html5+jquery, 聪明的子弹完整版
这里给出了跟踪飞机的子弹完整版。子弹会一直跟踪直到打到飞机。打到后会提示坚持了几秒。
有个小bug,打到后是先出提示再变红的,可以改下,变成先变红,再提示。
另外可以改成子弹飞行10s后自动消失(重头再来)
还可以改成子弹的速度每秒+1;
<!DOCTYPE html>
<html>
<head>
<title>聪明的子弹完整版</title>
<script type="text/javascript" src="jquery-1.6.1.js"></script>
<script type="text/javascript">
var x = 225;
var y=450;
var mou易做图, mousey;
var canvas;
var ctx;
var c=0;
var zidan=new Object();
$(document).ready(function () {
canvas = $(document).get(0).getElementById("MyCanvas");
if (canvas.getContext) {
ctx = canvas.getContext("2d");
zidan.x = 245;
zidan.y = 10;
zidan.jiaodu = Math.PI * 0.5;
zidan.sudu = 10;
zidan.dadao = 0;//0代表没打到,1代表打到
animate();
}
});
zidan.move = function () {
if(y - zidan.y>0)
{
zidan.y = zidan.y + Math.abs(zidan.sudu * Math.cos(zidan.jiaodu));
}
else
{
zidan.y = zidan.y - Math.abs(zidan.sudu * Math.cos(zidan.jiaodu));
}
if(x - zidan.x>0)
{
zidan.x = zidan.x + Math.abs(zidan.sudu * Math.sin(zidan.jiaodu));
}
else
{
zidan.x = zidan.x - Math.abs(zidan.sudu * Math.sin(zidan.jiaodu));
}
//超出下边界 www.zzzyk.com
if (zidan.y > 500)
zidan.y = 10;
//请添加超出上左右边界的判断
//if (zidan.y == 10)
zidan.jiaodu = Math.atan((x - zidan.x) / (y - zidan.y));
};
function animate()
{
ctx.clearRect(0, 0, 500, 500);
//由键盘控制的方块
if (zidan.dadao == 1)
ctx.fillStyle = "red";
ctx.fillRect(x, y, 50, 50);
ctx.fillStyle = "black";
ctx.beginPath();
ctx.arc(zidan.x, zidan.y, 10, 0, Math.PI * 2, false);
ctx.closePath();
ctx.fill();
if(zidan.dadao==0)
setTimeout(animate, 100);
//动画的逻辑,子弹直线运动,超出范围,则重新设置为10
zidan.move();
//碰撞检测,如果打到,则方块变成红色,游戏停止
if((zidan.y>y)&&(zidan.y<y+50)&&(zidan.x>x)&&(zidan.x<x+50))
{
zidan.dadao = 1;
alert(c/10);
}
c=c+1;
};
</script>
</head>
<body >
<div>
<canvas id="MyCanvas" width="500" height="500" > </canvas>
</div>
</body>
<script type="text/javascript">
//注意这里是document,canvas应该也能捕获keydown事件,留以后试吧
$(document).keydown(function (e) {
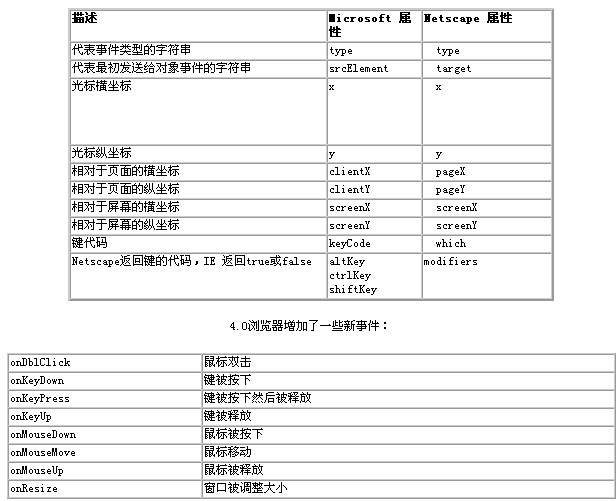
var k = e.keyCode;
//如果不知道按键的代码,用alert输出看
//alert(k);
if (k == 37)
x = x - 10;
if (k == 39)
x = x + 10;
&nbs
补充:web前端 , HTML 5 ,