瞬间致胜——活动专题页信息表达法则
每逢节假日各种运营推广活动如星云般涌现,在众多活动中如何让你的活动页设计脱颖而出,在最短时间内hold住用户脚步。下面我们一起看一下活动页信息展示法则,帮助你的活动页提升瞬间杀伤力。
一.重要信息突出展现
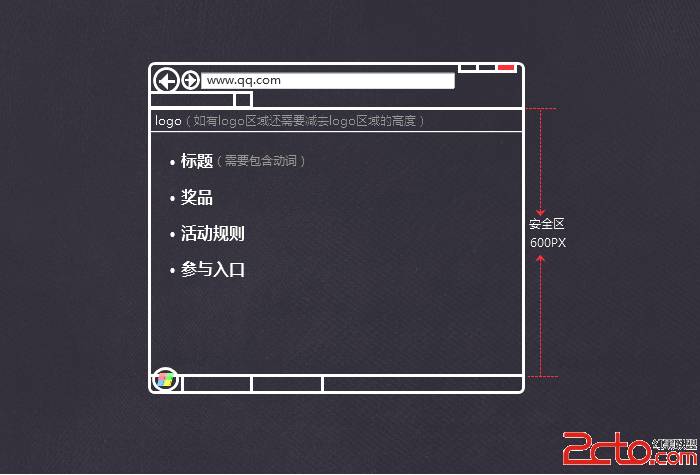
● 活动页的重要信息是:活动标题(让用户了解是做什么的活动)、奖项设置(参与能得到什么)、参与入口(进入任务流程的通道),参与规则(如何参与活动),活动有效时间,排名或获奖信息。
● 活动标题(包含动词)、活动有效时间,奖项设置 、参与入口必须完整包含首屏安全区内,活动规则可部分包含在安全区内。
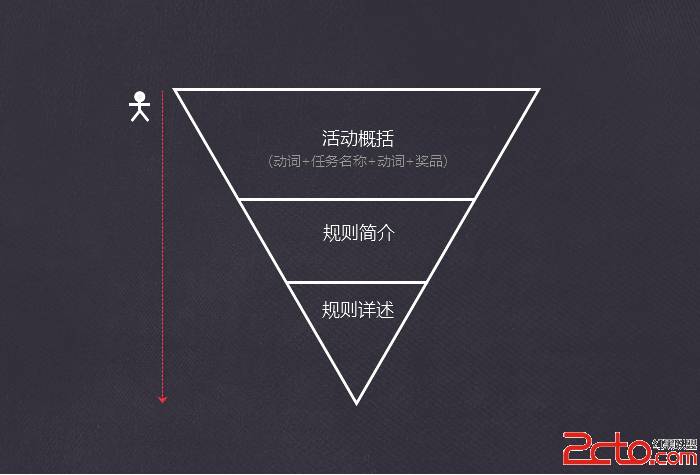
● 活动的文字信息使用倒金字塔结构,概括总结性信息放在顶端,重要性依次递减。使用户浏览网站时通过最少的时间了解活动的概貌。
二. 任务操作流程顺畅
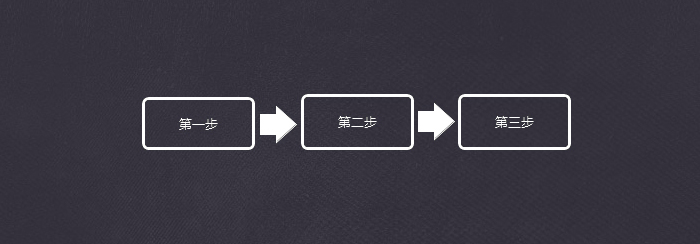
● 用户开始任务前,若任务流程需要分步骤呈现,需要一个图形化的流程示意,使用户对任务的操作步骤有整体了解。
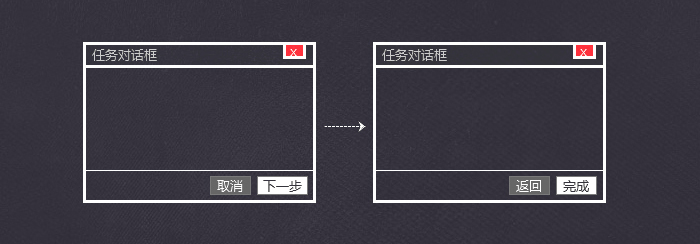
● 用户进行任务中,若使用对话框承载任务流程的分步骤,需提供“上一步,下一步“引导机制。
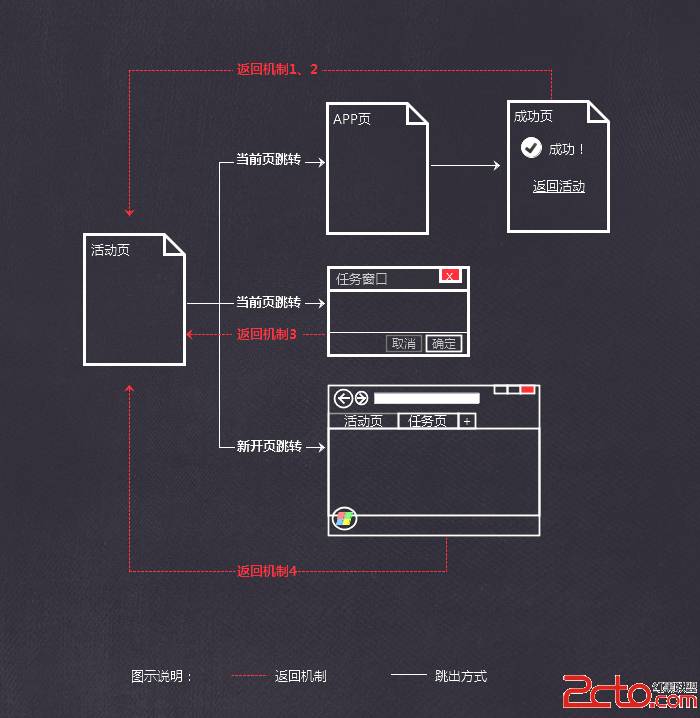
● 完成任务时,若当前已跳出活动页外部,需要设计返回活动页的交互机制:
a) 活动完成后自动跳转回活动页面。
优点:可自动跳转返回
缺点: 当活动完成页承载其它功能,无法实现自动跳转返回。
b) 活动完成页提供返回活动页链接。
优点:可解决活动完成后无法自动跳转返回情况。
缺点:需要用户手动触发返回链接
c) 活动页打开模态对话框。
优点:关闭对话框即可返回。
缺点:需要承载的信息和功能较多时,不适合使用对话框。
d) 活动页保留,新开页面跳出。
优点:技术实现成本低。
缺点:当支线任务过多时,经过一系列操作,用户窗口会比较多。
三. 及时响应用户操作
● 当参与活动与领取奖品的资格有次数限制时,提示默认呈现,任务完成后要即时刷新资格状态。
● 用户在任务流程中需要操作结果反馈,常见需反馈的情况:
a) 操作完成获取奖励反馈
b) 操作成功或失败反馈
c) 操作错误反馈
四. 正确使用视觉语言传达界面信息
● 按钮的形式能被正确感知,醒目,突出,跳出画面,使用高光,渐变,阴影,圆角,描边等强化感知。
● 页面的视觉层级:高光>渐变>投影>纯色>描边
● 内容层和背景层层次分明,不能干扰主体页面的阅读,避免喧宾夺主。
● 禁止模仿系统与QQ官方客户端的控件。
● 图标具有交互动作不可作为装饰元素单独存在。
来源:http://isux.tencent.com
补充:web前端 , HTML/CSS ,