c#.net如何画曲线图?(和数据库连接)
具体来说就是在sql server数据库中有一些表格,表格中的数据是已知的,我用C#.net怎么才能根据数据库中的数据画出相应的曲线图呢?(横轴是时间,纵轴是数据)。谢谢! --------------------编程问答-------------------- 关注! --------------------编程问答-------------------- http://blog.csdn.net/alldj/archive/2007/04/11/1560162.aspx --------------------编程问答-------------------- 呵呵,看来有这方面需求的人还是蛮多的。 --------------------编程问答-------------------- 我会认真看的,如果还是有问题就再请教。谢谢! --------------------编程问答-------------------- http://www.wave12.comwsChart4.6(DLL) --------------------编程问答-------------------- 以前WebMIS B/S版专有这样的功能,很受欢迎 --------------------编程问答-------------------- 我是照这个写的:
using System;
using System.Drawing;
using System.Collections;
using System.ComponentModel;
using System.Windows.Forms;
using System.Data;
namespace ProData_DrawImage
{
/// <summary>
/// Form1 的摘要说明。
/// </summary>
public class DrawForm : System.Windows.Forms.Form
{
private System.Windows.Forms.Button button1;
private System.Windows.Forms.Label label1;
private System.Windows.Forms.TextBox SlnName;
private System.Windows.Forms.Label label2;
private System.Windows.Forms.ColumnHeader columnHeader1;
private System.Windows.Forms.ColumnHeader columnHeader2;
private System.Windows.Forms.TextBox SlnData;
private System.Windows.Forms.Label label3;
private System.Windows.Forms.ListView SlnList;
private System.Windows.Forms.Button button2;
private System.Windows.Forms.Label label4;
private System.Windows.Forms.Label label5;
private System.Windows.Forms.TextBox MaxX;
private System.Windows.Forms.TextBox MaxY;
private System.Windows.Forms.Panel ImagePanel;
private Random rnd=new Random();
private System.Windows.Forms.ToolTip toolTip1;
private System.ComponentModel.IContainer components;
public DrawForm()
{
//
// Windows 窗体设计器支持所必需的
//
InitializeComponent();
//
// TODO: 在 InitializeComponent 调用后添加任何构造函数代码
//
}
/// <summary>
/// 清理所有正在使用的资源。
/// </summary>
protected override void Dispose( bool disposing )
{
if( disposing )
{
if (components != null)
{
components.Dispose();
}
}
base.Dispose( disposing );
}
#region Windows 窗体设计器生成的代码
/// <summary>
/// 设计器支持所需的方法 - 不要使用代码编辑器修改
/// 此方法的内容。
/// </summary>
private void InitializeComponent()
{
this.components = new System.ComponentModel.Container();
this.SlnData = new System.Windows.Forms.TextBox();
this.button1 = new System.Windows.Forms.Button();
this.label1 = new System.Windows.Forms.Label();
this.ImagePanel = new System.Windows.Forms.Panel();
this.SlnName = new System.Windows.Forms.TextBox();
this.label2 = new System.Windows.Forms.Label();
this.label3 = new System.Windows.Forms.Label();
this.SlnList = new System.Windows.Forms.ListView();
this.columnHeader1 = new System.Windows.Forms.ColumnHeader();
this.columnHeader2 = new System.Windows.Forms.ColumnHeader();
this.button2 = new System.Windows.Forms.Button();
this.MaxX = new System.Windows.Forms.TextBox();
this.MaxY = new System.Windows.Forms.TextBox();
this.label4 = new System.Windows.Forms.Label();
this.label5 = new System.Windows.Forms.Label();
this.toolTip1 = new System.Windows.Forms.ToolTip(this.components);
