pdf2swf+flex易做图解决pdf在线阅读(php开发百度文库程序)
1:工具准备
swftools.exe 下载
http://www.swftools.org/download.html
安装至D盘
SWFTools提供了一系列将各种文件转成swf的工具:
font2swf.exe
gif2swf.exe
jpeg2swf.exe
pdf2swf.exe
png2swf.exe
wav2swf.exe
这里我们只使用pdf2swf.exeflex易做图下载
http://code.google.com/p/flex易做图/
这里我们使用已经编译好的FlexPaper的flash版本2:示例语言,这里我使用的两种开发环境做示例
php示例
由pdf生成swf文件
- <?php
- /*
- * Created on 2010-11-17
- *
- * To change the template for this generated file go to
- * Window - Preferences - PHPeclipse - PHP - Code Templates
- */
- //获取文件所在目录
- $dir=dirname(__FILE__) ;
- //删除测试文件
- @unlink( $dir."\\test.swf" );
- //使用pdf2swf转换命令
- $command= "D:/SWFTools/pdf2swf.exe -t \"".$dir."\\test.pdf\" -o \"".$dir."\\test.swf\" -s flashversion=9 ";
- //创建shell对象
- $WshShell = new COM("WScript.Shell");
- //执行cmd命令
- $oExec = $WshShell->Run("cmd /C ". $command, 0, true);
- ?>
<?php /* * Created on 2010-11-17 * * To change the template for this generated file go to * Window - Preferences - PHPeclipse - PHP - Code Templates */ //获取文件所在目录 $dir=dirname(__FILE__) ; //删除测试文件 @unlink( $dir."\\test.swf" ); //使用pdf2swf转换命令 $command= "D:/SWFTools/pdf2swf.exe -t \"".$dir."\\test.pdf\" -o \"".$dir."\\test.swf\" -s flashversion=9 "; //创建shell对象 $WshShell = new COM("WScript.Shell"); //执行cmd命令 $oExec = $WshShell->Run("cmd /C ". $command, 0, true); ?>
java示例
- <%
- /*
- * Created on 2010-11-17
- */
- //获取文件所在目录
- String path=request.getRealPath("/");
- //使用pdf2swf转换命令
- String command= "D:/SWFTools/pdf2swf.exe -t \""+path+"\\test.pdf\" -o \""+path+"\\test.swf\" -s flashversion=9 ";
- //执行cmd命令
- Runtime.getRuntime().exec("cmd /c "+command);
- %>
<% /* * Created on 2010-11-17 */ //获取文件所在目录 String path=request.getRealPath("/"); //使用pdf2swf转换命令 String command= "D:/SWFTools/pdf2swf.exe -t \""+path+"\\test.pdf\" -o \""+path+"\\test.swf\" -s flashversion=9 "; //执行cmd命令 Runtime.getRuntime().exec("cmd /c "+command); %>
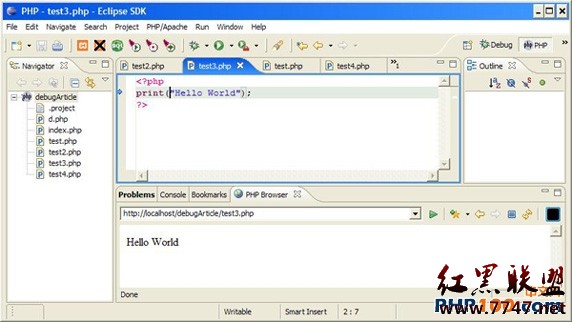
以上是php,java将pdf转换成swf方式,那显示呢,这样我们会使用到flex易做图,一下是flex易做图的使用
使用flex易做图展现swf
- <script type="text/javascript" src="js/swfobject/swfobject.js"></script>
- <script type="text/javascript">
- var swfVersionStr = "10.0.0";
- var xiSwfUrlStr = "playerProductInstall.swf";
- var flashvars = {
- SwfFile : escape("test.swf"),
- Scale : 0.6,
- ZoomTransition : "easeOut",
- ZoomTime : 0.5,
- ZoomInterval : 0.1,
- FitPageOnLoad : false,
- FitWidthOnLoad : true,
- PrintEnabled : true,
- FullScreenAsMaxWindow : false,
- ProgressiveLoading : true,
- PrintToolsVisible : true,
- ViewModeToolsVisible : true,
