分享一个基于SignalR的Web 实时推送Demo
因近期发现很多朋友们都有提出关于Web实时推送相关的问题,故本易做图稍微折腾了一下:
消息推送管理页面:
/Push
消息接收页面
/Notice
请猛戳 --------------------编程问答--------------------
 --------------------编程问答--------------------
支持分享!!!!!!!1
--------------------编程问答--------------------
感谢分享,研究下
--------------------编程问答--------------------
补充:
--------------------编程问答--------------------
支持分享!!!!!!!1
--------------------编程问答--------------------
感谢分享,研究下
--------------------编程问答--------------------
补充:开发工具 VS2010
ASP.NET MVC3
SignalR 版本 -Version 1.1.3
--------------------编程问答-------------------- 感谢分享。支持开源 --------------------编程问答-------------------- 你用的什么版本开发的?貌似我打不开 我 还在用低版本
 --------------------编程问答--------------------
--------------------编程问答--------------------
开发工具 VS2010
ASP.NET MVC3
SignalR 版本 -Version 1.1.3 --------------------编程问答--------------------
能来个08的不 --------------------编程问答-------------------- 楼主能来个webform的不,菜鸟表示不会mvc --------------------编程问答--------------------

--------------------编程问答--------------------
楼主能来个webform的不,菜鸟表示不会mvc
好的,请稍后! --------------------编程问答-------------------- asp 可以开发吗 --------------------编程问答--------------------
楼主能来个webform的不,菜鸟表示不会mvc
WebForm版,请猛戳 --------------------编程问答--------------------
楼主能来个webform的不,菜鸟表示不会mvc
WebForm版,请猛戳
感谢!!!
 --------------------编程问答--------------------
刚刚上传了一份WebForm 版的,
--------------------编程问答--------------------
刚刚上传了一份WebForm 版的,WebForm版,请猛戳 --------------------编程问答--------------------
asp 可以开发吗
ASP 用不了 SignalR --------------------编程问答--------------------

学习中,感谢分享,提倡开源~ --------------------编程问答-------------------- 我这个Demo 只是用了 SignalR 的冰山一角,后期 可能会出一个 Web IM应用Demo 供广大童鞋们批评指正.
另外有兴趣的朋友 可以直接查看
官方API
里边的内容也是相当全面的.
要是有些童鞋看English不习惯,可通过页面右上角的翻译:
 --------------------编程问答--------------------
--------------------编程问答--------------------
 --------------------编程问答--------------------
好贴 先顶再看
--------------------编程问答--------------------
兼容哪些浏览 器 啊
--------------------编程问答--------------------
--------------------编程问答--------------------
好贴 先顶再看
--------------------编程问答--------------------
兼容哪些浏览 器 啊
--------------------编程问答--------------------
兼容哪些浏览 器 啊
SignalR几乎兼容所有浏览器,对于IE7一下的请加上 JSON2.js 引用.
另外 SignalR 会根据不同浏览器自动切换 推送方式. --------------------编程问答--------------------
兼容哪些浏览 器 啊
SignalR几乎兼容所有浏览器,对于IE7一下的请加上 JSON2.js 引用.
另外 SignalR 会根据不同浏览器自动切换 推送方式.