this.SuspendLayout();
//
// SlnData
//
this.SlnData.Location = new System.Drawing.Point(88, 40);
this.SlnData.Name = "SlnData";
this.SlnData.Size = new System.Drawing.Size(160, 21);
this.SlnData.TabIndex = 1;
this.SlnData.Text = "";
this.toolTip1.SetToolTip(this.SlnData, "输入5条数据,中间以\",\"进行分隔");
//
// button1
//
this.button1.Location = new System.Drawing.Point(16, 72);
this.button1.Name = "button1";
this.button1.Size = new System.Drawing.Size(72, 24);
this.button1.TabIndex = 2;
this.button1.Text = "添加";
this.button1.Click += new System.EventHandler(this.button1_Click);
//
// label1
//
this.label1.Location = new System.Drawing.Point(8, 112);
this.label1.Name = "label1";
this.label1.Size = new System.Drawing.Size(80, 23);
this.label1.TabIndex = 10;
this.label1.Text = "项目列表";
this.label1.TextAlign = System.Drawing.ContentAlignment.MiddleCenter;
//
// ImagePanel
//
this.ImagePanel.Location = new System.Drawing.Point(256, 8);
this.ImagePanel.Name = "ImagePanel";
this.ImagePanel.Size = new System.Drawing.Size(400, 408);
this.ImagePanel.TabIndex = 7;
//
// SlnName
//
this.SlnName.Location = new System.Drawing.Point(88, 8);
this.SlnName.MaxLength = 10;
this.SlnName.Name = "SlnName";
this.SlnName.Size = new System.Drawing.Size(160, 21);
this.SlnName.TabIndex = 0;
this.SlnName.Text = "";
this.toolTip1.SetToolTip(this.SlnName, "输入产品名称不超过10个字符");
//
// label2
//
this.label2.Location = new System.Drawing.Point(10, 12);
this.label2.Name = "label2";
this.label2.Size = new System.Drawing.Size(72, 23);
this.label2.TabIndex = 8;
this.label2.Text = "项目名称";
//
// label3
//
this.label3.Location = new System.Drawing.Point(10, 44);
this.label3.Name = "label3";
this.label3.Size = new System.Drawing.Size(72, 23);
this.label3.TabIndex = 9;
this.label3.Text = "项目数据";
//
// SlnList
//
this.SlnList.Columns.AddRange(new System.Windows.Forms.ColumnHeader[] {
this.columnHeader1,
this.columnHeader2});
this.SlnList.FullRowSelect = true;
this.SlnList.GridLines = true;
this.SlnList.HideSelection = false;
this.SlnList.Location = new System.Drawing.Point(8, 136);
this.SlnList.Name = "SlnList";
this.SlnList.Size = new System.Drawing.Size(240, 280);
this.SlnList.TabIndex = 6;
this.SlnList.View = System.Windows.Forms.View.Details;
//
// columnHeader1
//
this.columnHeader1.Text = "项目名称";
//
// columnHeader2
//
this.columnHeader2.Text = "项目数据";
this.columnHeader2.Width = 160;
//
// button2
//
this.button2.Location = new System.Drawing.Point(184, 109);
this.button2.Name = "button2";
this.button2.Size = new System.Drawing.Size(64, 24);
this.button2.TabIndex = 3;
this.button2.Text = "显示";
this.button2.Click += new System.EventHandler(this.button2_Click);
//
// MaxX
//
this.MaxX.Location = new System.Drawing.Point(144, 72);
this.MaxX.Name = "MaxX";
this.MaxX.Size = new System.Drawing.Size(32, 21);
this.MaxX.TabIndex = 4;
this.MaxX.Text = "300";
//
// MaxY
//
this.MaxY.Location = new System.Drawing.Point(216, 72);
this.MaxY.Name = "MaxY";
this.MaxY.Size = new System.Drawing.Size(32, 21);
this.MaxY.TabIndex = 5;
this.MaxY.Text = "300";
//
