Android ApiDemos示例解析(160):Views->Layouts->TableLayout->05. Spanning and Stretchable
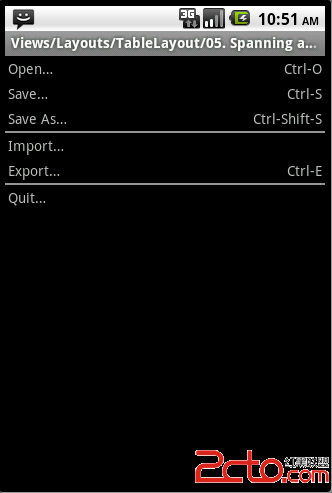
本例同时使用android:stretchColumns ,和使用非TableRow 作为TableLayout的子View,此时该非TableRow子View将延伸至整行,正是我们所需要显示的分隔线。
<TableLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:stretchColumns=”1″>
<TableRow>
<TextView
android:text=”@string/table_layout_5_open”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_5_open_shortcut”
android:gravity=”right”
android:padding=”3dip” />
</TableRow>
<TableRow>
<TextView
android:text=”@string/table_layout_5_save”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_5_save_shortcut”
android:gravity=”right”
android:padding=”3dip” />
</TableRow>
<TableRow>
<TextView
android:text=”@string/table_layout_5_save_as”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_5_save_as_shortcut”
android:gravity=”right”
android:padding=”3dip” />
</TableRow>
<View
android:layout_height=”2dip”
android:background=”#FF909090″ />
<TableRow>
<TextView
android:text=”@string/table_layout_5_import”
android:padding=”3dip” />
</TableRow>
<TableRow>
<TextView
android:text=”@string/table_layout_5_export”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_5_export_shortcut”
android:gravity=”right”
android:padding=”3dip” />
</TableRow>
<View
android:layout_height=”2dip”
android:background=”#FF909090″ />
<TableRow>
<TextView
android:text=”@string/table_layout_5_quit”
android:padding=”3dip” />
</TableRow>
</TableLayout>

补充:移动开发 , Android ,