当前位置:编程学习 > html/css >>
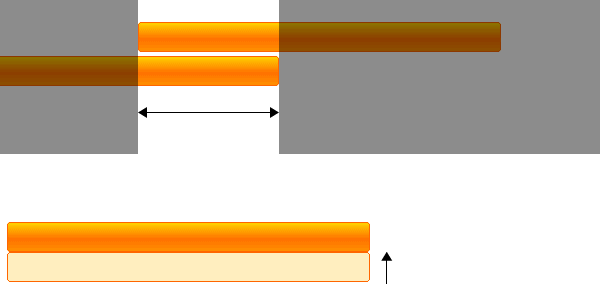
答案:先来看张图片:
原理就是通过背景的左对齐和右对齐用A标签和span标签组合出一个完整的圆角矩形。再通过hover标签去滑动图片。而你只需要一张图片:
ok,看看代码吧。
CSS:复制代码 代码如下:
*{margin:0; padding:0;}
body{padding:10px; font-size:12px;}
h1{margin:0; padding:10px 0; font-size:14px; font-weight:bold;}
a{background:url(1.gif) left 0; color:#fff; text-decoration:none; height:30px; float:left; cursor:hand; margin:0 5px 0 0;}
a:hover{background:url(1.gif) left -30px;height:30px;}
a span{background:url(1.gif) right 0; padding:7px 8px 7px 0; margin:0 0 0 8px; float:left; height:16px;}
a:hover span{background:url(1.gif) right -30px; color:#000; padding:7px 8px 7px 0; margin:0 0 0 8px; height:16px; }
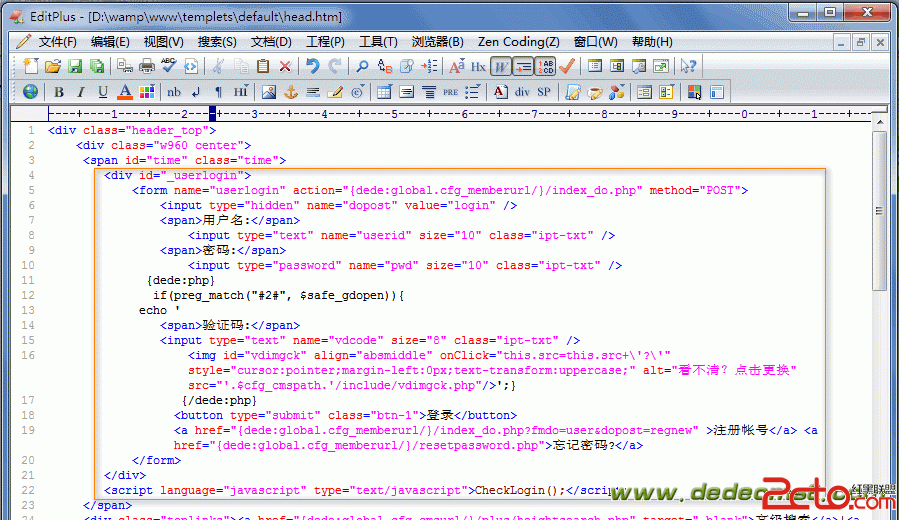
HTML:复制代码 代码如下:
<body>
<h1><strong>CSS自适应宽度圆角按钮 @5key.net</strong></h1>
<a href=><a href=><a href=><a href=><a href=></body>
演示:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?