哇,全兼容,不错啊。可以做个聊天室 --------------------编程问答-------------------- signalr还是开源的啊,不错 --------------------编程问答-------------------- 谢谢LZ分享 --------------------编程问答-------------------- Notice.htm 页面能不能嵌入到其它页面中啊,当这边推送的时候,那边就能看到消息。 --------------------编程问答--------------------
Notice.htm 页面能不能嵌入到其它页面中啊,当这边推送的时候,那边就能看到消息。
可以,这里边的核心其实是
var pushHub = $.connection.pushHub;
pushHub.client.notice = function (message) {
art.dialog.notice({
title: '我是服务器推送来的通知!',
width: 220, // 必须指定一个像素宽度值或者百分比,否则浏览器窗口改变可能导致artDialog收缩
content: message,
icon: 'face-smile',
time: 5
});
}
$.connection.hub.start();
--------------------编程问答--------------------
IHubContext chat = GlobalHost.ConnectionManager.GetHubContext<PushHub>();
chat.Clients.All.notice(msg);//服务端调用 客户端 notice 函数,这里的All指的是所有客户端浏览器链接
--------------------编程问答-------------------- 我发现了一个问题,将你这个Demo发布到服务器之后(配置IIS)效果就没有了,右下角的框就弹不出来了,这是什么情况 --------------------编程问答--------------------
//申明连接
var pushHub = $.connection.pushHub;
//注册notice函数,供服务端调用
pushHub.client.notice = function (message) {
}
$.connection.hub.start();//开启连接
我发现了一个问题,将你这个Demo发布到服务器之后(配置IIS)效果就没有了,右下角的框就弹不出来了,这是什么情况
浏览器F12查看一下 有没有什么 资源文件遗漏,或者状态为404 --------------------编程问答--------------------
我发现了一个问题,将你这个Demo发布到服务器之后(配置IIS)效果就没有了,右下角的框就弹不出来了,这是什么情况
浏览器F12查看一下 有没有什么 资源文件遗漏,或者状态为404
一般情况下,本地能运行,配置到IIS之后也应该能行的,是不是也要在IIS上也要配置什么信息啊? --------------------编程问答--------------------
我发现了一个问题,将你这个Demo发布到服务器之后(配置IIS)效果就没有了,右下角的框就弹不出来了,这是什么情况
浏览器F12查看一下 有没有什么 资源文件遗漏,或者状态为404
一般情况下,本地能运行,配置到IIS之后也应该能行的,是不是也要在IIS上也要配置什么信息啊?
先按照我的方式 查看 有没有资源文件遗漏. 是否有请求的资源文件状态 为 404 --------------------编程问答-------------------- 给你留言怎么没看到
 --------------------编程问答--------------------
轮询的还是长连接??
--------------------编程问答--------------------
--------------------编程问答--------------------
轮询的还是长连接??
--------------------编程问答--------------------
轮询的还是长连接??
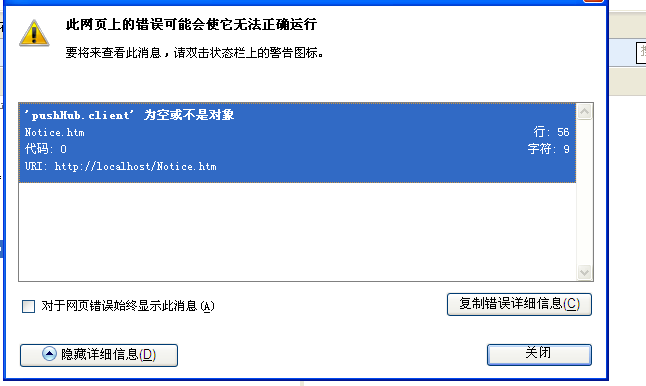
就这个Demo本地运行能行的,就是发布到IIS之后下面就会出现脚本错误,如上图“为空或不是对象”不知道怎么解决 --------------------编程问答--------------------
给你留言怎么没看到
查看一下资源文件是否有效.
--------------------编程问答-------------------- 在你的Demo中, Notice.htm 文件此路径就不存在,不知道是不是这个影响的,但是在本地能运行的啊。
 --------------------编程问答--------------------
--------------------编程问答--------------------
在你的Demo中, Notice.htm 文件此路径就不存在,不知道是不是这个影响的,但是在本地能运行的啊。
这个资源文件只有在 运行时才会自动生成,所以VS是无法找到的.
你使用的IE版本是? --------------------编程问答--------------------
在你的Demo中, Notice.htm 文件此路径就不存在,不知道是不是这个影响的,但是在本地能运行的啊。
这个资源文件只有在 运行时才会自动生成,所以VS是无法找到的.
你使用的IE版本是?
我用的是IE8,这个跟版本有问题吗? --------------------编程问答--------------------
在你的Demo中, Notice.htm 文件此路径就不存在,不知道是不是这个影响的,但是在本地能运行的啊。
IE7及一下 是需要加载 JSON2.js 的资源文件的.
