紧急求助:在弹出层里无法显示Ajax返回的信息
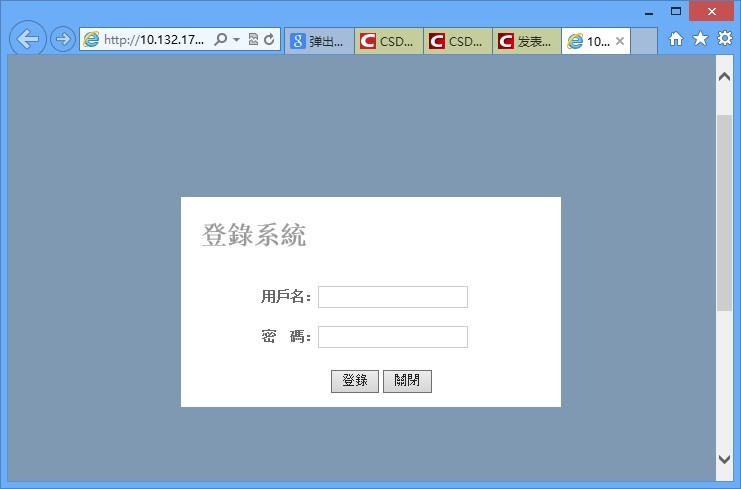
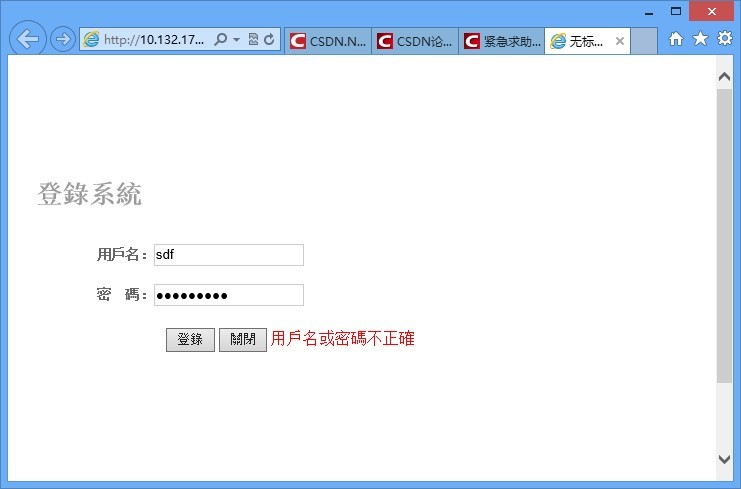
一个半透明的弹出层登录窗口,登录按钮onclick的时候利用ajax检查用户名和密码是否正确,然后在<div id="show_info"></div>返回ajax的信息,但无法显示啊,哪里出了问题。Remark了弹出层后的情况下返回的信息是正常显示的
var xmlHttp = false;
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
xmlHttp = false;
}
}
if (!xmlHttp && typeof XMLHttpRequest != 'undefined') {
xmlHttp = new XMLHttpRequest();
}
//*************old_ajax检查部品序号************
function callServer() {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
if ((username == null) || (username == "")) return false;
if ((password == null) || (password == "")) return false;
var url = 'loading_check_users.asp?username=' + escape(username) + '&password=' + escape(password) + '&fresh=' + Math.random();
xmlHttp.open("GET", url, true);
xmlHttp.onreadystatechange = updatePage;
xmlHttp.send(null);
}
function updatePage() {
if (xmlHttp.readyState < 4) {
show_info.innerHTML="<span id='div_img_align'><img src='../images/loading.gif'>正在登錄...</span>";
}
if (xmlHttp.readyState == 4) {
var response = xmlHttp.responseText;
show_info.innerHTML=response;
}
}
 --------------------编程问答--------------------
--------------------编程问答--------------------
function updatePage() {
if (xmlHttp.readyState < 4) {
show_info.innerHTML="<span id='div_img_align'><img src='../images/loading.gif'>正在登錄...</span>";
}
if (xmlHttp.readyState == 4&&xmlHttp.states==200) {
var response = xmlHttp.responseText;
document.getElementById("show_info").innerHTML=response;
}
}
--------------------编程问答--------------------
LZ,你的show_info这个控件在那儿获取了,没得到,就直接引用?用document.getElemengtById("show_info")获取下。
之后再show_info.innerHtml=response --------------------编程问答-------------------- 用了楼上两位的方法也不行,顶起来 --------------------编程问答-------------------- 1楼的回答应该没有问题
返回返回状态成功后
用document获取元素
再显示信息 --------------------编程问答--------------------
document.getElementById("show_info")我已经加进了的
但是我把弹出层的这个功能拿掉就正常了 --------------------编程问答--------------------
 --------------------编程问答--------------------
来个高手,在线等~
--------------------编程问答--------------------
你弹出的那个窗口可以有附带信息的
--------------------编程问答--------------------
来个高手,在线等~
--------------------编程问答--------------------
你弹出的那个窗口可以有附带信息的加入进去就好
你的弹窗那块的js呢
补充:Java , Web 开发