Android系统中的UI优化
1、RelativeLayout 优于 LinearLayout
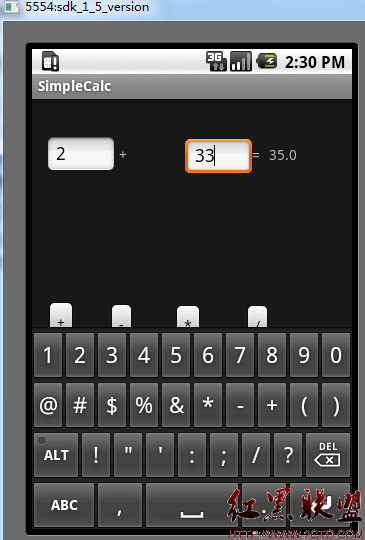
Android中最常用LinearLayout来表示UI的框架,而且也是最直观和方便的方法,例如创建一个UI用于展现Item的基本内容,如图所示:

线框示意图:

通过LinearLayout实现以上UI的代码:
Xml代码
<LinearLayout xmlns:
android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="?android:attr/listPreferredItemHeight"
android:padding="6dip">
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginRight="6dip"
android:src="@drawable/icon" />
<LinearLayout
android:orientation="vertical"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="fill_parent">
<TextView
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="My Application" />
<TextView
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1"
android:singleLine="true"
android:ellipsize="marquee"
android:text="Simple application that shows how to use RelativeLayout" />
</LinearLayout>
</LinearLayout>
尽管可以通过Linearlayout实现我们所预想的结果,但是在这里存在一个优化的问题,尤其是针对大量Items时。比较RelativeLayout和LinearLayout,它们在资源利用上,前者会占用更少的资源而达到相同的效果,以下是用RelativeLayout来实现同样UI的代码:
Xml代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="?android:attr/listPreferredItemHeight"
android:padding="6dip">
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_alignParentTop="true"
android:layout_alignParentBottom="true"
android:layout_marginRight="6dip"
android:src="@drawable/icon" />
<TextView
android:id="@+id/secondLine"
android:layout_width="fill_parent"
android:layout_height="26dip"
android:layout_toRightOf="@id/icon"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:singleLine="true"
android:ellipsize="marquee"
android:text="Simple application that shows how to use RelativeLayout" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/icon"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_above="@id/secondLine"
android:layout_alignWithParentIfMissing="true"
android:gravity="center_vertical"
android:text="My Application" />
</RelativeLayout>
使用RelativeLayout时有一点需要注意,因为它内部是通过多个View之间的关系而确定UI框架,那么当其中某一个View因为某些需要调用GONE来完全隐藏掉后,会影响与其相关联的Views。Android为我们提供了一个属性 alignWithParentIfMissing 用于解决类似问题,当某一个View无法找到与其相关联的Views后将依据alignWithParentIfMissing的设定判断是否与父级View对齐。
你可以通过Hierarchy Viewer查看两种布局方案的View层级图,RelativeLayout明显优于LinearLayout。
2、UI资源的复用
定义Android Layout(XML)时,有四个比较特别的标签是非常重要的,其中有三个是与资源复用有关,分别是:<viewStub/>,<merge/>和<include/> ,可是以往我们所接触的案例或者官方文档的例子都没有着重去介绍这些标签的重要性。
<include/> :可以通过这个标签直接加载外部的xml到当前结构中,是复用UI资源的常用标签。使用方法:将需要复用xml文件路径赋予include标签的Layout属性,示例如下:
Xml代码
<include android:id="@+id/cell1" layout="@layout/ar01"/>
<include android:layout_width="fill_parent" layout="@layout/ar02"/>
< viewStub/ > : 此标签可以使UI在特殊情况下,直观效果类似于设置View的不可见性,但是其更大的意义在于被这个标签
补充:移动开发 , Android ,