另外你再查看一下 http://yourhost/Signalr/Hubs 是否有一个JS文件 --------------------编程问答-------------------- 没有 Signalr 文件夹 更别说js了 --------------------编程问答--------------------
没有 Signalr 文件夹 更别说js了
这是 SignalR 的路由机制,你先查看一下 http://yourhost/Signalr/Hubs 是否有一个JS文件
RouteTable.Routes.MapHubs();--------------------编程问答--------------------
没有 Signalr 文件夹 更别说js了
这是 SignalR 的路由机制,你先查看一下 http://yourhost/Signalr/Hubs 是否有一个JS文件
RouteTable.Routes.MapHubs();
没有,找不到,这个应该怎么加 --------------------编程问答--------------------
轮询的还是长连接??
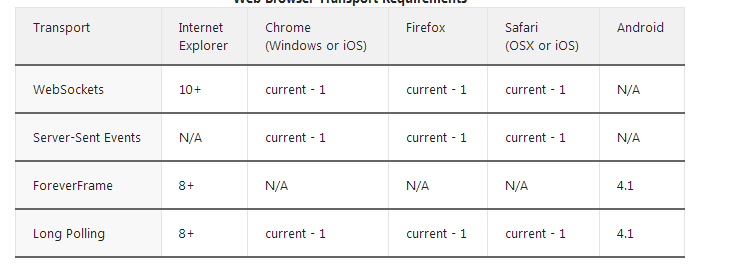
SignalR 支持四种方式实现实时推送:
1.webSockets
2.forverFrame
3.serverSentEvents
4.longPolling

服务端:
WebSockets,必须使用 IIS 8 或 IIS 8 表示,和服务器必须使用 Windows 8、 Windows Server 2012,或更高版本。
SignalR 会根据[浏览器和服务端]智能切换使用何种 方式实现. --------------------编程问答--------------------
没有 Signalr 文件夹 更别说js了
这是 SignalR 的路由机制,你先查看一下 http://yourhost/Signalr/Hubs 是否有一个JS文件
RouteTable.Routes.MapHubs();
没有,找不到,这个应该怎么加
服务器IIS 版本/托管管道模式,.NET Framework 版本 --------------------编程问答--------------------
给你留言怎么没看到
公司不让登QQ,朋友.... --------------------编程问答-------------------- 不错,收藏了 --------------------编程问答-------------------- 除 --------------------编程问答--------------------
没有 Signalr 文件夹 更别说js了
这是 SignalR 的路由机制,你先查看一下 http://yourhost/Signalr/Hubs 是否有一个JS文件
RouteTable.Routes.MapHubs();
没有,找不到,这个应该怎么加
服务器IIS 版本/托管管道模式,.NET Framework 版本
关键我用的是xp系统,不是win7系统,你这所说的托管管道模式是选择.NET 4.0框架吗? --------------------编程问答--------------------
 感谢分享
--------------------编程问答--------------------
不错,收藏了,谢谢
--------------------编程问答--------------------
好厉害的样子
--------------------编程问答--------------------
感谢分享
--------------------编程问答--------------------
不错,收藏了,谢谢
--------------------编程问答--------------------
好厉害的样子
--------------------编程问答--------------------
不错,收藏了,谢谢 --------------------编程问答--------------------
 --------------------编程问答--------------------
挺好,目前signalr出到2.0了,对html5的web socket是一个很好的封装,并且我们看到,signalr是微软非常重视的项目,而非试验性的项目,vs自己都在用。
--------------------编程问答--------------------
感谢分享,研究下
--------------------编程问答--------------------
看看推送怎么弄。
--------------------编程问答--------------------
谢谢楼主贡献 下载了 等下看看
--------------------编程问答--------------------
还不错,好好研究下
--------------------编程问答--------------------
--------------------编程问答--------------------
挺好,目前signalr出到2.0了,对html5的web socket是一个很好的封装,并且我们看到,signalr是微软非常重视的项目,而非试验性的项目,vs自己都在用。
--------------------编程问答--------------------
感谢分享,研究下
--------------------编程问答--------------------
看看推送怎么弄。
--------------------编程问答--------------------
谢谢楼主贡献 下载了 等下看看
--------------------编程问答--------------------
还不错,好好研究下
--------------------编程问答--------------------
 --------------------编程问答--------------------
除
--------------------编程问答--------------------
除
--------------------编程问答--------------------
--------------------编程问答--------------------
除
--------------------编程问答--------------------
除
--------------------编程问答--------------------
轮询的还是长连接??