- ZoomToolsVisible : true,
- FullScreenVisible : true,
- NavToolsVisible : true,
- CursorToolsVisible : true,
- SearchToolsVisible : true,
- localeChain: "zh_CN"
- };
- var params = {
- }
- params.quality = "high";
- params.bgcolor = "#ffffff";
- params.allowscriptaccess = "sameDomain";
- params.allowfullscreen = "true";
- var attributes = {};
- attributes.id = "FlexPaperViewer";
- attributes.name = "FlexPaperViewer";
- swfobject.embedSWF(
- "FlexPaperViewer.swf", "flashContent",
- "650", "500",
- swfVersionStr, xiSwfUrlStr,
- flashvars, params, attributes);
- swfobject.createCSS("#flashContent", "display:block;text-align:left;");
- </script>
- <body>
- <div style="position:absolute;left:10px;top:10px;">
- <div id="flashContent">
- </div>
- </div>
- </body>
<script type="text/javascript" src="js/swfobject/swfobject.js"></script> <script type="text/javascript"> var swfVersionStr = "10.0.0"; var xiSwfUrlStr = "playerProductInstall.swf"; var flashvars = { SwfFile : escape("test.swf"), Scale : 0.6, ZoomTransition : "easeOut", ZoomTime : 0.5, ZoomInterval : 0.1, FitPageOnLoad : false, FitWidthOnLoad : true, PrintEnabled : true, FullScreenAsMaxWindow : false, ProgressiveLoading : true, PrintToolsVisible : true, ViewModeToolsVisible : true, ZoomToolsVisible : true, FullScreenVisible : true, NavToolsVisible : true, CursorToolsVisible : true, SearchToolsVisible : true, localeChain: "zh_CN" }; var params = { } params.quality = "high"; params.bgcolor = "#ffffff"; params.allowscriptaccess = "sameDomain"; params.allowfullscreen = "true"; var attributes = {}; attributes.id = "FlexPaperViewer"; attributes.name = "FlexPaperViewer"; swfobject.embedSWF( "FlexPaperViewer.swf", "flashContent", "650", "500", swfVersionStr, xiSwfUrlStr, flashvars, params, attributes); swfobject.createCSS("#flashContent", "display:block;text-align:left;"); </script> <body> <div style="position:absolute;left:10px;top:10px;"> <div id="flashContent"> </div> </div> </body>
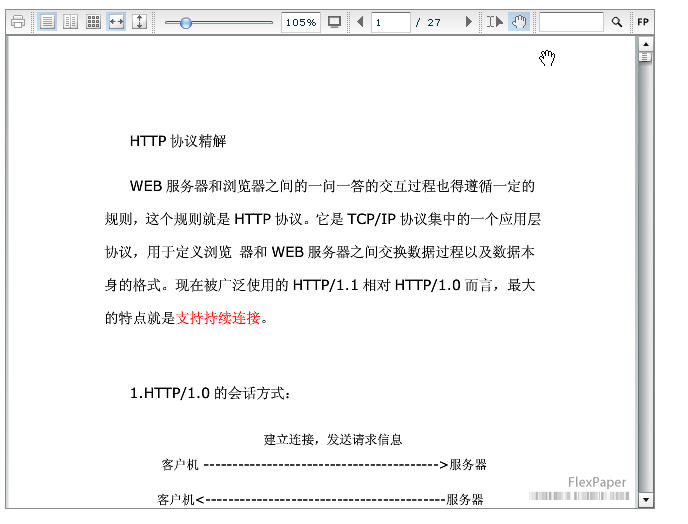
通过上述方式我们可以将pdf转换成相应的swf文件,并通过flex易做图显示,防止用户下载,或copy。
效果图
pdf2swf的详细参数说明,上网百度或者Google都能查到,但是注意的最好指定flashversion 为9,防止出现一些意外的错误。
pdf2swf 中并不是所有的pdf都能转换,加密的pdf pdf2swf转换不了
flex易做图 的参数详细说明请参考 http://code.google.com/p/flex易做图/wiki/Parametersflex易做图 常用的API http://code.google.com/p/flex易做图/wiki/API
如果出现乱码问题可能是字符集,网上有很多的相关解决方法可以查询【我没有碰到字符集堵的问题】。
还有pdf中含有图片可能转换成swf后图片不大清晰。
word,wps,txt等文档也可以采用该方式转换,但工具不一定为swftools 上传的flex易做图附件中已经包含flex易做图中相关文件不用重新下载,只要下载swftools,并安装。
flex易做图附件中包含了pdf2swf.jsp与pdf2swf.php两个文件及flex易做图相关的组件可以在java或php环境中运行。