// label4
//
this.label4.Location = new System.Drawing.Point(112, 75);
this.label4.Name = "label4";
this.label4.Size = new System.Drawing.Size(32, 16);
this.label4.TabIndex = 11;
this.label4.Text = "MaxX";
this.label4.TextAlign = System.Drawing.ContentAlignment.MiddleCenter;
//
// label5
//
this.label5.Location = new System.Drawing.Point(184, 75);
this.label5.Name = "label5";
this.label5.Size = new System.Drawing.Size(32, 16);
this.label5.TabIndex = 13;
this.label5.Text = "MaxY";
this.label5.TextAlign = System.Drawing.ContentAlignment.MiddleCenter;
//
// DrawForm
//
this.AutoScaleBaseSize = new System.Drawing.Size(6, 14);
this.ClientSize = new System.Drawing.Size(664, 437);
this.Controls.Add(this.label5);
this.Controls.Add(this.label4);
this.Controls.Add(this.MaxY);
this.Controls.Add(this.MaxX);
this.Controls.Add(this.button2);
this.Controls.Add(this.SlnList);
this.Controls.Add(this.label3);
this.Controls.Add(this.label2);
this.Controls.Add(this.SlnName);
this.Controls.Add(this.ImagePanel);
this.Controls.Add(this.label1);
this.Controls.Add(this.button1);
this.Controls.Add(this.SlnData);
this.Name = "DrawForm";
this.Text = "产品价格图表(5个数据,以','分隔)";
this.Load += new System.EventHandler(this.DrawForm_Load);
this.ResumeLayout(false);
}
#endregion --------------------编程问答-------------------- /// <summary>
/// 应用程序的主入口点。
/// </summary>
[STAThread]
static void Main()
{
Application.Run(new DrawForm());
}
private void DrawForm_Load(object sender, System.EventArgs e)
{
}
#region 进行产品绘图
private void DrawImage()
{
DrawXY(); //绘XY轴
DrawXLine();//绘X轴分值线
DrawYLine();//绘Y轴分值线
DrawAllData();//绘出所有产品的价格线
}
#endregion
#region 画出X轴与Y轴
private void DrawXY()
{
int MaxX;
int MaxY;
Graphics g=this.ImagePanel.CreateGraphics();
MaxX=System.Convert.ToInt32(this.MaxX.Text);
MaxY=System.Convert.ToInt32(this.MaxY.Text);
Point px1=new Point(0,MaxY);
Point px2=new Point(MaxX,MaxY);
g.DrawLine(new Pen(Brushes.Black,1),px1,px2);
Point py1=new Point(0,MaxY);
Point py2=new Point(0,0);
g.DrawLine(new Pen(Brushes.Black,1),py1,py2);
}
#endregion
#region 画出Y轴上的分值线
private void DrawXLine()
{
int MaxX;
int MaxY;
Graphics g=this.ImagePanel.CreateGraphics();
MaxX=System.Convert.ToInt32(this.MaxX.Text);
MaxY=System.Convert.ToInt32(this.MaxY.Text);
for (int i=4;i>0;i--)
{
Point px1=new Point(0,MaxY*i/5);
Point px2=new Point(MaxX,MaxY*i/5);
g.DrawLine(new Pen(Brushes.Black,1),px1,px2);
}
}
#endregion
#region 画出Y轴上的分值线
private void DrawYLine()
{
int MaxX;
int MaxY;
Graphics g=this.ImagePanel.CreateGraphics();
MaxX=System.Convert.ToInt32(this.MaxX.Text);
MaxY=System.Convert.ToInt32(this.MaxY.Text);
for (int i=1;i<5;i++)
{
Point py1=new Point(MaxX*i/5,MaxY-5);
Point py2=new Point(MaxX*i/5,MaxY);
g.DrawLine(new Pen(Brushes.Black,1),py1,py2);
}
}
#endregion
#region 画出所有产品的价格线
private void DrawAllData()
{
Graphics g=this.ImagePanel.CreateGraphics();
int MaxX;
int MaxY;
MaxX=System.Convert.ToInt32(this.MaxX.Text);
MaxY=System.Convert.ToInt32(this.MaxY.Text);
ArrayList PriceList=new ArrayList();
//-----------------此循环用于循环ListView中每个产品-----------------