websocket和长连接 --------------------编程问答-------------------- 不错,感谢分享。。。 --------------------编程问答-------------------- 刚才查了一下,本地运行可以,上传到服务器上就不行这个问题 是因为“signalr/hubs 无法产生的问题” 但是根据配置需要,该试过的都试过了,还是没用,到底哪儿要配置啊,才能将“signalr/hubs”加载成功呢? --------------------编程问答-------------------- 除 --------------------编程问答-------------------- 楼主 好有才啊,赞一个 --------------------编程问答-------------------- 会议预订:2013年计算机科学与教育信息化国际学术会议
会议时间:2013年12月21日-2013年12月22日
会议地址:湖北省武汉市武昌区友谊大道368号湖北大学
会议介绍:
2013计算机科学与信息科技教育国际会议( CSEI 2013)将于12月21日至22日在中国武汉举行。CSEI2013由湖北大学主办。这次会议对科学家和研究人员来讲,是一个很重要的展示计算机科学,信息技术的发展状态的国际论坛。会议议题主要是计算机科学与技术两个领域。
CSEI 2013给与会者提供了很多增长各方面知识和理解的机会,同时也是一个很难得结交全世界杰出,可信赖的同事的机会。
我们期待着与您在武汉相见!
会议详情:
http://www.dahuodong.com/event-121425.html
http://www.veryevent.com/view/121425.html
联系电话:400-003-3879
座机:028-87427323
English Brief Introduction:
The 2013 International Conference on Computer Science and Information Technology in Education (CSEI 2013) will be held from December 21 to 22, 2013, in Wuhan, China. CSEI2013 is sponsored by Hubei University and co-sponsored by The professional committee of higher education in fundamental computing of HuBei (HBCSEDU), Huazhong University of Science and Technology, Bradley University.
This conference is a premier international forum for scientists and researchers to present the state of Computer Science, Information Technology. Topics of interests are in two main areas of Computer Science and Technology,Communication Informatics.All accepted 易做图 will be indexed by EI. In addition, selected high-quality 易做图s will be published in special issues of SCI and EI-indexed journals.
CSEI 2013 provides numerous opportunities for attendees to increase their knowledge and understanding of all aspects. It is also an outstanding chance to meet and network with reliability colleagues from around the world.
We look forward to seeing you in Wuhan!
联系电话:400-003-3879
座机:028-87427323
--------------------编程问答--------------------
IHubContext chat = GlobalHost.ConnectionManager.GetHubContext<PushHub>();
chat.Clients.All.notice(msg);//服务端调用 客户端 notice 函数,这里的All指的是所有客户端浏览器链接
//申明连接
var pushHub = $.connection.pushHub;
//注册notice函数,供服务端调用
pushHub.client.notice = function (message) {
}
$.connection.hub.start();//开启连接
假如说我现在有2个项目,在这个项目所推送的文章,想在另一项目的右下角也有弹出框,请问怎么实现呢? --------------------编程问答-------------------- 也就是说在这个域名中推送一条信息,再另一个域名中的右下角也能看到这个弹出框,这个应该怎么实现呢,远程连接吗? --------------------编程问答--------------------
 赞一个~
--------------------编程问答--------------------
赞一个~
--------------------编程问答--------------------
在你的Demo中, Notice.htm 文件此路径就不存在,不知道是不是这个影响的,但是在本地能运行的啊。
IE7及一下 是需要加载 JSON2.js 的资源文件的.
