html+css笔记总结 .
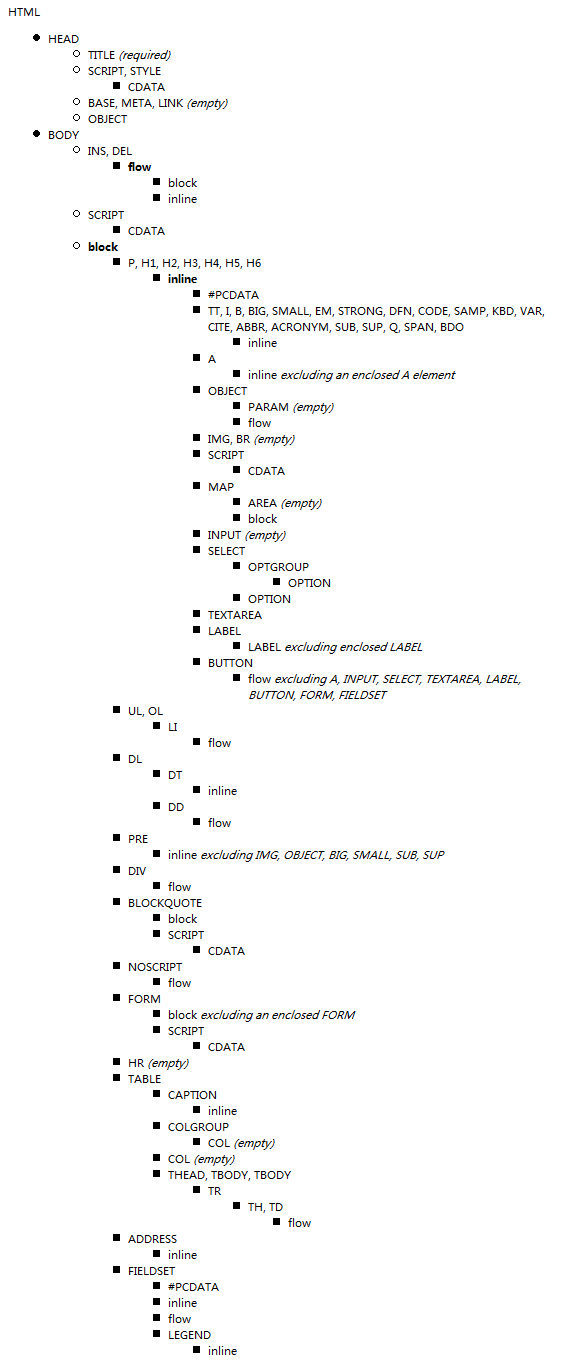
完整的HTML结构
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
</body>
</html>
样式的引用
一。内部编写
<head>
<title> </title>
<style type="text/css">
body {background:black; text-spacing:0.5em}
.div_css1 {align="center" margin:20px}
.p_css1 {color:red; font:(Style)itlic||oblique (variant)small-caps||none (weight)800(400=norml 700=bold) (size)4em (family)“宋体”||Times New Norman}
</style>
<div class="">
(if ues: so use the style just 1 times)!!!
#div_css {}
<div id="">
(or ues: so don't write"class or id =?" )
div.p {}
div p {}
二。外部引用
<link rel="stylesheet" type="text/css" href="xx.css">
超链接的样式
a {} // all super links
a:link {} //no linked links
a:visited{} //alredy linked links
a:hover{} //on mose move to the link
a:action{} // 点击时
插入flash文件
<object type="application/x-shockwave-flash" date="///" width="" height="" id="">
<param name="movie" value="///"/>
<param name="allowscriptAcess" value="sameDomain"/>
<param name="quality" value="best"/>
<param name="bgcolor" value="#FFFFFF"/>
<param name="scale" value="noScale"/>
<param name="salign" calue="TL"/>
<param name="FlashVars" value="playerMode=embedded"/>
</object>
插入视频
<object type="video/x-ms-wmv" date="////xx" width="" height="">
<param name="src" value="////xx"/>
<param name="autostart" value="true"/>
<param name="controller" value="true"/>
</object>
插入网页块
<iframe
src="xx"
width=""
height=""
scrolling="auto"
frameborder="o"
name="xx">
</iframe>
插入表单
<form action="#" name="" id="" method="post"> </form>
一。文本输入(账号,密码)
账号<input type="text" name="" id="" maxlenth=""/>
密码<input type="password" name="" id="" maxlenth=""/>
二。提交表单
<input type="submit" name="" id="" value="确认"></input>
三。单选
<input type="radio" name="" id="" value="xx">xx</input>
<input type="radio" name="" id="" value="xx">xx</input>
四。多选
<input type="checkbox" name="" id="" vslue="xx">xx</input>
<input type="checkbox" name="" id="" vslue="xx">xx</input>
<input type="checkbox" name="" id="" vslue="xx">xx</input>
五。下拉菜单
<select name="" id="">
<option vslue="xx">xx</option>
<option vslue="xx">xx</option>
<option vslue="xx">xx</option>
</select>
六。列表(没有下拉)
<select name="" id="" size="个数">
<option value="">xx</optin>
.......
......
</select>
悬浮文字框
<fieldset>
<legend>xx</legend>
</fieldset>
&nb
补充:web前端 , HTML/CSS ,