for (int i=0;i<this.SlnList.Items.Count;i++)
{
string ProName=this.SlnList.Items[i].SubItems[0].Text;
string[] p=this.SlnList.Items[i].SubItems[1].Text.Split(',');
PointF[] Price=new PointF[5];
//--------此循环用于得到该产品5个价位的Point--------
for (int j=0;j<5;j++)
{
Price[j]=new PointF(MaxX*j/5,(float)MaxY-System.Convert.ToSingle(p[j]));
}
//--------------------------------------------------
//--------------以下几句用于得到随机颜色值----------
int R=rnd.Next(0,255);
int G=rnd.Next(0,255);
int B=rnd.Next(0,255);
//--------------------------------------------------
Pen pen=new Pen(Color.FromArgb(R,G,B),1);
this.DrawData(ProName,Price,pen);
//-------该句用来注明产品名称及代表色,可注释掉------
g.FillRectangle(pen.Brush,0,MaxY+20*(i+1),10,5);
g.DrawString(ProName,new Font("宋体",10f),Brushes.Black,new Point(15,MaxY+20*(i+1)-6));
//--------------------------------------------------
}
//-------------------------------------------------------------------
}
#endregion
#region 画出单个产品的价格线
private void DrawData(string ProName,PointF[] Price,Pen pen)
{
Graphics g=this.ImagePanel.CreateGraphics();
//----对数据进行画线Price[0]-Price[1],Price[1]-Price[2],Price[2]-Price[3],Price[3]-Price[4]
for (int i=0;i<4;i++)
{
g.DrawLine(pen,Price[i],Price[i+1]);
}
//--------------------------------------------------------------
//----------------该句用来注明产品名称,可注释掉----------------
g.DrawString(ProName,new Font("宋体",12f),pen.Brush,new PointF(Price[4].X,Price[4].Y));
//-------------------------------------------------------------
}
#endregion
private void button1_Click(object sender, System.EventArgs e)
{
this.SlnData.Text=this.SlnData.Text.Replace(",",",");
string[] tmp=this.SlnData.Text.Split(',');
bool canInsert=true;
if (tmp.Length==5)
{
for (int i=0;i<tmp.Length;i++)
{
if (tmp[i].Trim()=="")
{
canInsert=false;
break;
}
}
}
else
{
canInsert=false;
}
if (canInsert)
{
ListViewItem item=new ListViewItem(this.SlnName.Text);
item.SubItems.Add(this.SlnData.Text);
this.SlnList.Items.Add(item);
this.SlnName.Text="";
this.SlnData.Text="";
}
else
{
MessageBox.Show("请确定数据的合法性!");
this.SlnData.Focus();
}
}
private void button2_Click(object sender, System.EventArgs e)
{
this.ImagePanel.Refresh();
if (this.SlnList.Items.Count!=0)
{
this.DrawImage();
}
}
}
}
--------------------编程问答-------------------- 把这里面的一部成换成数据库的就行了 --------------------编程问答-------------------- 生成后怎么打印,有没有好的办法? --------------------编程问答-------------------- mark一下 --------------------编程问答-------------------- http://www.componentcn.com/pro_view.asp?id=383 --------------------编程问答-------------------- DrawLine --------------------编程问答-------------------- 看看偶的曲线图
http://www.jxxgx.com/admin/wordfenxi.aspx --------------------编程问答-------------------- --------------------编程问答-------------------- 用ZedGraph --------------------编程问答-------------------- 如果不是自己练习的话推荐使用第三方控件
--------------------编程问答--------------------

C#.NET 2003结合dundas组件实现
曲线实现核心代码,以前也用vml整理过
private void view_duns()//by wyw308将右边listbox的项目显示成曲线
{
Chart1.Series.Clear();
Chart1.Legends["Default"].Docking=LegendDocking.Bottom;
