Android仿QQ空间
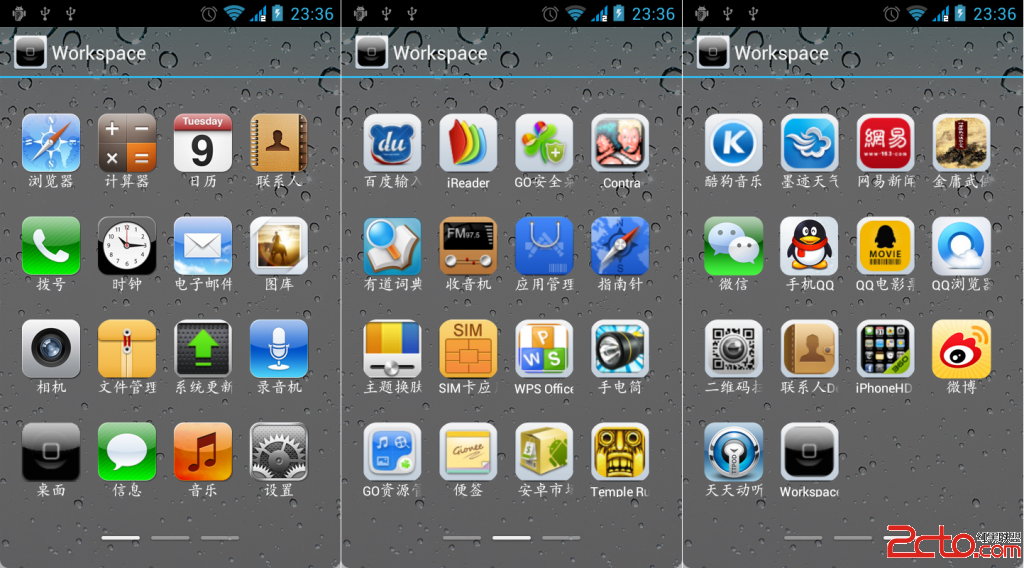
今天模仿安卓QQ空间,效果如下:


打开程序的启动画面和导航页面我就不做了,大家可以模仿微信的那个做一下,很简单。这次主要做一下主页面的实现,下面是主页面的布局:
[html]
<?xml version="1.0" encoding="utf-8"?> www.zzzyk.com
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/white"
android:orientation="vertical" >
<include
android:id="@+id/top_layout"
layout="@layout/main" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/white"
android:orientation="vertical" >
<include
android:id="@+id/top_layout"
layout="@layout/main" />
</LinearLayout> 里面引用了main这个布局文件,它的xml文件为:
[html]
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="40dip"
android:layout_alignParentTop="true"
android:background="@drawable/navbar_bg" >
<TextView
android:id="@+id/titltext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我的空间动态"
android:textSize="20dp"
android:layout_centerInParent="true"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/navbar_drop_down"
android:id="@+id/bytextimage1"
android:layout_toRightOf="@id/titltext"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/navbar_drop_up"
android:id="@+id/bytextimage2"
android:visibility="invisible"
android:layout_toRightOf="@id/titltext"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginTop="5dp"
android:layout_marginRight="10dp"
android:src="@drawable/icon_refresh_none" />
</RelativeLayout>//这个RelativeLayout是最上面“我的空间动态”那一部分的布局
<FrameLayout //下面的导航栏的实现,他的背景就是灰色横条的那一部分
android:layout_width="fill_parent"
android:layout_height="65.32999dip"
android:layout_alignParentBottom="true"
android:background="@drawable/易做图_bg" >
<LinearLayout //用来包含图片以及文字
android:layout_width="fill_parent"
android:layout_height="48.0dip"
android:layout_gravity="bottom"
android:baselineAligned="false"
android:gravity="center_horizontal"
a
补充:移动开发 , Android ,