, newGameDisabled, this, menu_selector(StartMenu::flareEffec));参数不说了,第四个是target,最后一个是一个回调函数,就是点击这个menu就执行回调。这里这个回调做了一个特效,就是点击newgame的时候有一个特效,后面再讲。
这只是其中一个item,还有两个menu item,about和settings,跟newGame是一样的,只是用的图片不一样,回调不一样。
然后创建Menu:
[cpp]
CCMenu* menu = CCMenu::create(newGame, gameSetting, about, NULL);
CCMenu* menu = CCMenu::create(newGame, gameSetting, about, NULL);注意,2.1.0版本的最后一个参数貌似必须是NULL,应该是一个结束标志。
然后,
[cpp]
menu->alignItemsVerticallyWithPadding(10);
this->addChild(menu, 1, 2);
menu->setPosition(ccp(winSize.width / 2, winSize.height / 2 - 80));
menu->alignItemsVerticallyWithPadding(10);
this->addChild(menu, 1, 2);
menu->setPosition(ccp(winSize.width / 2, winSize.height / 2 - 80));设置item的布局,垂直间隔10。add函数的zOrder设为1,说明在背景的上层。然后设置位置。说明一下,如果不设置锚点,那么默认是(0.5,0.5)就是在中心点。
到这里就差不多了,就差后面乱跑的飞机了。
补充:移动开发 , 其他 ,