MVVM模式之:ViewModel Factory与注入
基于以下的理由,ViewModel也是需要多个,并且需要被注入的:
1:设计时和运行时需要为View提供不同的数据
简单来说,就是设计时需要模拟数据。界面设计开发人员需要进行绑定(包括支持Expression Blend绑定)做一些简单的处理,同时因为提供了模拟数据,UI人员可以更好的设计实际的界面。
2:为了方便单元测试
在运行时,大部分情况下,ViewModel会组合进提供Service的业务类。在简单的应用中,我们可以注入Service类的MOCK来进行单元测试,如果是这样,就可以避免提供多个ViewModel。但在有些应用中,如Silverlight应用中,服务由WerbService、WCF提供,就无法让客户端应用服务所支持的接口类,并且客户端的代码都是自动生成的,这样我们就需要提供多个ViewModel来支持单元测试。
3:为设计时提供模拟数据
考虑到VM需要存在多个,所以UI的VM需要存在一个基类,假设我的UI需要显示一个学生的列表,那么我的VM基类设计如下:
view sourceprint?public class MainPageVmBase
{
public MainPageVmBase()
{
click = new DelegateCommand(OnClick);
}
public IStudent StudentService { get; set; }
public IView View { get; set; }
private ICommand click;
public ICommand Click
{
get { return click; }
set { click = value; }
}
void OnClick(object arg)
{
View.Title = arg as string;
View.Show();
}
private List<Student> studets;
public List<Student> Studets
{
get { return studets; }
set { studets = value; }
}
}
设计时的VM需要提供模拟数据,那么该VM为:
view sourceprint?public class MainPageVmMock : MainPageVmBase
{
public MainPageVmMock()
{
Studets = new List<Student>()
{
new Student() {Name = "d1", Age = 11},
new Student() {Name = "d2", Age = 22}
};
}
}
要让设计时显式模拟数据,我们需要用到一个DesignHelpers类(该类来自于https://github.com/jeremiahredekop/):
view sourceprint? public static class DesignHelpers
{
private static bool? _designMode;
public static bool DesignMode
{
get
{
if (!_designMode.HasValue)
{
#if !SILVERLIGHT
_designMode = new bool?(DesignerProperties.GetIsInDesignMode(new System.Windows.DependencyObject()));
#else
_isInDesignMode = new bool?(DesignerProperties.IsInDesignTool);
#endif
}
return _designMode.Value;
}
}
}
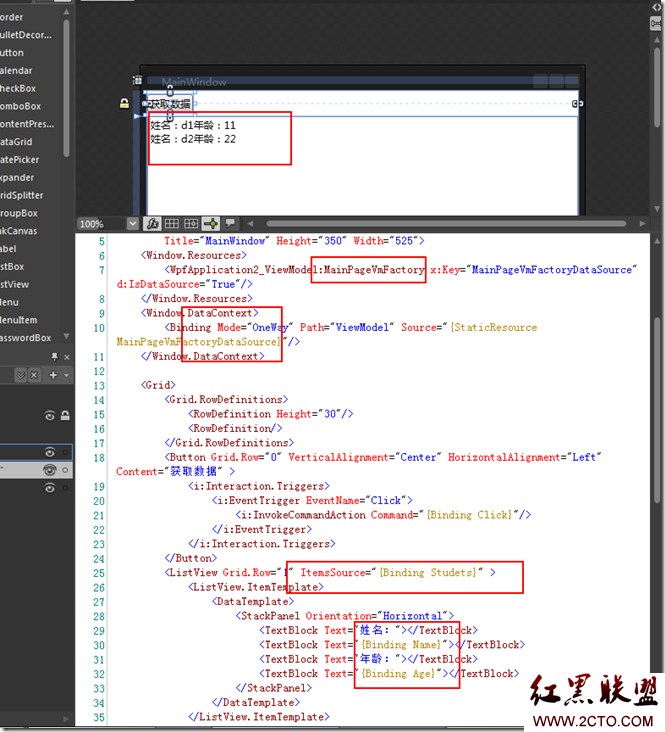
借助于这个类的处理,这个时候我们在Expression Blend进行绑定的时候,就可以显式我们的模拟数据:
4:ViewModel FACTORY
每个UI绑定的VM实际都来自于VM FACTORY的类,如上面这个页面,我们绑定的就是MainPageVmFactory中的ViewModel属性。每个VmFactory也有自己的基类,如下:
view sourceprint?public class ViewModelFactory<TViewModelRealBase>
where TViewModelRealBase : class, new()
{
public TViewModelRealBase ViewModel
{
get;
set;
}
}
MainPageVmFactory如下:
view sourceprint?public class MainPageVmFactory : ViewModelFactory<MainPageVmBase>
{&nb
补充:Web开发 , ASP.Net ,