Asp.Net+Jquery.Ajax详解10-JSON和XML+写在最后
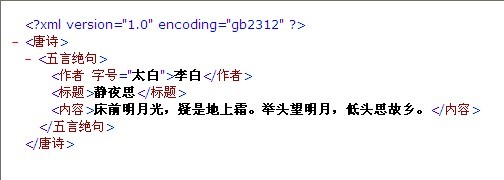
以前,XML是程序员的宠儿,是数据传输、API、AJAX应用等方面的不二选择,,特别是遇到AJAX应用的时候,XMLHttpRequest会检查返回数据的MIME类型,如果是text/xml类型,XMLHttpRequest就会运行XML Parser来解析返回的文档,并在内存中构建出对应的DOM树,之后,你可以用JavaScript标准的DOM方法来操作DOM树。由于众所周知DOM的诟病,这显然不是有效率的方法。另外一个问题是,如果你想使用JavaScript对象而不是直接用XML数据的话,你还得自己遍历整个DOM树来创建相应对象。
于是JSON横空出世.
JSON提供了一种更适合AJAX应用的标准数据交换格式。JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。
JSON有很多优势,但也存在缺点,而XML虽然确实存在不少问题,两者对比,推荐看老K博客
本文重在演示用Jquery.ajax获取后台的json数据和xml数据,两者对比参考文中推荐博客。
客户端代码
[html]
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="JsonXmlTest.aspx.cs" Inherits="JqueryAjaxTest.JsonTest" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$("document").ready(function () {
$.getJSON(
"Data/JsonData.txt",
function (JsonData) {
$.each(JsonData.employees, function (i, item) {
$("#result1").append(item.firstName + " " + item.lastName + "<br/>");
})
})
$.ajax({
url: "Data/XmlData.xml",
success: function (XmlData) {
var XmlContent = "";
//尝试一下这样的each用法
$(XmlData).find("name").each(function () {
XmlContent += $(this).children("firstName").text() + " " + $(this).children("lastName").text() + "<br>";
});
$("#result2").html(XmlContent);
},
dataType: "xml"
});
})
</script>
</head>
<body>
<div id="result1">
</div>
<hr />
<div id="result2">
</div>
</body>
</html>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="JsonXmlTest.aspx.cs" Inherits="JqueryAjaxTest.JsonTest" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$("document").ready(function () {
$.getJSON(
"Data/JsonData.txt",
function (JsonData) {
$.each(JsonData.employees, function (i, item) {
$("#result1").append(item.firstName + " " + item.lastName + "<br/>");
})
})
$.ajax({
url: "Data/XmlData.xml",
success: function (XmlData) {
var XmlContent = "";
//尝试一下这样的each用法
$(XmlData).find("name").each(function () {
XmlContent += $(this).children("firstName").text() + " " + $(this).children("lastName"
补充:Web开发 , ASP.Net ,