cocos2d-x学习笔记-动画
这一篇来学习怎么使用cocos2d-x引擎播放帧动画,就是把一帧一帧的图片像电影那样显示出来。
1. 首先来了解一下相关的类
CCAnimation:是精灵用来播放动画的参数,内部封装了一个帧序列(CCMutableArray<CCSpriteFrame*>)和每帧播放间隔时间(float m_fDelay),初始化该对象时记得指定delay时间,否则默认是0。
CCAnimationCache:从名字很容易看出,它是用来缓存CCAnimation的,内部封装了一个字典(CCMutableDictionary<std::string, CCAnimation*>),是一个单例。使用实例:
[cpp]
CCMutableArray<CCSpriteFrame *>* pAnimFrames = new CCMutableArray<CCSpriteFrame *>(10);
/** .... */
CCAnimation* pAnimation = CCAnimation::animationWithFrames( pAnimFrames, 0.12f);
//添加到缓存
CCAnimationCache::sharedAnimationCache()->addAnimation(pAnimation,"conch_animation");
//从缓存取出
CCAnimation* pAnimation2 =CCAnimationCache::sharedAnimationCache()->animationByName("conch_animation")
CCAnimate:它的父类是CCActionInterval,作用是根据CCAnimation封装的帧序列和间隔时间,使精灵产生动画效果。
cocos2d-x播放帧动画的主要的流程是:
(1)创建CCSpriteFrame数组,可以使用CCSpriteFrameCache或者CCTextureCache。
(2)通过帧序列创建CCAnimation对象
(3)通过CCAnimation对象和间隔时间创建CCAnimate,生成一个持续性动作。
(4)使用精灵执行动作
2.下面分别使用CCSpriteFrameCache和CCTextureCache来实现一个播放动画的demo
(1)使用CCSpriteFrameCache获得动画帧,可以使用TexturePacker工具把多个分散的小图集中到一张大图上,然后生成plist文件。程序中使用的图片:

下面是播放动画的核心代码:
[cpp]
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
CCSpriteFrameCache* pFrameCache = CCSpriteFrameCache::sharedSpriteFrameCache();
pFrameCache->addSpriteFramesWithFile(s_plistPathPropConch, s_imgPathPropConch);
m_pHero = CCSprite::spriteWithSpriteFrameName("ani_conch_1.png");
m_pHero->retain();
this->addChild(m_pHero);
m_pHero->setPosition( ccp(winSize.width/2,winSize.height/2) );
const int frameCount = 4;
CCMutableArray<CCSpriteFrame *>* pAnimFrames = new CCMutableArray<CCSpriteFrame *>(frameCount);
char str[50] = {0};
for(int i = 0; i != frameCount; ++i)
{
sprintf(str, "ani_conch_%d.png", i+1);
CCLog("str=%s",str);
CCSpriteFrame* pFrame = pFrameCache->spriteFrameByName( str );
pAnimFrames->addObject( pFrame );
}
//delay默认是0
CCAnimation* pAnimation = CCAnimation::animationWithFrames( pAnimFrames, 0.12f);
pAnimFrames->release();
m_pHero->runAction( CCRepeatForever::actionWithAction( CCAnimate::actionWithAnimation(pAnimation,false) ) );
sprintf的作用是字符串格式化,主要功能是把格式化的数据写入某个字符串中。sprintf(str, “ani_conch_%d.png”, 1)后str的值就变成了:ani_conch_1.png,其他使用方法可以去google或者百度查。运行程序会看到一个不停转动的贝壳:

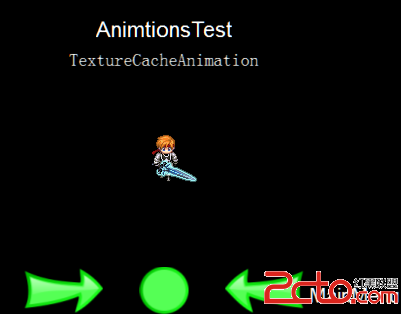
(2)使用CCTextureCache获得动画帧,程序中用到的图片:

核心代码如下:
[cpp]
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
CCTexture2D* pTexture = CCTextureCache::sharedTextureCache()->addImage( s_imgPathKnight );
int textureWidth = pTexture->getContentSize().width;
int textureHeight = pTexture->getContentSize().height;
CCLog("width=%d,height=%d",textureWidth, textureHeight);
const int row = 4,col = 4;
int spriteWidth = textureWidth / row, spriteHeight = textureHeight / 4;
CCSpriteFrame* pHeroFrame = CCSpriteFrame::frameWithTexture(pTexture,CCRectMake(0,0,spriteWidth,spriteHeight));
m_pHero = CCSprite::spriteWithSpriteFrame(pHeroFrame);
m_pHero->retain();
this->addChild(m_pHero);
m_pHero->setPosition( ccp(winSize.width/2,winSize.height/2) );
CCMutableArray<CCSpriteFrame *>* pAnimFrames = new CCMutableArray<CCSpriteFrame *>(16);
for(int i = 0; i != col; ++i)
{
CCSpriteFrame* pSpriteFrame = CCSpriteFrame::frameWithTexture(pTexture,CCRectMake(spriteWidth * i, 0, spriteWidth, spriteHeight));
pAnimFrames->addObject(pSpriteFrame);
}
//delay默认是0
CCAnimation* pAnimation = CCAnimation::animationWithFrames( pAnimFrames, 0.2f);
pAnimFrames->release();
m_pHero->runAction( CCRepeatForever::actionWithAction( CCAnimate::actionWithAnimation(pAnimation,false) ) );
运行程序,会看到一个在原地不停踏步的武士:

补充:移动开发 , 其他 ,