Vaadin Web应用开发教程(31):UI布局-FormLayout布局
FormLayout布局为使用表单(Form)时的缺省布局方式。它通常将Field组件的标题和输入域并排以两列的方式显示,并可以显示可选的必填标识。在用户输入错误时显示错误提示。
Form本身可以有标题,错误提示,表单尾注等,具体参见Vaadin Web应用开发教程(23):UI组件-Form组件
FormLayout布局的基本用法如下:
[java]
// A FormLayout used outside the context of a Form
FormLayout fl = new FormLayout();
// Make the FormLayout shrink to its contents
fl.setSizeUndefined();
TextField tf = new TextField("A Field");
fl.addComponent(tf);
// Mark the first field as required
tf.setRequired(true);
tf.setRequiredError("The Field may not be empty.");
TextField tf2 = new TextField("Another Field");
fl.addComponent(tf2);
// Set the second field straing to error state with a message.
tf2.setComponentError(
new UserError("This is the error indicator of a Field."));
// A FormLayout used outside the context of a Form
FormLayout fl = new FormLayout();
// Make the FormLayout shrink to its contents
fl.setSizeUndefined();
TextField tf = new TextField("A Field");
fl.addComponent(tf);
// Mark the first field as required
tf.setRequired(true);
tf.setRequiredError("The Field may not be empty.");
TextField tf2 = new TextField("Another Field");
fl.addComponent(tf2);
// Set the second field straing to error state with a message.
tf2.setComponentError(
new UserError("This is the error indicator of a Field."));
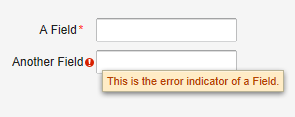
显示如下:

补充:Web开发 , 其他 ,