jQuery 入门教程(29): jQuery UI Datepicker 示例(二)
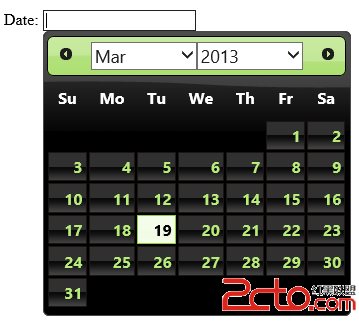
显示月份和年份选择下拉框
changeMonth 和changeYear 选择可以打开和关闭月份和年份下拉选择框。
1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="utf-8" />
5 <title>jQuery UI Demos</title>
6 <link rel="stylesheet" href="themes/trontastic/jquery-ui.css" />
7 <script src="scripts/jquery-1.9.1.js"></script>
8 <script src="scripts/jquery-ui-1.10.1.custom.js"></script>
9 <script>
10 $(function () {
11 $("#datepicker").datepicker({
12 changeMonth: true,
13 changeYear: true
14 });
15 });
16 </script>
17 </head>
18 <body>
19 <p>
20 Date:
21 <input type="text" id="datepicker" />
22 </p>
23 </body>
24 </html>

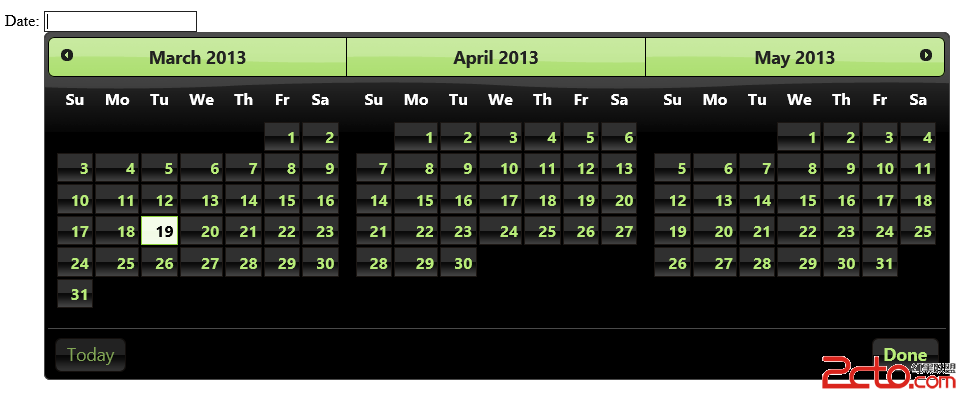
显示多个月份
选项numberOfMonths 可以用控制同时显示几个月份:
1 $(function () {
2 $("#datepicker").datepicker({
3 numberOfMonths: 3,
4 showButtonPanel: true
5 });
6 });

补充:web前端 , JavaScript ,