iOS开发那些事-平铺导航–基于分屏导航及案例实现
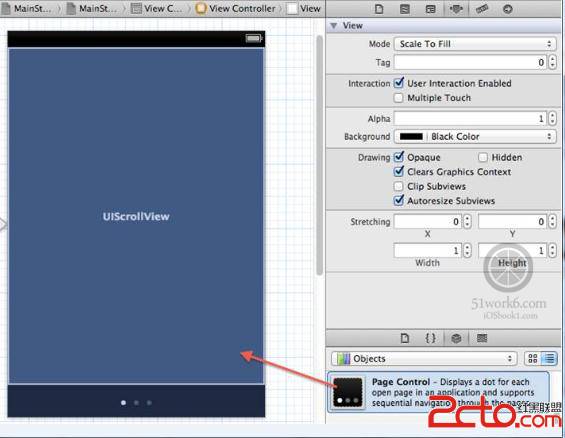
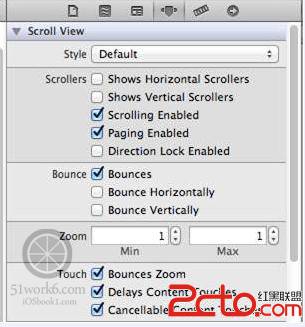
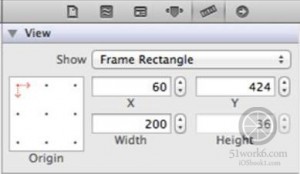
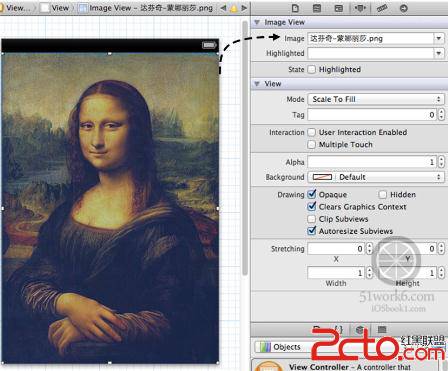
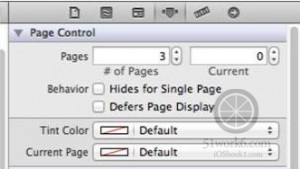
平铺导航模式是非常重要的导航模式。一般用于简单的扁平化信息浏览或任务。扁平化信息是指这些信息之间没有从属的层次关系,如中国的城市中北京、上 海和哈尔滨之间是扁平化信息,而哈尔滨市与黑龙江省之间的关系是从属的层次关系,层次关系信息可以采用标签导航和树形结构导航。从一个案例开始介绍平铺导航。如果我想为开发一个基于iPhone的“画廊”应用,目前只有3幅名画(左图是毕加索-哭泣、中图是达芬奇-蒙娜丽莎、右图是罗丹-思想者)收录到应用中。由于这3幅名画之间没有层次关系,他们之间是扁平的。基于分屏导航实现基于分屏导航是平铺导航模式的主要实现方式,主要涉及的控件有:分屏控件(UIPageControl)和ScrollView,分屏控件是iOS标准控件。基于分屏导航的手势有两种,一个是点击小点的左边(上边)或右边(下边)实现翻屏,另一个是用手在屏幕上滑动实现翻屏。屏幕的总数应该限制在20个 以内,超过20个分屏控件的小点就会溢出。事实上,如果一个应用超过10屏,此时使用基于分屏导航的平铺导航模式已经不是很方便了。下面我们采用基于分屏导航模式实现“画廊”应用。使用Single View Application模板创建一个名为PageControlNavigation的工程。将ScrollView和PageControl控件拖曳到 设计界面,将其摆放到合适的位置,通过属性将视图背景设置为黑色。在Inte易做图ce Builder中选中ScrollView控件,打开其属性检查器,设置Scrollers中的属性,此时该ScrollView控件不显示水平和垂直滚动条,但可以滚动也可以分屏。在Inte易做图ce Builder中选中PageControl控件,打开其属性检查器,设置Pages中“# of Pages”(总屏数)属性为3,Current(当前屏)属性为0。再打开尺寸检查器,修改Width(宽度)属性为200,将这个属性设置大一些是为 了便于手指点击。 最后,还需要为这两个控件定义输出口并连线,而且要为分屏控件控件定义响应屏幕变化事件的方法changePage:并连线。完成之后,ViewController.h文件中增加的代码如下:[cpp]@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;@property (weak, nonatomic) IBOutlet UIPageControl *pageControl;- (IBAction)changePage:(id)sender;@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;@property (weak, nonatomic) IBOutlet UIPageControl *pageControl;- (IBAction)changePage:(id)sender;下面设计3个视图,将3个View Controller视图控制器拖曳到MainStoryboard.storyboard的设计界面中,然后再并分别拖曳3个ImageView到3个不同视图上。然后再分别修改3个ImageView的Image属性为名画的文件名。设置完成ImageView的Image属性后,再依次选中视图控制器,将Storyboard ID分别修改为page1、page2、page3。与模态视图的例子不同,我们不需要再创建视图控制器的子类。就本例而言,我们只需展示一些图片。如果 需要处理动作事件,则需要自定义视图控制器的子类。设计完成后,我们看看程序代码ViewController.h:[cpp]#import <UIKit/UIKit.h>@inte易做图ce ViewController : UIViewController <UIScrollViewDelegate>@property (strong, nonatomic) UIView *page1;@property (strong, nonatomic) UIView *page2;@property (strong, nonatomic) UIView *page3;@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;@property (weak, nonatomic) IBOutlet UIPageControl *pageControl;- (IBAction)changePage:(id)sender;@end#import <UIKit/UIKit.h>@inte易做图ce ViewController : UIViewController <UIScrollViewDelegate>@property (strong, nonatomic) UIView *page1;@property (strong, nonatomic) UIView *page2;@property (strong, nonatomic) UIView *page3;@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;@property (weak, nonatomic) IBOutlet UIPageControl *pageControl;- (IBAction)changePage:(id)sender;@end由于需要响应UIScrollView的事件,我们在ViewController中实现了UIScrollViewDelegate协议。