另外你再查看一下 http://yourhost/Signalr/Hubs 是否有一个JS文件
/Signalr/Hubs生成的是个js文件 保存一份js 然后 然后去掉/Signalr/Hubs 直接用保存的js就行
--------------------编程问答--------------------

其实Signalr 不只可以做推送,还可以做检测会员在线离线状态记录。

参考这个
https://github.com/davidfowl/MessengR

--------------------编程问答--------------------
其实Signalr 不只可以做推送,还可以做检测会员在线离线状态记录。
参考这个
https://github.com/davidfowl/MessengR
是的,我这个只是 SignalR的 冰山一角,感谢回贴 --------------------编程问答--------------------
是的,我这个只是 SignalR的 冰山一角,感谢回贴
我也是一个项目要做实时消息推送,会员离线在线监测,才用到SignalR。
上面那个项目有个问题就是如果单个页面的话,会出现会员频繁在线离线的状态。
你可以尝试下怎么解决这个问题。
--------------------编程问答-------------------- 不错,你说的还好HOUHTO --------------------编程问答--------------------
是的,我这个只是 SignalR的 冰山一角,感谢回贴
我也是一个项目要做实时消息推送,会员离线在线监测,才用到SignalR。
上面那个项目有个问题就是如果单个页面的话,会出现会员频繁在线离线的状态。
你可以尝试下怎么解决这个问题。
你的在线离线是个什么概念?
人在线,但是发送不了消息?
是这样,当连接断开/超时时SignalR 总是会创建一个新的连接 ID 时建立新的连接。
那么以前那个就很有可能废弃.
所以一定要根据链接的生命周期实时更新会员对应的链接Id.
像CSDN这样的页头通知,每个页面都是要被等待推送的.那么一般情况下会员应该有一个连接池,来广播一个会员的所有页面. --------------------编程问答--------------------
 --------------------编程问答--------------------
在线离线是个什么概念?
--------------------编程问答--------------------
在线离线是个什么概念?如果会员浏览器还打开该站点页面就说明它在线状态,知道会话结束,或者会员关闭该站点所有页面

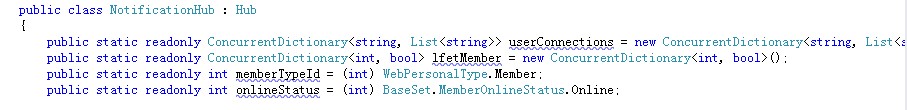
我们采用把会员的ConnectionId保存到容器中
/// <summary>
/// 设置离线会员
/// </summary>
[Custom(WebPersonalType.System)]
public void SetMemberOffine()
{
CleanLeftMember();
Thread.Sleep(10000); //10秒后重新检测不在线会员
CleanLeftMember();
}
private void CleanLeftMember()
{
ConcurrentDictionary<int, bool> cloneLeftMember;
var flag = false;
var val = false;
lock (lfetMember)
{
cloneLeftMember = lfetMember;
}
foreach (var item in cloneLeftMember)
{
if (item.Value)
{
flag = lfetMember.TryRemove(item.Key,out val);
if (flag)
{
GetStr.LogMemberSignOut(item.Key);
}
}
else
{
lfetMember.TryUpdate(item.Key, false, true);
}
}
}
--------------------编程问答-------------------- 通过定时访问这个SetMemberOffine 实现会员在线离线状态检测 --------------------编程问答--------------------
也就是说在这个域名中推送一条信息,再另一个域名中的右下角也能看到这个弹出框,这个应该怎么实现呢,远程连接吗?
http://www.asp.net/signalr/overview/signalr-20/performance-and-scaling/scaleout-with-sql-server
你可以通过数据库触发推送
或者你可以在a项目 访问b项目的hub的api 推送信息给b项目
Microsoft.AspNet.SignalR.Client.Hubs;
这个组件是客户端访问推送信息给站点,我们开发用过没问题
--------------------编程问答--------------------
 --------------------编程问答--------------------
--------------------编程问答--------------------
也就是说在这个域名中推送一条信息,再另一个域名中的右下角也能看到这个弹出框,这个应该怎么实现呢,远程连接吗?
http://www.asp.net/signalr/overview/signalr-20/performance-and-scaling/scaleout-with-sql-server
你可以通过数据库触发推送
或者你可以在a项目 访问b项目的hub的api 推送信息给b项目
Microsoft.AspNet.SignalR.Client.Hubs;
这个组件是客户端访问推送信息给站点,我们开发用过没问题
请问你一个问题就是,您既然使用类似的案例,不知道您是否知道这个楼主的所发的Demo在配置IIS服务器之后效果就出不来,请问您知道是什么原因吗? --------------------编程问答-------------------- 这个世界就是这么有趣 --------------------编程问答--------------------
也就是说在这个域名中推送一条信息,再另一个域名中的右下角也能看到这个弹出框,这个应该怎么实现呢,远程连接吗?
http://www.asp.net/signalr/overview/signalr-20/performance-and-scaling/scaleout-with-sql-server
你可以通过数据库触发推送
或者你可以在a项目 访问b项目的hub的api 推送信息给b项目
Microsoft.AspNet.SignalR.Client.Hubs;
这个组件是客户端访问推送信息给站点,我们开发用过没问题
请问你一个问题就是,您既然使用类似的案例,不知道您是否知道这个楼主的所发的Demo在配置IIS服务器之后效果就出不来,请问您知道是什么原因吗?
