Vaadin Web应用开发教程(3):Vaadin应用程序框架介绍
Vaadin 应用程序框架为一服务器端技术,允许开发人员采用和开发桌面应用类似的方法开发Web应用。尽管Vaadin 底层采用了HTML,JavaScript,AJAX等Web技术,Vaadin应用程序框架很好的隐藏了这些细节,开发人员一般无需了解上述Web技术来开发Vaadin应用。
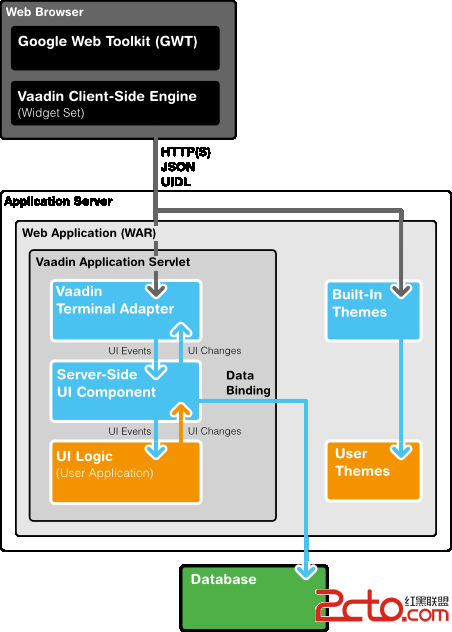
下图为Vaadin 总体结构图:

Vaadin 包含了一组Web 应用开发的API,大量的UI 组件,多种内置主题,以及数据绑定允许将数据源直接绑定到UI组件。
一个Vaadin应用实际为运行在Java Web服务器上的Serverlet,Vaadin的Terminal Adapter接受来自客户端浏览器发来的请求并解释用户事件(Event),Event 由UI组件发送给应用,应用通过Listener来响应用户事件。这和桌面应用非常类似。 如果应用程序需要修改UI显示,这是通过Terminal Adapter向浏览器发回响应(Response)来实现的。
所以Vaadin应用都由com.vaadin.Application派生。应用创建用户界面,响应用户事件等。
Vaadin应用程序框架的几个主要组成部分如下:
用户界面组件( User Inte易做图ce Components)
包括界面布局(Layout),UI控件(如Button,Link,Lable等),和Swing提供的UI组件类似。Vaadin 的UI 组件由两部分组成:Client-Side 和 Server-Side。每个客户端部分对应一个服务器部分。他们之间通信通过Terminal Adapter来完成。
客户端引擎(Client-side Engine)
Vaadin的客户端引擎使用GWT(Google Web Toolkit)来渲染显示UI组件,它通过Terminal Aapater与服务器端UI组件部分通信。UI 变化使用UIDL(User Inte易做图ce Definition Language)语言来描述。UIDL基于JSON表述。
终端适配器 (Terminal Adapter)
Vaadin 的UI组件不直接显示在网页上,而是通过终端适配器。有了这个额外的抽象层使得Vaadin应用可以运行于大部分的浏览器上。最新的Vaadin应用使用GWT来显示UI控件。UI组件向Terminal Adapter报告界面变化,当用户触发某个事件(比如点击按钮),这个事件由Client-Side Engine以AJAX请求的方法报告给服务器端的Terminal Adapter。服务端处理事件后再通过Terminal Adapter 以Response的方式返回给Client-Side Engine,从而进一步修改UI显示。
显示主题(Theme)
Vaadin将UI显示的表述(Presentation)和逻辑(Logic)分开. 其中UI逻辑由对应的Java代码处理。而采用主题通过CSS来定义UI显示。Vaadin内置多种显示主题,开发人员也可自定义主题。
用户界面定义语言(UIDL)
Terminal Adapter使用UIDL来描述UI控件及其变化。UIDL 本身通过JSON来描述。所有的UI变化,如Check 按钮选择与否的状态都是通过UIDL来描述的。
事件(Events)
用户交互触发事件,如鼠标按键,事件首先由Client-Side Engine处理,然后以HTTP请求的方式发送多到服务器,Terminal Adapter, 服务器端UI组件部分等。
数据模型(Data Model)
Vaadin 定义了数据模型,使用这种数据模型,UI组件可以绑定到数据源,比如变量,数组,数据库的表。
作者:mapdigit
补充:Web开发 , 其他 ,