急!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!js省市易做图菜单第三贴,那位兄弟能给个完整的解决方案呀?
js写的易做图联动菜单,注册页面用的时候没有问题,包含用户的省、市、区。<script language="JavaScript" type="text/javascript">
var s=["Select1","Select2","Select3"];
var opt0 = ["省份","地级市","市、县级市、县"];
function setup()
{
for(i=0;i <s.length-1;i++)
document.getElementById(s[i]).onchange=new Function("change("+(i+1)+")");
change(0);
}
</script>
<body onload="setup()"> 中调用。
但是现在如果是用户修改信息的时候,也要用到易做图菜单,省、市、区一直是默认的省份,地级市,市、县级市、县,
无法显示用户自己的区域信息,如何修改可以显示用户自己的区域信息呀? --------------------编程问答-------------------- 不懂 --------------------编程问答-------------------- up --------------------编程问答-------------------- 我觉得省市县的数据库才是大问题 --------------------编程问答-------------------- 非大型电子商务站的话(访问量不是很大的话),可以考虑在主页面中放入三个隐藏字段proviceID,cityID,XianID,然后里面把选择省市县的选择放到一个页面中,在主页面中用iframe嵌入,每次选择后,将值赋给父页面(主页面)的三个隐藏字段。这种没什么技术含量,实现方便 --------------------编程问答-------------------- google不是很多吗 --------------------编程问答-------------------- 我也是抄的JS,但是现在有这个需求,所以不想碰到问题就躲避,呵呵!
function Dsy()
{
this.Items = {};
}
Dsy.prototype.add = function(id,iArray)
{
this.Items[id] = iArray;
}
Dsy.prototype.Exists = function(id)
{
if(typeof(this.Items[id]) == "undefined") return false;
return true;
}
function change(v){
var str="0";
for(i=0;i<v;i++){ str+=("_"+(document.getElementById(s[i]).selectedIndex-1));};
var ss=document.getElementById(s[v]);
with(ss){
length = 0;
options[0]=new Option(opt0[v],opt0[v]);
if(v && document.getElementById(s[v-1]).selectedIndex>0 || !v)
{
if(dsy.Exists(str)){
ar = dsy.Items[str];
for(i=0;i<ar.length;i++)options[length]=new Option(ar[i],ar[i]);
if(v)options[1].selected = true;
}
}
if(++v<s.length){change(v);}
}
}
var dsy = new Dsy();
dsy.add("0",["北京","安徽","福建","甘肃","广东","广西","贵州","海南","河北","河南","黑龙江","湖北","湖南","吉林","江苏","江西","辽宁","内蒙古","宁夏","青海","山东","山西","陕西","上海","四川","天津","易做图","新疆","云南","浙江","重庆"]);
dsy.add("0_0",["北京"]);
dsy.add("0_0_0",["北京市","东城","西城","崇文","宣武","朝阳","丰台","石景山","海淀","门头沟","房山","通州","顺义","昌平","大兴","平谷","怀柔","密云","延庆"]);
dsy.add("0_1",["安庆","蚌埠","巢湖","池州","滁州","阜阳","合肥","淮北","淮南","黄山","六安","马鞍山","宿州","铜陵","芜湖","宣城","亳州"]);
dsy.add("0_1_0",["安庆市","怀宁县","潜山县","宿松县","太湖县","桐城市","望江县","岳西县","枞阳县"]);
dsy.add("0_1_1",["蚌埠市","固镇县","怀远县","五河县"]);
dsy.add("0_1_2",["巢湖市","含山县","和县","庐江县","无为县"]);
dsy.add("0_1_3",["池州市","东至县","青阳县","石台县"]);