你用到是楼主的哪个版本的 我现在下下来看看 --------------------编程问答-------------------- 我测试了webfrom 那个 发布后运行是没问题的。
你换个流览器看看 火狐或者谷歌。
IIS8 测试环境ie11 谷歌 火狐都没问题
--------------------编程问答-------------------- 收藏了,谢谢 --------------------编程问答--------------------
我测试了webfrom 那个 发布后运行是没问题的。
你换个流览器看看 火狐或者谷歌。
IIS8 测试环境ie11 谷歌 火狐都没问题
IIS5.1 版本的,什么浏览器都不行 --------------------编程问答-------------------- thanks for sharing --------------------编程问答-------------------- 感谢分享,研究下 --------------------编程问答-------------------- 你可以把/Signalr/Hubs 替换成
这段
--------------------编程问答-------------------- https://github.com/SignalR/SignalR/issues/975
(function ($, window) {
param name=$ type=jQuery
use strict;
if (typeof ($.signalR) !== function) {
throw new Error(SignalR SignalR is not loaded. Please ensure jquery.signalR-x.js is referenced before ~signalrhubs.);
}
var signalR = $.signalR;
function makeProxyCallback(hub, callback) {
return function () {
Call the client hub method
callback.apply(hub, $.makeArray(arguments));
};
}
function registerHubProxies(instance, shouldSubscribe) {
var key, hub, memberKey, memberValue, subscriptionMethod;
for (key in instance) {
if (instance.hasOwnProperty(key)) {
hub = instance[key];
if (!(hub.hubName)) {
Not a client hub
continue;
}
if (shouldSubscribe) {
We want to subscribe to the hub events
subscriptionMethod = hub.on;
}
else {
We want to unsubscribe from the hub events
subscriptionMethod = hub.off;
}
Loop through all members on the hub and find client hub functions to subscribeunsubscribe
for (memberKey in hub.client) {
if (hub.client.hasOwnProperty(memberKey)) {
memberValue = hub.client[memberKey];
if (!$.isFunction(memberValue)) {
Not a client hub function
continue;
}
subscriptionMethod.call(hub, memberKey, makeProxyCallback(hub, memberValue));
}
}
}
}
}
$.hubConnection.prototype.createHubProxies = function () {
var proxies = {};
this.starting(function () {
Register the hub proxies as subscribed
(instance, shouldSubscribe)
registerHubProxies(proxies, true);
this._registerSubscribedHubs();
}).disconnected(function () {
Unsubscribe all hub proxies when we disconnect. This is to ensure that we do not re-add functional call backs.
(instance, shouldSubscribe)
registerHubProxies(proxies, false);
});
proxies.pushHub = this.createHubProxy('pushHub');
proxies.pushHub.client = { };
proxies.pushHub.server = {
};
return proxies;
};
signalR.hub = $.hubConnection(signalr, { useDefaultPath false });
$.extend(signalR, signalR.hub.createHubProxies());
}(window.jQuery, window));
可能是你iis版本问题 --------------------编程问答--------------------
https://github.com/SignalR/SignalR/issues/975
可能是你iis版本问题
确定在IIS里面能运行的? --------------------编程问答--------------------
https://github.com/SignalR/SignalR/issues/975
可能是你iis版本问题
确定在IIS里面能运行的?