下面我们看看ViewController.m中viewDidLoad方法的代码:[cpp]- (void)viewDidLoad{[super viewDidLoad];// Do any additional setup after loading the view, typically from a nib.self.scrollView.contentSize = CGSizeMake(self.view.frame.size.width*3, self.scrollView.frame.size.height);self.scrollView.frame = self.view.frame;UIStoryboard *mainStoryboard = [UIStoryboard storyboardWithName:@"MainStoryboard" bundle:nil];UIViewController* page1ViewController = [mainStoryboard instantiateViewControllerWithIdentifier:@"page1"];self.page1 = page1ViewController.view;self.page1.frame = CGRectMake(0.0f, 0.0f, 320.0f, 420.0f);UIViewController* page2ViewController = [mainStoryboard instantiateViewControllerWithIdentifier:@"page2"];self.page2 = page2ViewController.view;self.page2.frame = CGRectMake(320.0f, 0.0f, 320.0f, 420.0f);UIViewController* page3ViewController = [mainStoryboard instantiateViewControllerWithIdentifier:@"page3"];self.page3 = page3ViewController.view;self.page3.frame = CGRectMake(2 * 320.0f, 0.0f, 320.0f, 420.0f);self.scrollView.delegate = self;[self.scrollView addSubview:self.page1];[self.scrollView addSubview:self.page2];[self.scrollView addSubview:self.page3];}- (void)viewDidLoad{[super viewDidLoad];// Do any additional setup after loading the view, typically from a nib.self.scrollView.contentSize = CGSizeMake(self.view.frame.size.width*3, self.scrollView.frame
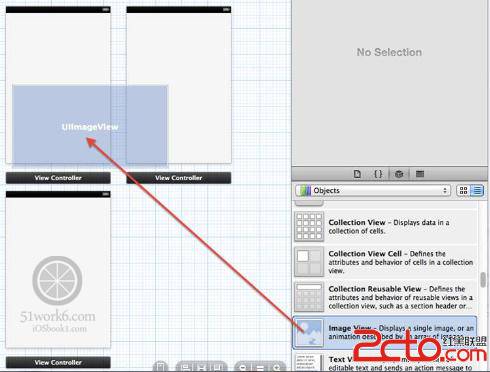
最后,还需要为这两个控件定义输出口并连线,而且要为分屏控件控件定义响应屏幕变化事件的方法changePage:并连线。完成之后,ViewController.h文件中增加的代码如下:[cpp]@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;@property (weak, nonatomic) IBOutlet UIPageControl *pageControl;- (IBAction)changePage:(id)sender;@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;@property (weak, nonatomic) IBOutlet UIPageControl *pageControl;- (IBAction)changePage:(id)sender;下面设计3个视图,将3个View Controller视图控制器拖曳到MainStoryboard.storyboard的设计界面中,然后再并分别拖曳3个ImageView到3个不同视图上。然后再分别修改3个ImageView的Image属性为名画的文件名。设置完成ImageView的Image属性后,再依次选中视图控制器,将Storyboard ID分别修改为page1、page2、page3。与模态视图的例子不同,我们不需要再创建视图控制器的子类。就本例而言,我们只需展示一些图片。如果 需要处理动作事件,则需要自定义视图控制器的子类。