EasyUI让java像ASP.NET 一样
1:Jquery的Ajax与EasyUI的联合使用:丰富页面显示
下面来看看具体应用.
Jquery的Ajax:
下拉框的作法:
$.ajax({
type:”post”,//提交方式多为post,get容易乱码。
url:””,//路径
data: ‘code=’+参数,
dataType:’Json’,用于接收Json字符串
success:function(msg){//msg是接受的Json字符串
下面适用于select选择
For(vari=0;i<msg.rows.length;i++){
$(“#select”).append(‘<optionvalue=’+msg.rows[i].value+’>’+msg.rows[i].value+’</option>’);
}
Error:function(){
Alert(“请求后台出错”);
}
}
});
//下面将得到的Json字符串显示在表格中。我们做过ASP.NET的都了解DataGrid这个控件,在EasyUI中也有这个控件。下面来看看这个东西的使用。
我们在页面中首先要有:<table id=”tabledatagrid”></table>
在Js中如下使用:
$(“# tabledatagrid”).datagrid({
Title:’这个table的表头’,
Border:true;
Fit:true,
iconCls:’icon-event’,
fitColumns:true,
loadMsg:’正在加载。。。’,
url:’请求的路径’,
queryParams:{‘key’:value,’key’:value
},
pageNumber:1,
pageSize:10;
pageList:[10,15,30],
striped:true,
showFooter:false,
singleSelect:true,
rownumbers:true,
pagination:true,
columns:[[
{field:’name’,title:’列名’,align:’center’,width:20},
//Field对应Json字符串的key.可以多列。
{field 'addr,title:'编辑|定位',align :'center',width: 10,www.zzzyk.com
formatter: function(value,rec,index){//rec.key可以定位到Json中的任一个,index或得的是当前一行数据。
return'<img src=image/yj/edit.pngonclick=m3_m1_openEdit("'+index+'") style=cursor:hand /> | '+'<img src=image/yj/i.pngonclick=m3_m1_openI("'+index+'") style=cursor:hand />';
}
}
]]
});
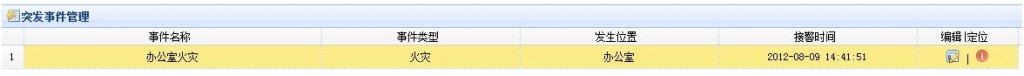
下面来看下效果:

如何操作一行数据:通过上面的方法我们可以或得一行数据:下面看看在function m3_m1_openEdit(index)
{
或得数据:$(“#tabledatagrid”).datagrid(‘getRows’)[index].field;
}
作者:jzh440
补充:软件开发 , Java ,