Android ApiDemos示例解析(96):Views->Animation->Interpolators
定义动画一般是通过定义关键帧(首帧或是尾帧)然后由系统自动生成中间帧,生成中间帧的过程可以称为“插值 interpolate”。Android Animation 支持多种插值算法:Interpolators (可以翻译成插值器)。
所有Interpolators 都实现Interpolator 接口(实际上为TimeInterpolator接口),这个接口定义了一个方法:
public abstract float getInterpolation(float input)
input 为正规化后动画的时间,值域总之0-1之间。 0代表开始时间,1代表结束时间。
返回值也是正规化后的值,可以代表平移的时间,旋转的角度,Alpha值变化,标准值域为0-1之间,但允许值小于0或大于1,表示插值到标准区域两边。
总的来说,Interpolator定义了动画变化的速率,提供提供不同的函数定义变化值相对于时间的变化规则,可以定义各种各样的非线性变换函数,比如加速,减速等。
Android 系统自带了多种Interpolator 可以通过多种动画变化效果:
AccelerateDecelerateInterpolator 先加速再减速
AccelerateInterpolator 加速
AnticipateInterpolator 先回退一小步,然后再迅速前进
AnticipateOvershootInterpolator 先回退一小步,然后再迅速前进,在超过右边界一小步
BounceInterpolator 实现弹球效果
CycleInterpolator 周期运动
DecelerateInterpolator 减速
LinearInterpolator 匀速
OvershootInterpolator 快速前进到右边界上,再往外突出一小步
这些Interpolator 可以应用于任意的Animation中,如TranslateAnimation, RotateAnimation, ScaleAnimation ,AlphaAnimation 等,其插值的对象随Animation 种类不同而不同。比如对于TranslateAnimation来说,插值的对象是位移,对应的动画是平移的速率。对于RotateAnimation来说插值的对象为旋转角度,对应的动画为旋转的速率。
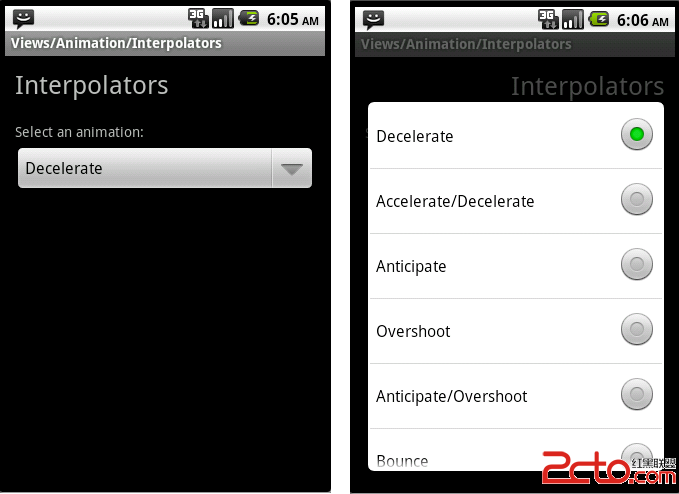
本例介绍使用多种Interpolator 给一个TextView 添加动画。
<TextView
android:id=”@+id/target”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:textSize=”26sp”
android:text=”@string/animation_3_text”/>
本例对应的示例类为Animation3,使用了如下几种Interpolator:
[java]
private static final String[] INTERPOLATORS = {
"Accelerate", "Decelerate", "Accelerate/Decelerate",
"Anticipate", "Overshoot", "Anticipate/Overshoot",
"Bounce"
};
private static final String[] INTERPOLATORS = {
"Accelerate", "Decelerate", "Accelerate/Decelerate",
"Anticipate", "Overshoot", "Anticipate/Overshoot",
"Bounce"
};采用的Animation 类型为TranslateAnimation 平移动画移动TextView:
[java]
final View target = findViewById(R.id.target);
final View targetParent = (View) target.getParent();
Animation a = new TranslateAnimation(0.0f,
targetParent.getWidth() - target.getWidth()
- targetParent.getPaddingLeft() -
targetParent.getPaddingRight(), 0.0f, 0.0f);
a.setDuration(1000);
a.setStartOffset(300);
a.setRepeatMode(Animation.RESTART);
a.setRepeatCount(Animation.INFINITE);
...
a.setInterpolator(AnimationUtils.loadInterpolator(this,
android.R.anim.accelerate_decelerate_interpolator));
...
target.startAnimation(a);
final View target = findViewById(R.id.target);
final View targetParent = (View) target.getParent();
Animation a = new TranslateAnimation(0.0f,
targetParent.getWidth() - target.getWidth()
- targetParent.getPaddingLeft() -
targetParent.getPaddingRight(), 0.0f, 0.0f);
a.setDuration(1000);
a.setStartOffset(300);
a.setRepeatMode(Animation.RESTART);
a.setRepeatCount(Animation.INFINITE);
...
a.setInterpolator(AnimationUtils.loadInterpolator(this,
android.R.anim.accelerate_decelerate_interpolator));
...
target.startAnimation(a);

你也可以自定义Interpolator,只要实现Interpolator接口即可。
作者:mapdigit
补充:移动开发 , Android ,