使用 PHP 5.0创建图形的巧妙方法
本文将展示如何使用 PHP 构建面向对象的图形层。使用面向对象的系统可以用来构建复杂的图形,这比使用标准 PHP 库中所提供的基本功能来构建图形简单很多。我将图形编辑程序分为两类:一类是绘图程序,利用这种程序可以一个像素一个像素地绘制图像;另外一类是制图程序,这种程序提供了一组对象,例如线、椭圆和矩形,您可以使用这些对象来组合成一幅大图像,例如 JPEG。绘图程序非常适合进行像素级的控制。但是对于业务图形来说,制图程序是比较好的方式,因为大部分图形都是由矩形、线和椭圆组成的。
PHP 内置的制图基本操作与绘图程序非常类似。它们对于绘制图像来说功能非常强大;但是如果您希望自己的图像是一组对象集合时,这就不太适合了。本文将向您展示如何在 PHP 图形库的基础上构建一个面向对象的图形库。您将使用 PHP V5 中提供的面向对象的扩展。
具有面向对象的图形支持之后,您的图形代码就非常容易理解和维护了。您可能还需要从一种单一的图形源将图形合成为多种类型的媒介:Flash 电影、SVG 等等。
目标
创建一个图形对象库包括 3 个主要的目标:
从基本操作切换到对象上
它不使用 imageline、imagefilledrectangle 以及其他图形函数,这个库应该提供一些对象,例如 Line、Rectangle 和 Oval,它们可以用来制作图像。它应该还可以支持构建更大的复杂对象或对对象进行分组的功能。
可以进行 z 值排序
制图程序让画家可以在画面表面上上下移动图形对象。这个库应该可以支持将一个对象放到其他对象前后的功能:它使用了一个 z 值,用来定义对象从制图平面开始的高度。z 值越大的对象被画得越晚,也就出现在那些 z 值较小的对象之上。
提供 viewport 的转换
通常,数据的坐标空间与图像的坐标空间是不同的。PHP 中的图形基本操作是对图像的坐标平面进行操作的。这个图形库应该支持 viewport 的规范,这样您就可以在一个程序员熟悉的坐标系统中指定图形了,并且可以自动进行伸缩来适应任何图像的大小。
由于这里有很多特性,您将一步步地编写代码来展示这些代码如何不断增加功能。
基础知识
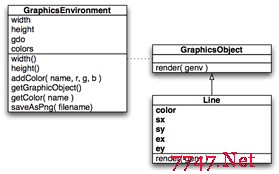
让我们首先来看一个图形环境对象和一个名为 GraphicsObject 的接口,它是使用一个 Line 类实现的,功能就是用来画线。UML 如图 1 所示。
图 1. 图形环境和图形对象接口

GraphicsEnvironment 类中保存了图形对象和一组颜色,还包括宽度和高度。saveAsPng 方法负责将当前的图像输出到指定的文件中。
GraphicsObject 是任何图形对象都必须使用的接口。要开始使用这个接口,您所需要做的就是使用 render 方法来画这个对象。它是由一个 Line 类实现的,它利用 4 个坐标:开始和结束的 x 值,开始和结束的 y 值。它还有一个颜色。当调用 render 时,这个对象从 sx,sy 到 ex,ey 画一条由名字指定的颜色的线。
这个库的代码如清单 1 所示。
清单 1. 基本的图形库
<?php
class GraphicsEnvironment
{
public $width;
public $height;
public $gdo;
public $colors = array();
public function __construct( $width, $height )
{
$this->width = $width;
$this->height = $height;
$this->gdo = imagecreatetruecolor( $width, $height );
$this->addColor( "white", 255, 255, 255 );
imagefilledrectangle( $this->gdo, 0, 0,
$width, $height,
$this->getColor( "white" ) );
}
public function width() { return $this->width; }
public function height() { return $this->height; }
public function addColor( $name, $r, $g, $b )
{
$this->colors[ $name ] = imagecolorallocate(
$this->gdo,
$r, $g, $b );
}
public function getGraphicObject()
{
return $this->gdo;
}
public function getColor( $name )
{
return $this->colors[ $name ];
}
public function saveAsPng( $filename )
{
imagepng( $this->gdo, $filename );
}
}
abstract class GraphicsObject
{
abstract public function render( $ge );
}
class Line extends GraphicsObject
{
private $color;
private $sx;
private $sy;
private $ex;
private $ey;
public function __construct( $color, $sx, $sy, $ex, $ey )
{
$this->color = $color;
$this->sx = $sx;
$this->sy = $sy;
$this->ex = $ex;
$this->ey = $ey;
}
public function render( $ge )
{
imageline( $ge->getGraphicObject(),
$this->sx, $this->sy,
$this->ex, $this->ey,
$ge->getColor( $this->color ) );
}
}
?>
|
测试代码如清单 2 所示:
清单 2. 基本图形库的测试代码
<?php
require_once( "glib.php" );
$ge = new GraphicsEnvironment( 400, 400 );
$ge->addColor( "black", 0, 0, 0 );
$ge->addColor( "red", 255, 0, 0 );
$ge->addColor( "green", 0, 255, 0 );
$ge->addColor( "blue", 0, 0, 255 );
$gobjs = array();
$gobjs []= new Line( "black", 10, 5, 100, 200 );
$gobjs []= new Line( "blue", 200, 150, 390, 380 );
$gobjs []= new Line( "red", 60, 40, 10, 300 );
$gobjs []= new Line( "green", 5, 390, 390, 10 );
foreach( $gobjs as $gobj ) { $gobj->render( $ge ); }
$ge->saveAsPng( "test.png" );
?>
|
这个测试程序创建了一个图形环境。然后创建几条线,它们指向不同的方向,具有不同的颜色。然后,render 方法可以将它们画到图形平面上。最后,这段代码将这个图像保存为 test.png。
在本文中,都是使用下面的命令行解释程序来运行这段代码,如下所示:
% php test.php
%
|
图 2 显示了所生成的 test.png 文件在 Firefox 中的样子。
图2. 简单的图形对象测试

这当然不如蒙娜丽莎漂亮,但是可以满足目前的工作需要。
添加维数
我们的第一个需求 —— 提供图形对象的能力 —— 已经满足了,现在应该开始满足第二个需求了:可以使用一个 z 值将一个对象放到其他对象的上面或下面。
我们可以将每个 z 值当作是原始图像的一个面。所画的元素是按照 z 值从最小到最大的顺序来画的。例如,让我们画两个图形元素:一个红色的圆和一个黑色的方框。圆的 z 值是 100,而黑方框的 z 值是 200。这样会将圆放到方框之后,如图 3 所示:
图3. 不同 z 值的面
 补充:Web开发 , php ,
补充:Web开发 , php ,