如何用js显示时钟
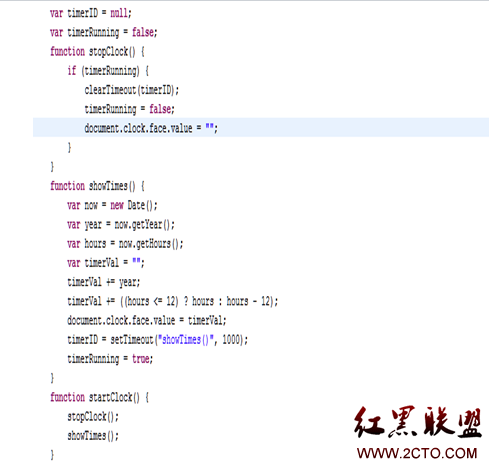
这一段对js有点兴趣,做了几个js的小实验,感觉挺有意思的,其中一个就是控制时钟的显示,有兴趣的可以研究啊!下面先看下部分代码:


首先在js代码中声明两个变量:timerID和timerRunning,大家可以看到在showTimes方法中给timerId赋值:timerID = setTimeout("showTimes()", 1000);表示浏览器接收到setTimeout指令的1000毫秒之后就执行showTimes方法,如果想取消超时设定,则调用stopClock(),在该方法中有个clearTimeout(timerID);可以取消超时设定,若超时设定还没有发生,他就被取消了,则showTimes方法是不会被调用的,setTimeout()方法很有意思啊,有兴趣的可以研究,可以对比下setInterval("showTime()",1000);看看两个方法的执行效果;顾名思义,timerRunning就是表示时间是否在显示,主要是为stopClock()和showTimes()做服务的。
另外就是如何让得到的时间显示,我们可以看到在js中的showTimes方法中有个document.clock.face.value = timerVal;document包含整个html文档,在html中可以看到form表单的name属性为clock,在表单的input元素中有type=”text”的文本,其name属性为face,这样就可以找到html页面中的文本,把它的value值置为我们得到的时间,这样就会在页面上对应的文本框中显示时间,时间的获得可以先声明一个时间对象var now = new Date();这样再调用它的getYear(),getMonth()等来获得时间。设置好后在html加载时调用这个方法即可,也就是<body onLoad="startClock()">这样在html页面加载时就会自动调用startClock方法,从而让时间显示在页面文本中。
Js很有意思啊,呵呵,有兴趣的可以共同研究!
本文出自 “HDDevTeam” 博客
补充:web前端 , JavaScript ,




