Android翻页效果,电子书
相信做电子书的同学,都遇到过翻页动画的需求吧,如果你不满足与点击滑动翻页的话,这边文章应该能够帮助到你。
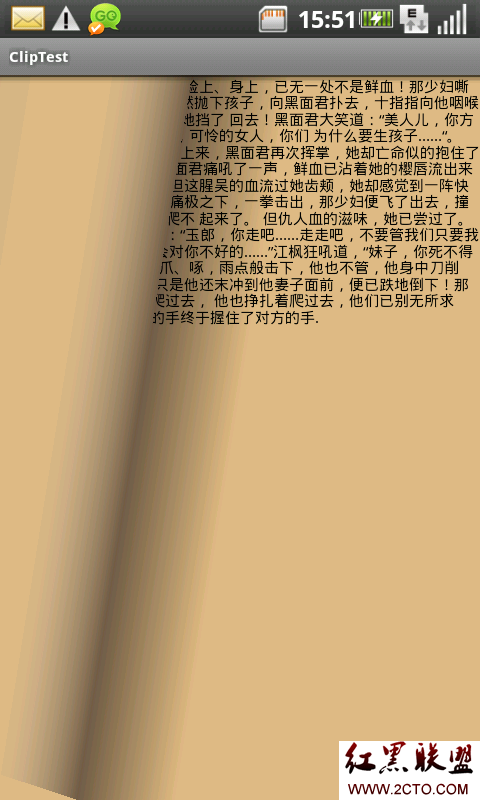
先上个效果图:


效果还是很不错的,不过与ibook那个效果比起来,还是有差距的。应为这个没用到openGL做3D效果,只是用的2d的canvas画布去画的view,添加了阴影效果,还是挺有立体感的。而且比较流畅。openGL实现肯定效果会更好,不过就我目前的技术实力,实现希望还是渺茫的。
废话少说,还是上代码吧:
这里需要两个UI的view类和一个使用方法的demo。
第一个pageTurnerView.java:
Java代码
public class PageTurnerViewP1 extends RelativeLayout{
private static final int CORNER_RIGHT_MASK = 1;
private static final int CORNER_TOP_MASK = 2;
public static final int CORNER_BOTTOM_LEFT = 0;
public static final int CORNER_BOTTOM_RIGHT = 1;
public static final int CORNER_TOP_LEFT = 2;
public static final int CORNER_TOP_RIGHT = 3;
private static final int INVALIDATE = 1;
private static final int INITIAL_TIME_DELAY = 100;
private static final int TIME_DELAY = 10;
// private static final int TIME_STEPS = 30;
private boolean mPageTurning;
private boolean mStepping;
public long mNextTime;
private int mTimeStep;
private int mDrawnTimeStep;
private int mCorner;
private Drawable mBackPage;
private Drawable mPageBackground;
private Path mForegroundPath;
private Path mBackPagePath;
private Path mBackgroundPath;
private float mRotation;
private Rect mChildRect = new Rect();
private int mOuterOffsetX;
private int mOuterOffsetY;
public float mPivotX;
private int mPageId;
private PageViewP1 mPage;
private PointF mPageTurnCorner = new PointF();
private PointF mOppositeCorner = new PointF();
private PointF mPageDim = new PointF();
private int mStepLen = 1;
public static final int KEEP = 0;
public static final int NEXT = 1;
public static final int LAST = 2;
public int mWhere = KEEP;
public boolean isBgInit = true;
public boolean isBackInit = true;
private float ax,ay,bx,by,cx,cy,dx,dy,ex,ey,c0x,c0y;
private int mMaxStep=30;
public final Handler mHandler = new Handler() {
public void handleMessage(Message msg) {
if (msg.what != 1) { return; }
// PageTurnerViewP1.this.invalidate();
refreshUI();
// PageTurnerViewP1.this.invalidate((int)bx, (int)ay, (int)dx, (int)dy);
if (PageTurnerViewP1.this.mStepping) { return; }
msg = obtainMessage(1);
long current = SystemClock.uptimeMillis();
if (PageTurnerViewP1.this.mNextTime < current) {
//PageTurnerViewP1.access$102(PageTurnerViewP1.this, current + 10L);
PageTurnerViewP1.this.mNextTime= current + 5L;
}
sendMessageAtTime(msg, PageTurnerViewP1.this.mNextTime);
//PageTurnerViewP1.access$114(PageTurnerViewP1.this, 10L);
PageTurnerViewP1.this.mNextTime+= 5L;
}
};
public PageTurnerViewP1(Context context) {
super(context);
Log.i("==================== PageTurnerViewP1(Context context) =================", "" + this);
}
public PageTurnerViewP1(Context context, AttributeSet attrs) {
super(context, attrs); &nbs
补充:移动开发 , Android ,