当前位置:编程学习 > asp >>
答案:本文示例用纯CSS作按钮,不用javascript代码。这并不是暗示javascript不好或陈旧,而是要说明CSS具有的能力。
============================================================
我们需要具有领先思路的代码,这是一个例子。本文代码要在第六代浏览器,即IE6+, NN/Mozilla 6+或IE5.5上使用。本文示例用纯CSS作按钮,不用javascript代码。这并不是暗示javascript不好或陈旧,而是要说明CSS具有的能力。
本文代码与传统按钮代码相比有些新优点。
首先,它是文件型代码,不需任何图象,因此不要下载任何东西!
其次,很容易维护。例如做增加链接,增加按钮,改变颜色这些事,只要在样式表里编辑一、二行代码。
这些特点深受程序员的喜爱。不过这里的代码不能向下兼容,会给那些不愿意更换浏览器的人和公司画上一条鸿沟。
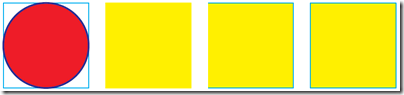
还是让跑在前面的人们看看这段代码吧:
<style type="text/css">
#elButton a {
color: #000000;
font-size:10px;
font-family:verdana;
font-weight:bold;
text-decoration: none;
border:4px outset aqua;
background-color:#00ffff;
display: block;
width: 160px;
padding: 3px 5px;
margin: 1px;
}
#elButton a:hover {
background-color: #00c0c0;
color:#000000;
padding-left:4px;
border:4px inset aqua;
}
</style>
<div id="elButton">
<div><a href=> <div><a href=> <div><a href=> <div><a href=></div>
这就是不用javascript的按钮,还不错吧。让我们来看看CSS是如何工作的。
这里是第一个div的样式:
#elButton a {
color: #000000;
font-size:10px;
font-family:verdana;
font-weight:bold;
text-decoration: none;
border:4px outset aqua;
background-color:#00ffff;
display: block;
width: 160px;
padding: 3px 5px;
margin: 1px;
}
上面这段代码将名为"elButton"的div定义为“锚”(anchor)。看到我们的改进了吗?#elButton是div的名字,用"a"标明它后面{.......}里的样式遵循“锚”(anchor)或链接(href)规则,定义"elButton"的div。
前面的5个属性很清楚,它们是标准的{属性 名字: 值}的声明样式。包括color, font-size, font-family, font-weight和text decoration (指向链接时是否加下划线)。
后面的属性就是按钮的视觉外观了:"border: 4px outset aqua;"。这句代码的说明是:“设定名为elButton的div为锚元素,在其四周用4点阵(px)宽的浅绿色(aqua)边框围绕,边框形式为“外围”(outset)”。这就构成了按钮形状。
现在要做按钮下沉(当鼠标经过时)的样式。为此我们用W3C CSS2的伪(pseudo)类"Hover"。代码如下:
#elButton a:hover {
background: #00c0c0;
color:#000000;
padding-left:4px;
border:4px inset aqua;
}
当鼠标经过按钮时调用这段样式代码。它所指的元素与上面一段代码一样,也是"elButton"。用CSS来直接翻转按钮外观,不象以前要插入其他图像。这里做得只是变换同一元素的样式。在鼠标经过按钮时,background color改为"#00c0c0",font-color维持不变("color:#000000"),padding增大到4,让按钮看起来象是有了移动。
这里最主要的是"border:4px inset aqua"。按钮触发On hover时,它的边框由"outset"变为"insert",看上去就象被按下了。
最后就是在HTML主体里调用div了。
<div id="elButton">
<div><a href=> <div><a href=> <div><a href=> <div><a href=></div>
注意看看各个div是如何嵌套的。我们在CSS里使用了"display:block"属性,它将各个按钮按行分开,代码清楚,易于维护。我们可不喜欢到处使用"<br>"。
本文例子里只有少数几句代码与按钮动作有关。用户可以自行定义按钮的各种属性。
上一个:在 javascript 中调用 vbscript 的函数,构造一个javascript 版的 trim 函数
下一个:javascript的图片浏览
- 更多asp疑问解答:
- asp正则过滤重复字符串的代码
- 用asp过滤全部html但保留br类似的符号
- 会asp,但感觉asp要过点,想学php。但我一般做的都是小公司的站,用access数
- PHP的空间可以用ASP的源代码吗?
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 想做一个市级的人才网acess,sql数据库,语言asp,jsp,php分别用哪种好
- jsp,asp,php 区别
- 我想找一个有比较多漏洞的网站的源码,比如可以asp,php注入等都可以。供学习研究用。请提供下载地址。。
- 现在候找人做个网站,用ASP,还是PHP语言去做好
- asp,php ,jsp,.net 对于做网站前台的重要吗?
- asp和php的区别是什么?
- 我是新手SEO菜鸟 请问wp dw php asp cms myspl dede 这些软件应该如何区分呀?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?