dsy.add("0_1_4",["滁州市","定远县","凤阳县","来安县","明光市","全椒县","天长市"]);
dsy.add("0_1_5",["阜南县","阜阳市","界首市","临泉县","太和县","颖上县"]);
dsy.add("0_1_6",["长丰县","肥东县","肥西县"]);
dsy.add("0_1_7",["淮北市","濉溪县"]);
dsy.add("0_1_8",["凤台县","淮南市"]);
dsy.add("0_1_9",["黄山市","祁门县","休宁县","歙县","黟县"]);
dsy.add("0_1_10",["霍邱县","霍山县","金寨县","六安市","寿县","舒城县"]);
dsy.add("0_1_11",["当涂县","马鞍山市"]);
dsy.add("0_1_12",["灵璧县","宿州市","萧县","泗县","砀山县"]);
dsy.add("0_1_13",["铜陵市","铜陵县"]);
dsy.add("0_1_14",["繁昌县","南陵县","芜湖市","芜湖县"]);
dsy.add("0_1_15",["广德县","绩溪县","郎溪县","宁国市","宣城市","泾县","旌德县"]);
dsy.add("0_1_16",["利辛县","蒙城县","涡阳县","亳州市"]);
dsy.add("0_2",["福州","龙岩","南平","宁德","莆田","泉州","三明","厦门","漳州"]);
dsy.add("0_2_0",["长乐市","福清市","福州市","连江县","罗源县","闽侯县","闽清县","平潭县","永泰县"]);
dsy.add("0_2_1",["长汀县","连城县","龙岩市","上杭县","武平县","永定县","漳平市"]);
dsy.add("0_2_2",["光泽县","建阳市","建瓯市","南平市","浦城县","邵武市","顺昌县","松溪县","武夷山市","政和县"]);
dsy.add("0_2_3",["福安市","福鼎市","古田县","宁德市","屏南县","寿宁县","霞浦县","周宁县","柘荣县"]);
dsy.add("0_2_4",["莆田市","仙游县"]);
dsy.add("0_2_5",["安溪县","德化县","惠安县","金门县","晋江市","南安市","泉州市","石狮市","永春县"]);
dsy.add("0_2_6",["大田县","建宁县","将乐县","明溪县","宁化县","清流县","三明市","沙县","泰宁县","永安市","尤溪县"]);
dsy.add("0_2_7",["厦门市"]);
dsy.add("0_2_8",["长泰县","东山县","华安县","龙海市","南靖县","平和县","云霄县","漳浦县","漳州市","诏安县"]);
dsy.add("0_3",["白银","定西","甘南藏族自治州","嘉峪关","金昌","酒泉","兰州","临夏易做图自治州","陇南","平凉","庆阳","天水","武威","张掖"]);
dsy.add("0_3_0",["白银市","会宁县","景泰县","靖远县"]);
dsy.add("0_3_1",["定西县","临洮县","陇西县","通渭县","渭源县","漳县","岷县"]);
dsy.add("0_3_2",["迭部县","合作市","临潭县","碌曲县","玛曲县","夏河县","舟曲县","卓尼县"]);
dsy.add("0_3_3",["嘉峪关市"]);
dsy.add("0_3_4",["金昌市","永昌县"]);
dsy.add("0_3_5",["阿克塞哈萨克族自治县","安西县","敦煌市","金塔县","酒泉市","肃北蒙古族自治县","玉门市"]);
dsy.add("0_3_6",["皋兰县","兰州市","永登县","榆中县"]);
dsy.add("0_3_7",["东乡族自治县","广河县","和政县","积石山保安族东乡族撒拉族自治县","康乐县","临夏市","临夏县","永靖县"]);
dsy.add("0_3_8",["成县","徽县","康县","礼县","两当县","文县","武都县","西和县","宕昌县"]);
dsy.add("0_3_9",["崇信县","华亭县","静宁县","灵台县","平凉市","庄浪县","泾川县"]);
dsy.add("0_3_10",["合水县","华池县","环县","宁县","庆城县","庆阳市","镇原县","正宁县"]);
dsy.add("0_3_11",["甘谷县","秦安县","清水县","天水市","武山县","张家川易做图自治县"]);
dsy.add("0_3_12",["古浪县","民勤县","天祝藏族自治县","武威市"]);
dsy.add("0_3_13",["高台县","临泽县","民乐县","山丹县","肃南裕固族自治县","张掖市"]);
dsy.add("0_4",["潮州","东莞","佛山","广州","河源","惠州","江门","揭阳","茂名","梅州","清远","汕头","汕尾","韶关","深圳","阳江","云浮","湛江","肇庆","中山","珠海"]);
