谁能帮帮我,关于jsp页面计算并写入数据表的问题,新手。。跪求高手了。。。

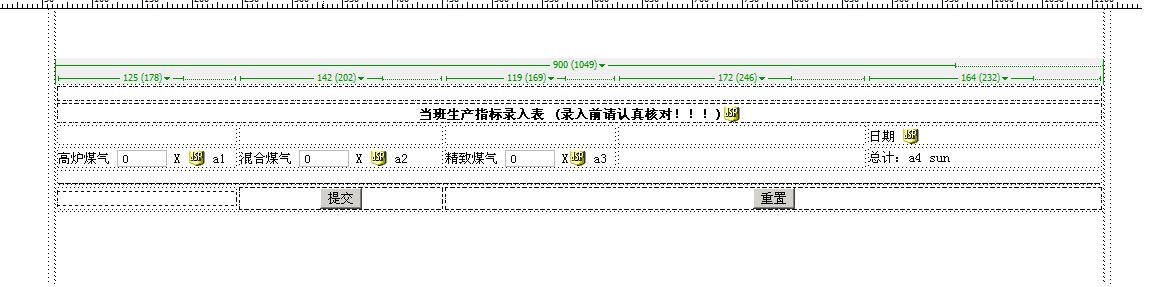
请问一下,如图a1 a2 a3为查询数据库的值 文本输入框为需手动输入的值
a4的值为第一个文本框和a1的乘积,按提交按钮后a4的值写入一个新的数据表。能帮我实现一下吗,a4的值最好是文本框输完数字,马上就能计算出来,提交前最好有个页面确认一下。自己写了一些,高手有空帮我补充一下吧,谢谢各位了。。。
<%@ page contentType="text/html;charset=gb2312"%>
<%@ page import="java.sql.*" %>
<%@ page import="java.text.*"%>
<%@ page import="java.util.*"%>
<%@ include file="sgzbconn.jsp"%>
<HTML>
<HEAD><TITLE>test</TITLE>
<LINK href="sgzbimages/photo_system/style_china.css" type=text/css rel=stylesheet>
<META content="MSHTML 6.00.2800.1106" name=GENERATOR>
<style type="text/css">
<!--
.STYLE1 {
font-size: 14px;
font-weight: bold;
}
.STYLE2 {font-size: 14px}
.STYLE3 {color: #999999}
.STYLE4 {color: #FFFFFF}
.STYLE5 {color: #000000}
-->
</style>
</HEAD>
<BODY leftMargin=0
topMargin=0>
<TABLE height=92 cellSpacing=0 cellPadding=0 width=1000 align=center
background="sgzbimages/photo_system/blue.jpg" border=0>
<TBODY>
<TR>
<TD> </TD>
</TR></TBODY></TABLE>
<%@ include file = "top.jsp" %>
<TABLE width=1000 height="297" border=0 align=center cellPadding=0 cellSpacing=0>
<TBODY>
<TR>
<TD width=23> </TD>
<TD width=744><LINK href="sgzbimages/photo_system/style_china.css"
type=text/css rel=stylesheet>
<form action="output_add.jsp" method="post" name="form1" id="form1" onSubmit="return form1check()" target="_top">
<table width="900" border="0" align="center" bordercolor="#FFFFFF" bgcolor="#FFFFFF">
<%!int a,b=2;%>
<tr valign="baseline">
<td colspan="5"> <div align="center"> </div></td>
</tr>
<tr>
<td colspan="5"><div align="center"><strong>当班生产指标录入表 (录入前请认真核对!!!)</strong><%
String sqll="select * from output_price order by id DESC LIMIT 1";
rs=stmt.executeQuery(sqll);
while(rs.next())
{
%></div></td>
</tr>
<tr>
<td width="125"> </td>
<td width="142"> </td>
<td width="119"> </td>
<td width="172"> </td>
<td width="164"><span class="STYLE5"> 日期
<% String mDateTime1=new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(Calendar.getInstance().getTime());
out.println(mDateTime1);
%>
</span></td>
</tr>
<tr>
<td><span class="STYLE5">高炉煤气
<input name="gas1" type="text" id="gas1" style="border:1px double rgb(187,185,185);font:9pt" value="0" size="8" maxlength="8" />
X <%=rs.getString("gas1")%>a1</span></td>
<td><span class="STYLE5">混合煤气
<input name="gas2" type="text" id="gas2" style="border:1px double rgb(187,185,185);font:9pt" value="0" size="8" maxlength="8" />
X <%=rs.getString("gas2")%>a2</span></td>
<td><span class="STYLE5">精致煤气
<input name="gas3" type="text" id="gas3" style="border:1px double rgb(187,185,185);font:9pt" value="0" size="8" maxlength="8" />
X<%=rs.getString("gas3")%>a3</span></td>