Chart1.ChartAreas["Default"].AxisX.IntervalAutoMode = IntervalAutoMode.VariableCount; //by wyw308网格粗细
int m_count=lst_view.Items.Count;
// foreach(ListItem itmsel in lst_view.Items)//by wyw308循环组件的方式,不好
for(int i=0;i<m_count;i++)
{
// add_ser(Chart1,itmsel.Value,itmsel.Text);
add_ser(Chart1,lst_view.Items[i].Value,lst_view.Items[i].Text);//by wyw308添加serries
if(ckb_v.Checked)//by wyw308是否多y轴显示
{
// Set custom chart area position
Chart1.ChartAreas["Default"].Position = new ElementPosition(20,10,68,82);
Chart1.ChartAreas["Default"].InnerPlotPosition = new ElementPosition(5,0,90,75);
// Create extra Y axis for second and third series
// CreateYAxis(Chart1, Chart1.ChartAreas["Default"], Chart1.Series[name], 7+i*5, 8);
if(i>0)
CreateYAxis(Chart1, Chart1.ChartAreas["Default"],Chart1.Series[lst_view.Items[i].Text],8+(20-8)*i/m_count,9); //by wyw308动态显示Y轴位置
}
}
}
private void add_ser(Dundas.Charting.WebControl.Chart ds_chart,string code,string name)//by wyw308添加曲线的series
{
string dt_1=dtp_s.Value.ToString("yyyy-MM-dd").Replace("-","");
string dt_2=dtp_e.Value.ToString("yyyy-MM-dd").Replace("-","");
string sql="Select "+
" t1.NAME 指标名称,t1.UNIT 单位,t1.CODE 指标代码,"+
" t2.NOW_VALUE 日值,"+
// " to_char(t2.INCEPT_DATE,'mm-dd') 接收日期"+
" to_char(t2.INCEPT_DATE,'mm-dd') 接收日期"+
" From sts_dtarget t1,sts_dayvalues t2"+
" Where to_char(t2.INCEPT_DATE,'yyyymmdd')>='"+dt_1+"' And to_char(t2.INCEPT_DATE,'yyyymmdd')<='"+dt_2+"'And t2.CODE='"+code+"' And t1.code=t2.code order by t2.INCEPT_DATE";
MyOraComm.ConnForOracle cfo=new MyOraComm.ConnForOracle("dbf_connstr");
DataSet ds=cfo.ReturnDataSet(sql,"ser");
ds_chart.Series.Add(name);
ds_chart.Series[name].Type = SeriesChartType.Line;
for(int i=0;i<ds.Tables[0].Rows.Count;i++)
{
ds_chart.Series[name].Points.AddXY(ds.Tables[0].Rows[i]["接收日期"],ds.Tables[0].Rows[i]["日值"]);
// ds_chart.Series[name].Points.AddXY(DateTime.Parse(ds.Tables[0].Rows[i]["接收日期"].ToString()),ds.Tables[0].Rows[i]["日值"]);
// ds_chart.Series[name].Points.AddY(ds.Tables[0].Rows[i]["日值"]);
ds_chart.Series[name].ToolTip = "#SERIESNAME\nX:#AXISLABEL\nY:#VALY";//by wyw308显示提示信息
// ds_chart.ChartAreas["Default"].AxisX.LabelStyle.Format = "ddd";//by wyw308格式化数据,没效果
// ds_chart.ChartAreas["Default"].AxisX.LabelStyle.ShowEndLabels = false;
}
cfo.CloseConn();
} --------------------编程问答-------------------- 动画演示
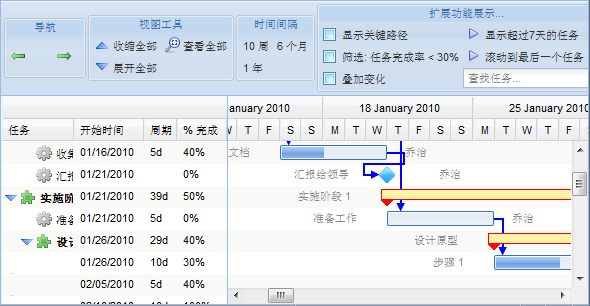
--------------------编程问答-------------------- 可以动态绘图不???? --------------------编程问答-------------------- 同问 回复内容太短了! --------------------编程问答-------------------- 呵呵,这个琢磨下,再参考下高手们写的就出来了。我也写了个 --------------------编程问答-------------------- 这个必须顶。 --------------------编程问答-------------------- 嗯,厉害 --------------------编程问答-------------------- 很全面啊 --------------------编程问答-------------------- 收起来了 --------------------编程问答-------------------- mark --------------------编程问答-------------------- ZedGraph MSChart...
好多控件可以用。 --------------------编程问答-------------------- 为什么一定要画?报表不可以么? --------------------编程问答-------------------- mark --------------------编程问答-------------------- mark
补充:.NET技术 , C#