ajax 用户 登录 功能
ajax 用户登录 ajax 用户注册 ajax登录 ajax检测用户名 ajax检查用户名 ajax的功能 ajax 用户名验证 asp ajax用户名验证 ajax功能 ajax asp 登录\
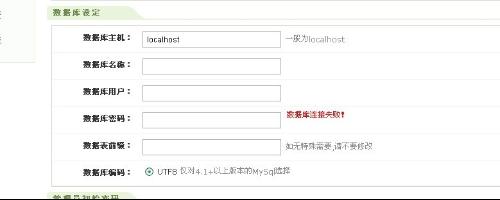
今天来讲讲ajax实现静态文件登陆效果吧,首先我们就以站www.zzzyk.com登陆效果为例子吧:先看www.zzzyk.com的登陆入口效果:
这看上去和别的没什么区别,但我们仔细一看原来这是一个静态页面的入口,登陆成功的在这个静态页面显示的效果是,这张是登陆成功选择进入的栏目,
我们主要的是看这张的效果图,这是在index.html登陆成功的显示的效果,不过我要申明它不是用框架做的,而正是用ajax实现的,下面我们来看看它的html源码我们就会发出在文件最后有这样一段代码:
<script language="javascript">
<!--
function return_member(str){
var url='';
ajaxcreate();
if(str==0){
url="/member.php?action="+Math.random();
}else{
url="/user_login.php?pp="+Math.random();
}
xmlHttp.open("GET",url,true);
xmlHttp.send(null);
if(str==0){
xmlHttp.onreadystatechange=returnstate;
}else{
xmlHttp.onreadystatechange=update_login;
}
}
function returnstate(){
if(xmlHttp.readyState != 4 ){
document.getElementById("ajax").innerHTML="正在加载数据,请稍后...";
}
if(xmlHttp.readyState == 4 ){
document.getElementById("ajax").innerHTML=xmlHttp.responseText;
}
}
function update_login(){
if(xmlHttp.readyState == 4 ){
document.getElementById("pper").innerHTML=xmlHttp.responseText;
}
}
function loader(){
return_member();
}
-->
</script>
这代码url="/user_login.php?pp="+Math.random();这个就是把数据发给user_login.php文件进行处理了,其实的php文件和我们普通的登陆方式没什么不同的.
注明:原创作品 转载请注明:www.zzzyk.com
补充:Php教程,Php常用代码