去掉页面滚动条的两种方法
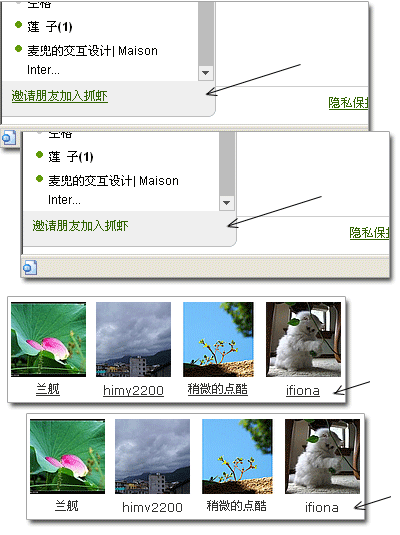
在做弹出层的时候,页面内容比较高,通常监听页面的滚动位置重新计算弹出层在页面中的位置。也许也可以用position:fixed去处理,IE6又不支持position:fixed,用javascript去算位置会出现操作不顺畅的情况,感觉“一闪一闪”的。其实换种思路去做也许也不错,何不直接干掉页面的滚动条呢?qq控件的照片浏览,以及google+中的照片浏览给了一些思路。
第一种,直接设置html标签的溢出属性。 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>没有滚动条的overlay</title>
<script type="text/javascript">
function go(){
document.documentElement.style.overflow="hidden";
document.documentElement.style.paddingRight="17px";
document.documentElement.style.width="100%";
}
function reset(){
document.documentElement.style.overflow="auto";
document.documentElement.style.paddingRight="0px";
document.documentElement.style.width="auto";
}
</script>
</head>
<body>
<div id="d" class="" style="height:1000px;background-color:gray;border:1px solid red; ">
模拟页面内容
<div id="" class="" style="height:500px;">
</div>
<input type="button" id="" name="" onclick="go()" value="去掉页面滚动条" />
<input type="button" id="" name="" onclick="reset()" value="恢复页面滚动条" />
</div>
</body>
</html>
利用documentElement元素(就是根htmlDOM)的"挤"走滚动条。第二种:利用修正position:fixed方法中的div属性 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>修复IE 6不支持position:fixed & 去掉页面滚动条</title>
</head>
<body>
<style type="text/css">
html,body,#content{height:100%;overflow:auto;padding:0px;margin:0px;}
#fixed{position:fixed; right:20px; bottom:20px; border:solid 1px blue;_position:absolute;}
</style>
<div id="content" class="">
<div id="" class="" style="background-color:#ccc;height:1000px;">
模拟页面内容
<div id="" class="" style="height:500px">
</div>
<input type="button" id="" name="" value="去掉滚动条" onclick="document.getElementById(content).style.overflow=hidden;"/>
<input type="button" id="" name="" value="恢复滚动条" onclick="document.getElementById(content).style.overflow=auto;"/>
</div>
</div>
<div id="fixed" class="">
fixed content
</div>
</body></html>
因为这种修复方法中页面的滚动条其实是div#content的滚动条,所以只要把他的滚动条去掉了。页面也就没有滚动条了。上述两种方法思路都不错,这样可以放心的弹出层,只要计算一次位置就好,几乎不影响用户使用。
补充:web前端 , HTML/CSS ,