<td><span class="STYLE5"></span></td>
<td>总计:a4 sun</td>
</tr>
<tr>
<td colspan="5">_____________________________________________________________________________________________________________________________________________________</td>
</tr>
<tr>
<td><div align="center"></div></td>
<td><div align="center">
<input type="submit" name="Submit" value="提交" class="button">
</div></td>
<td colspan="3"><div align="center">
<input type="reset" name="Submit2" value="重置" class="button">
</div> <div align="center"></div> <div align="center"></div></td>
</tr>
</table>
</form>
</TD>
<TD width=11> </TD></TR></TBODY></TABLE>
<%@ include file = "down.jsp" %>
</BODY></HTML> jsp 数据库 数据 --------------------编程问答-------------------- 请帮帮我吧,谢谢了 --------------------编程问答-------------------- 可以在a1上添加一个鼠标移开事件,事件中计算第一框和a1的乘积,然后把结果放到动态添加到a4中;
然后用弹窗来决定是否提交,如果信息不对,就点击否,不提交;
例如这样的形式
top.Dialog.confirm("是否确认修改?",function(){
$.post(
"updatebusiness.action",
{"id":id,"productName":productName,"price":price,"pricenum":pricenum,"number":number,"unit":unit,"paymethod":paymethod,"fahuotime":fahuotime,"companyname":companyname,"fhrname":fhrname,"fhrtel":fhrtel,"fhrphone":fhrphone,"fhraddress":fhraddress,"shrname":shrname,"shrtel":shrtel,"shrphone":shrphone,"shraddress":shraddress,"zhongliang":zhongliang,"tiji":tiji,"baojia":baojia,"baoxianfei":baoxianfei,"baozhuang":baozhuang,"beizhu":beizhu,"songhuoren":songhuoren},
function(data){
if(data.ok){
window.top.frmright.location.reload();
top.Dialog.close();
}else{
top.Dialog.alert("系统出错,请重试!");
}
},
"json"
);
});
--------------------编程问答--------------------
可以在a1上添加一个鼠标移开事件,事件中计算第一框和a1的乘积,然后把结果放到动态添加到a4中;这处么弄,初学者。。能详细的点吗,谢谢
--------------------编程问答--------------------
<%@ page contentType="text/html; charset=gb2312" language="java" import="java.sql.*" errorPage="" %><script type="text/javascript">
function autocount(){
var AMOUN=document.getElementById('AMOUNT').value;
var MONEY=document.getElementById('MONEY').value;
document.getElementById('TOTAL_MONEY').value=AMOUN*MONEY;
}
</script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<!-- TemplateBeginEditable name="doctitle" -->
<title>无标题文档</title>
<!-- TemplateEndEditable -->
<!-- TemplateBeginEditable name="head" -->
<!-- TemplateEndEditable -->
</head>
<body>
<table width="1000" border="1">
<tr>
<td><input id="MONEY" name="MONEY" type="text" /></td>
</tr>
<tr>
<td><input id="AMOUNT" name="AMOUNT" type="text" onblur='autocount()' /></td>
</tr>
<tr>
<td><input id="TOTAL_MONEY" name="TOTAL_MONEY" type="text" readonly="ture" /></td>
</tr>
</table>
</body>
</html>
能执行放到带数据库查询的网页就执行不了....
补充:Java , Web 开发