确定 我自己机子ii8 公司iis7都没问题
--------------------编程问答-------------------- 多谢共享,试试看 --------------------编程问答-------------------- 会议预订:2014第56届世界互联网峰会

会议时间:2014年04月10日-2014年04月13日
会议地址:苏州工业园区星湖街555号苏州独墅湖影剧院
会议介绍:
互联网营销是越来越重要的趋势,方法相当多,如:
病毒性营销,利用网友口碑相传,免费又轻易链接网络讯息,一传十、十传百,甚至能够接触范围之外的潜在消费族群。
电子信箱营销,利用自动发信系统传送电子报或EDM,亦可透过订阅方式获取客户许可,在客户认同的条件下获取名单,可以避免造成客户困扰,在执行营销活动时提供客户相关资源的互动元素与客户达成共识并且达成交易,构成一种良好的销售模式。
社群营销,最火红的社群网站,利用网友群聚的力量快速传播信息或产品讯息,不仅仅可以整合其它销售模式以相辅相成的方式进行营销,并且轻松建立你的社交圈。还有其它各项网赚议题,让所有想透过互联网创造财富的个人或中小企业,产生更多的启发。
为期4天的世界互联网峰会旨在教您如何开始建立您自己的互联网生意。 我们将为您带来出类拔萃的互联网营销专家。他们将为您展示如何进行头脑风暴,如何决定在互联网上销售产品。如何创建自己的网站,如何将网站流量转化成销售。欢迎各位朋友参与!
国际级互联网营销易做图倾囊相授!
历届讲师:
世界互联网峰会创办人暨博软集团总裁 Tom Hua
Tom Hua,是华人为之骄傲的世界级互联网营销易做图,几乎每一位网络行销者都知晓他的名字。TOM HUA 活跃在世界各地的巡回演讲舞台上,真诚地与大家分享他自己的亲身经历和宝贵经验,以其独特的网络营销战略, 教授了成千上万的个人和企事业单位,利用互联网的力量来创造财富。 TOM HUA被业内人士尊称为"电子书教父","营销鬼才","网络行销易做图","全球最棒的网络营销商务教练"…. 是名符其实的"世界互联网华人第一宗师"!
网络营销易做图,Ebay电子书销售冠军、世界互联网峰会组织者之一 Brett Mcfall
Brett Mcfall是来自澳大利亚营销专家、世界互联网峰会主办人之一。在过去18年里为153种不同行业撰写过超过10,000篇销售文案。目前是澳大利亚收入最高的广告撰写人(一个简单的广告文案价值25.000)。他也是新书"How To Make Money While You Sleep!"的作者。本书介绍的是一个用于启动互联网业务盈利7步走的计划。其中的第一批复印本在eBay卖了8105美元!
世界第一联盟营销行家 Ewen Chia
Ewen Chia作为在1997年的互联网营销的先锋,被认为是“世界第一名联盟行销行家.他曾推出联盟行销辅导方案, “超级联盟会员的克隆计划”,在48小时内, 达到1.497亿美元的总销售额! Ewen老师经常被学员因为他巧妙的建议所称赞,特别是在社会媒体领域,搜索引擎优化,网上品牌,电子邮件营销和网络转换策略。Ewen 除了经营自己的互联网业务与提供咨询给其他的公司外,也是一个备受追捧的国际演说者,跟其他演说者如川普,罗伯特清崎,安东尼罗宾斯和布莱尔同台演说。
会议免费热线:400-003-3879
点击参与2014第56届世界互联网峰会,更多精彩会议活动请登录大活动网:www.dahuodong.com
备用:
内容链接:http://www.dahuodong.com/event-170704.html
首页链接:http://www.dahuodong.com
--------------------编程问答-------------------- 对服务器IIS版本要求太高,所以我一直只有观望的份,我们的服务器还是win2008,要升级为R2版才行。 --------------------编程问答-------------------- 我没仔细看楼主的文章,感觉像是web的实时协作。其实实时协作有很多js就可以实现,比如togetherjs,还有node.js貌似也可以 --------------------编程问答--------------------
对服务器IIS版本要求太高,所以我一直只有观望的份,我们的服务器还是win2008,要升级为R2版才行。
iis6以上都可以支持实时通信!只是socket要iis只支持socket协议 现在好像iis8以上支持!
所以你说的对IIS版本要求太高,不敢苟同。
我觉得您应该当心的是 为了使用socket,而抛弃对低版本流览器的支持。
--------------------编程问答-------------------- 还不错!~~~~~~
补充:.NET技术 , ASP.NET