dsy.add("0_4_0",["潮安县","潮州市","饶平县"]);
dsy.add("0_4_1",["东莞市"]);
dsy.add("0_4_2",["佛山市"]);
dsy.add("0_4_3",["从化市","广州市","增城市"]);
dsy.add("0_4_4",["东源县","和平县","河源市","连平县","龙川县","紫金县"]);
dsy.add("0_4_5",["博罗县","惠东县","惠阳市","惠州市","龙门县"]);
dsy.add("0_4_6",["恩平市","鹤山市","江门市","开平市","台山市"]);
dsy.add("0_4_7",["惠来县","揭东县","揭西县","揭阳市","普宁市"]);
dsy.add("0_4_8",["电白县","高州市","化州市","茂名市","信宜市"]);
dsy.add("0_4_9",["大埔县","丰顺县","蕉岭县","梅县","梅州市","平远县","五华县","兴宁市"]);
dsy.add("0_4_10",["佛冈县","连南瑶族自治县","连山壮族瑶族自治县","连州市","清新县","清远市","阳山县","英德市"]);
dsy.add("0_4_11",["潮阳市","澄海市","南澳县","汕头市"]);
dsy.add("0_4_12",["海丰县","陆丰市","陆河县","汕尾市"]);
dsy.add("0_4_13",["乐昌市","南雄市","曲江县","仁化县","乳源瑶族自治县","韶关市","始兴县","翁源县","新丰县"]);
dsy.add("0_4_14",["深圳市"]);
dsy.add("0_4_15",["阳春市","阳东县","阳江市","阳西县"]);
dsy.add("0_4_16",["罗定市","新兴县","郁南县","云安县","云浮市"]);
dsy.add("0_4_17",["雷州市","廉江市","遂溪县","吴川市","徐闻县","湛江市"]);
dsy.add("0_4_18",["德庆县","封开县","高要市","广宁县","怀集县","四会市","肇庆市"]);
dsy.add("0_4_19",["中山市"]);
dsy.add("0_4_20",["珠海市"]);
dsy.add("0_5",["百色","北海","崇左","防城港","桂林","贵港","河池","贺州","来宾","柳州","南宁","钦州","梧州","玉林"]);
dsy.add("0_5_0",["百色市","德保县","靖西县","乐业县","凌云县","隆林各族自治县","那坡县","平果县","田东县","田林县","田阳县","西林县"]);
dsy.add("0_5_1",["北海市","合浦县"]);
dsy.add("0_5_2",["崇左市","大新县","扶绥县","龙州县","宁明县","凭祥市","天等县"]);
dsy.add("0_5_3",["东兴市","防城港市","上思县"]);
dsy.add("0_5_4",["恭城瑶族自治县","灌阳县","桂林市","荔浦县","临桂县","灵川县","龙胜各族自治县","平乐县","全州县","兴安县","阳朔县","永福县","资源县"]);
dsy.add("0_5_5",["桂平市","贵港市","平南县"]);
dsy.add("0_5_6",["巴马瑶族自治县","大化瑶族自治县","东兰县","都安瑶族自治县","凤山县","河池市","环江毛南族自治县","罗城仡佬族自治县","南丹县","天峨县","宜州市"]);
dsy.add("0_5_7",["富川瑶族自治县","贺州市","昭平县","钟山县"]);
dsy.add("0_5_8",["合山市","金秀瑶族自治县","来宾市","武宣县","象州县","忻城县"]);
dsy.add("0_5_9",["柳城县","柳江县","柳州市","鹿寨县","融安县","融水苗族自治县","三江侗族自治县"]);
dsy.add("0_5_10",["宾阳县","横县","隆安县","马山县","南宁市","上林县","武鸣县","邕宁县"]);
dsy.add("0_5_11",["灵山县","浦北县","钦州市"]);
dsy.add("0_5_12",["苍梧县","蒙山县","藤县","梧州市","岑溪市"]);
dsy.add("0_5_13",["北流市","博白县","陆川县","容县","兴业县","玉林市"]);
dsy.add("0_6",["安顺","毕节","贵阳","六盘水","黔东南苗族侗族自治州","黔南布依族苗族自治州","黔西南布依族苗族自治州","铜仁","遵义"]);
dsy.add("0_6_0",["安顺市","关岭布依族苗族自治县","平坝县","普定县","镇宁布依族苗族自治县","紫云苗族布依族自治县"]);
dsy.add("0_6_1",["毕节市","大方县","赫章县","金沙县","纳雍县","黔西县","威宁彝族易做图苗族自治县","织金县"]);
dsy.add("0_6_2",["贵阳市","开阳县","清镇市","息烽县","修文县"]);
dsy.add("0_6_3",["六盘水市","六枝特区","盘县","水城县"]);
