网站设计心得分享:如何打造自然的用户决策
许多人探讨用户体验都停留在交互界面上面,但是精美的设计背后不能缺失一种自然的决策体验,否则将失去某些独特的味道。今天笔者发现一个比较有趣的网站,专业打造社会化的手机导购平台,因此它的重点便放在了为用户提供手机导购服务。事实上作为大宗消费的手机选购频率并不高,用户做出决策的前提是要做出大量的前期调研,那么我挖掘的问题便是导购类网站如何在决策行为和流程上面去发力从而贴合用户行为,引导用户做出合理的行为决策?
为了帮助大家更好地了解用户决策的流程,我们简要地概括下用户产生需求的几种方式:
1、 用户带着强烈的目的性来到我们的网站,为的是直接找寻解决他们所遇到的难题的方法(处于决策阶段);
2、 用户偶然中看到我们的宣传广告,于是就顺便过来看看,没有太强的目的性(处于产生需求阶段);
3、 用户的朋友通过社交平台分享网站的内容从而吸引到他,于是带着好奇心登录网站(处于产生需求或者决策阶段)。
其实在实际的流程中用户的决策行为是十分复杂的,我这里简要概括只是为了帮助大家理解,通过举例说明用户的目的性是不同的,因此我们无法强求每个用户进入网站都处在决策阶段,由此引出用户体验的第一大点:
一、 清晰明了又易于理解的网站导航
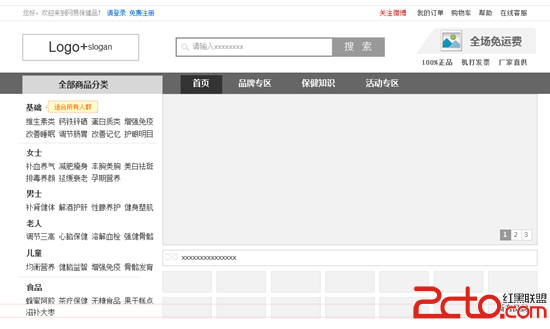
笔者发现该手机导购网站的栏目分类是十分清晰的,有利于贴合用户决策,首页的部分栏目和新闻栏目为用户提供及时的资讯和评测以期让用户产生需求,导购和社区的作用是不同的,前者帮助用户产生决策而后者主要是帮助用户售后或者使用中遇到的问题当然也不乏有时候会帮助用户产生决策。
设计网站的栏目尽量做到清晰明了简单易懂比如用户看到导购、新闻和社区自然就知道它们分别是针对什么内容设计的。另外将某个栏目单独挑出来向用户推荐,并且在网站的很多重要地方都对其进行重点推荐足以说明这个栏目的重要性。由此带给我们的启发是任何栏目分类比如根据频道命名或者商户进行分类等都要做到清晰明了同时又便于用户理解。
二、照顾用户喜好,考虑用户决策的过渡性
笔者发现这个网站的部分栏目并不局限于用户的决策阶段上面,同时还照顾到用户的喜好,来推荐相关的产品。整个流程是十分清晰的,简单地说可以分为:我是who?我要用手机来做what?我有多少money?我有哪些特殊的hobbies?
网站的右侧推荐结果显示中我们可以观察出推荐是分为主次的,并且推荐的种类比较齐全,因为用户要通过比对然后决定是否信赖你的推荐,最后才做出相应的决策。栏目底下设有查看其它版本或者类型有利于用户选择,加强用户对你的信任,更不会导致用户跳出整个流程。
此外,流程并不漫长,随着用户参与程度的深入,右侧显示的结果会越来越贴合用户的预想。
三、合理编排多种决策方式
对于许多用户来说要从手机导购中挑到心仪的款式也是个不小的决策,他们不可能随随便便,因此网站也要认真对待此事,通常用户的决策方式有以下几种:
1、网站编辑专业推荐;
2、价格、质量等方面达人导购;
3、从心理上拉近距离的好友推荐
4、品牌关注榜即品牌影响力;
5、手机排行榜的诱导;
6、手机软硬指标的对比;
7、网友分享体验等;
8、社区提问网友回复;
9、常规筛选或者点评;
10、各大商城价格比较……
如果决策比较多那么就将它们安排到页面相应的合理位置如手机硬软件方面的指标等就可以出现在许多列表位置中,最终可以到商城进行价格的比较;如果决策方式比较少那么就要选择一个主要的决策方式并开发相应的辅助决策方式,但是最终都要关联到商城比较上面去。
四、适时化解用户心中的疑虑
刚开始可能用户不会产生疑问但是我们仔细研究用户的决策流程图就可以发现随着行为的深入用户积聚的疑问会越来越多,最后到一定程度时必然会影响到用户的决策,用户耀目跳转到其他网站去搜寻答案,要么干脆关掉窗口闪人。
因此,对于网站来说要在合适的时机出现来化解用户心中的疑虑,在网站的右上或者左上可以设计搜索和提问来解决用户的疑问。
用户的前后行为都会伴随着经验分享的产生比如喜欢、分享、提问、点评等等,这些都将融入网站的社会化氛围之中。
因此,网站要能够通过辅助功能或者快捷方式等赋予用户随时解决疑问或者贡献数据等内容的主动权。
五、融入微博、QQ等社会化元素降低登录成本
融入社会化元素比如微博、QQ等,无需通过常规的用户名和密码来登录,只要检测到QQ在运行就能够实现快捷登录,大大降低用户的登录成本,能够有效地建立社会化的圈子。通过分享资讯、图片、产品,用户可以看到相关的喜好、分享、评论和问答等等,降低门槛准入,让用户容易产生喜欢的行为。
本文原创,来自http://pic.yiren8.com
补充:web前端 , HTML/CSS ,