拍照图片滤镜sample
可以对拍出的照片进行选择不同的滤镜,令在图片上附有编辑框,供大家对图片进行描述,这是一个可以手动拖动的编辑框,在这里主要介绍下,手指放到控件上什么情况下视为点击,这里就牵涉到一个问题,点击是需要弹出软键盘的,拖动则不应该有软键盘弹出,然而在拖动的过程中还需屏蔽掉因为长按导致的弹出系统的输入法的弹框,当点击后弹出软键盘,再进行拖动操作,软键盘因立即消失;还有当为图片设置不同的滤镜时,这牵扯到控件重绘的问题,这样就会导致原先拖动的编辑框,经过设置滤镜后又回到了原位的问题,这些情况在这里都是一一得到解答:这是手势离开后的代码:
if (rangeDifferenceX > 0 && rangeDifferenceX <= mDistance) {
if (rangeDifferenceY >= 0 && rangeDifferenceY <= mDistance) {
v.setFocusable(true);
v.setFocusableInTouchMode(true);
// Log.d("是否是点击事件:", true + "");
// mChangedListener.openKeyboard();
} else {
if (rangeDifferenceY <= 0 && rangeDifferenceY >= -mDistance) {
v.setFocusable(true);
v.setFocusableInTouchMode(true);
// Log.d("是否是点击事件:", true + "");
// mChangedListener.openKeyboard();
} else {
v.setFocusable(false);
v.setFocusableInTouchMode(false);
// Log.d("是否是点击事件:", false + "");
}
}
} else {
if (rangeDifferenceX <= 0 && rangeDifferenceX >= -mDistance) {
v.setFocusable(true);
v.setFocusableInTouchMode(true);
// Log.d("是否是点击事件:", true + "");
// mChangedListener.openKeyboard();
} else {
v.setFocusable(false);
v.setFocusableInTouchMode(false);
// Log.d("是否是点击事件:", false + "");
}
}
这是屏蔽掉系统的输入法弹框的代码:edittext.setLongClickable(false);
这是处理重绘导致的控件回到原位的代码:
先记录控件操作的最后位置坐标:setTblr(t, b, l, r);
具体方法:
private void setTblr(int t, int b, int l, int r) {
eTop = t;
eBottom = b;
eLeft = l;
eRight = r;
}
@Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
super.onLayout(changed, left, top, right, bottom);
if (changed) {
if (eLeft == -1 || eTop == -1 || eRight == -1 || eBottom == -1) {
return;
}
layout(eLeft, eTop, eRight, eBottom);
}
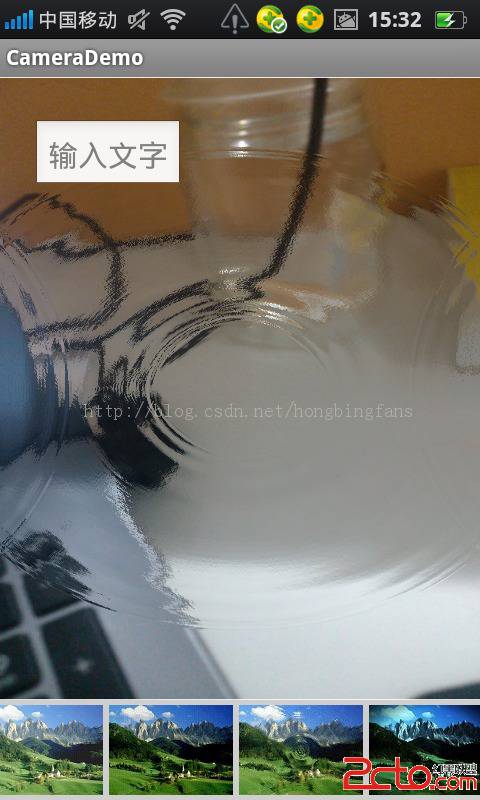
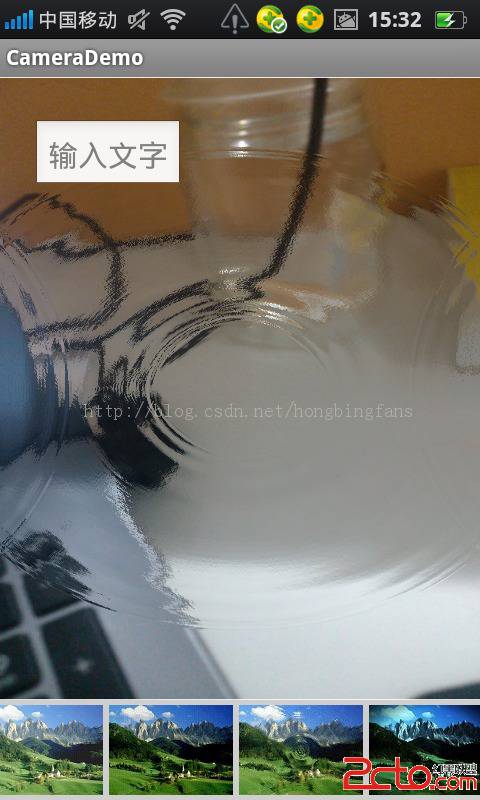
具体功能详见效果图:



补充:综合编程 , 其他综合 ,