设计完成后,我们看看程序代码ViewController.h:[cpp]#import <UIKit/UIKit.h>@inte易做图ce ViewController : UIViewController <UIScrollViewDelegate>@property (strong, nonatomic) UIView *page1;@property (strong, nonatomic) UIView *page2;@property (strong, nonatomic) UIView *page3;@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;@property (weak, nonatomic) IBOutlet UIPageControl *pageControl;- (IBAction)changePage:(id)sender;@end#import <UIKit/UIKit.h>@inte易做图ce ViewController : UIViewController <UIScrollViewDelegate>@property (strong, nonatomic) UIView *page1;@property (strong, nonatomic) UIView *page2;@property (strong, nonatomic) UIView *page3;@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;@property (weak, nonatomic) IBOutlet UIPageControl *pageControl;- (IBAction)changePage:(id)sender;@end由于需要响应UIScrollView的事件,我们在ViewController中实现了UIScrollViewDelegate协议。下面我们看看ViewController.m中viewDidLoad方法的代码:[cpp]- (void)viewDidLoad{[super viewDidLoad];// Do any additional setup after loading the view, typically from a nib.self.scrollView.contentSize = CGSizeMake(self.view.frame.size.width*3, self.scrollView.frame.size.height);self.scrollView.frame = self.view.frame;UIStoryboard *mainStoryboard = [UIStoryboard storyboardWithName:@"MainStoryboard" bundle:nil];UIViewController* page1ViewController = [mainStoryboard instantiateViewControllerWithIdentifier:@"page1"];self.page1 = page1ViewController.view;self.page1.frame = CGRectMake(0.0f, 0.0f, 320.0f, 420.0f);UIViewController* page2ViewController = [mainStoryboard instantiateViewControllerWithIdentifier:@"page2"];self.page2 = page2ViewController.view;self.page2.frame = CGRectMake(320.0f, 0.0f, 320.0f, 420.0f);UIViewController* page3ViewController = [mainStoryboard instantiateViewControllerWithIdentifier:@"page3"];self.page3 = page3ViewController.view;self.page3.frame = CGRectMake(2 * 320.0f, 0.0f, 320.0f, 420.0f);self.scrollView.delegate = self;[self.scrollView addSubview:self.page1];[self.scrollView addSubview:self.page2];[self.scrollView addSubview:self.page3];}- (void)viewDidLoad{[super viewDidLoad];// Do any additional setup after loading the view, typically from a nib.self.scrollView.contentSize = CGSizeMake(self.view.frame.size.width*3, self.scrollView.frame补充:移动开发 , IOS ,上一个:ACM在线练习-括号配对问题
下一个:超过指定时间后数据无效
- 更多wap疑问解答:
- 新人求助QPainter
- 为什么程序都退出了还可以收到推送?如果大多设备都可以推送那运营商怎么办?
- qt 4.7 sqlserver2000 存储过程调用
- 关于ANDROID4.0.1编译问题!
- Android FrameBuffer读屏幕30秒后mmap失败
- 联通粗定位用java程序如何来请求和接受数据
- 为什么QT运行Android平台的程序时,mouseMoveEvent事件响应的间隔时间很长??????????
- android与PC蓝牙通讯
- 指定大小的label 内容可变,如果内容超出label的宽度,将未能显示的部分显示在另一个label上
- Android调试
- android如何通过wifi连接无线打印机
- 运行程序,release目录下产生一个乱码文件夹
- 分享个某机构最新安卓资料,自己验证了
- service启动不起来,掉不了service connection
- 求助:QT5.0 没有QPrinter吗