dsy.add("0_6_4",["从江县","丹寨县","黄平县","剑河县","锦屏县","凯里市","雷山县","黎平县","麻江县","三穗县","施秉县","台江县","天柱县","镇远县","岑巩县","榕江县"]);
dsy.add("0_6_5",["长顺县","都匀市","独山县","福泉市","贵定县","惠水县","荔波县","龙里县","罗甸县","平塘县","三都水族自治县","易做图县"]);
dsy.add("0_6_6",["安龙县","册亨县","普安县","晴隆县","望谟县","兴仁县","兴义市","贞丰县"]);
dsy.add("0_6_7",["德江县","江口县","石阡县","思南县","松桃苗族自治县","铜仁市","万山特区","沿河土家族自治县","印江土家族苗族自治县","玉屏侗族自治县"]);
dsy.add("0_6_8",["赤水市","道真仡佬族苗族自治县","凤冈县","仁怀市","绥阳县","桐梓县","务川仡佬族苗族自治县","习水县","余庆县","正安县","遵义市","遵义县","湄潭县"]);
dsy.add("0_7",["白沙黎族自治县","保亭黎族苗族自治县","昌江黎族自治县","澄迈县","定安县","东方","海口","乐东黎族自治县","临高县","陵水黎族自治县","琼海","琼中黎族苗族自治县","三亚","屯昌县","万宁","文昌","五指山","儋州"]);
dsy.add("0_7_0",["白沙黎族自治县"]);
dsy.add("0_7_1",["保亭黎族苗族自治县"]);
dsy.add("0_7_2",["昌江黎族自治县"]);
dsy.add("0_7_3",["澄迈县"]);
dsy.add("0_7_4",["定安县"]);
dsy.add("0_7_5",["东方市"]);
dsy.add("0_7_6",["海口市"]);
dsy.add("0_7_7",["乐东黎族自治县"]);
dsy.add("0_7_8",["临高县"]);
dsy.add("0_7_9",["陵水黎族自治县"]);
dsy.add("0_7_10",["琼海市"]);
dsy.add("0_7_11",["琼中黎族苗族自治县"]);
dsy.add("0_7_12",["三亚市"]);
dsy.add("0_7_13",["屯昌县"]);
dsy.add("0_7_14",["万宁市"]);
dsy.add("0_7_15",["文昌市"]);
dsy.add("0_7_16",["五指山市"]);
dsy.add("0_7_17",["儋州市"]);
--------------------编程问答-------------------- 下载:http://www.77techan.com/js/region.js
一个封装好的
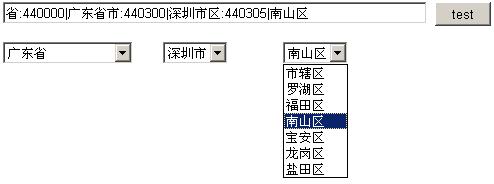
--------------------编程问答-------------------- UP --------------------编程问答-------------------- --------------------编程问答-------------------- --------------------编程问答-------------------- 我抄的哪个js本身没有问题,只是要让它显示数据库中的内容,而不是重新去选择,大概大家没有理解意识。
用户注册的时候:填写易做图菜单,省、市、区
用户中心进行修改的时候:显示用户自己的申请的时候的区域信息!
就是这里没办法让他显示数据中的信息!
--------------------编程问答-------------------- 我上次不是回复你这个问题了吗?你没有认真看,又来问。
我想你数据库里村的是省市县的 编号,编辑的时候,把编号读取出来,设置dropdownlist的value就可以了 --------------------编程问答-------------------- 还是没有解决,还是没有解决 --------------------编程问答-------------------- --------------------编程问答-------------------- 这个去G一下应该有很多! --------------------编程问答-------------------- 用isPostBack可以实现
在第一次页面load的时候查询数据库,修改的时候略过 --------------------编程问答--------------------

Ajax实现无刷新三联动下拉框 .
地址如下:
http://www.cnblogs.com/singlepine/archive/2005/10/19/257954.html --------------------编程问答-------------------- 最笨的方法 下载AJAX.NET 在页面上面 托一个ScriptManage 在托一个 UpdatePlane 在把三个DropDownList 到UpdatePlane 里面
在按照你以前刷新的习惯 写代码 就变成无刷新的了
补充:.NET技术 , ASP.NET