Delphi编程实现3D图形修饰技术
本文论述了用Delphi进行图形界面修饰的技术,给出了窗口渐变色背景、3D边界、3D边框的实现源代码和一个软件界面的实例。
作为一个程序员,在开发程序的时候,都希望自己程序的界面美观一些,与众不同一些,有自己鲜明的特色,这需要美化自己的界面。一般的方法是用图形工具制作一个图形界面,再经过简单的编程便可获得一个理想的效果,很多能够界面换肤的程序大多也基于这种思
想;但程序员一般不精通图形制作工具,请外面的美工来做也不方便,其实对一般的3D效果,我们自己也可用程序做。
编程方式实现3D效果的方法
为了改变电脑早期时候的文字界面的单一状况,各大软件公司都作出了不懈努力,先后推出了作为图形处理工业标准的OpenGL和微软研发的Direct3D,至于一些公司自用的3D技术更是不计其数。但本文提出的方法不需要上面大公司的技术,纯粹用Delphi的基本函数来实现比较逼真的3D效果。
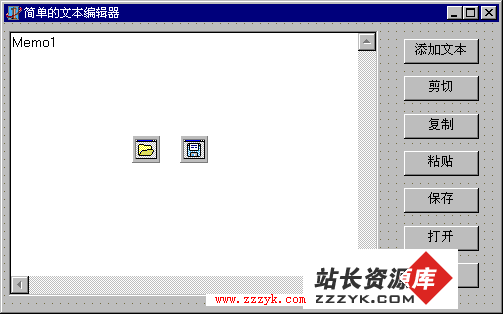
我以前作过一个卡拉OK电脑点歌程序,点歌方式有多种,其中有一种传统的点歌方式叫编码点歌,它需要在屏幕上画一个点歌键盘,用鼠标点击键盘(触摸屏时用手触摸)输入歌曲编码,其界面如下图所示:
上图中除了迎客松的图片外,其它如背景、铜柱边框、3D键盘等都是由程序实现的,下面我对实现程序予以简单说明,上图界面的完整实现请看本文附带的源程序。
在给出程序之前先说一下技术思想,Delphi中有些对象具有画布属性Canvas,它本身也是一个对象,它具有很多属性和方法,这里只列出本文用到的几个。Canvas.Brush.Style:=bsClear;//设置画刷风格
Canvas.pen.color:=rgb(R,G,B);// 设置画笔颜色
Canvas.pen.style:=psSolid;// 设置画笔风格
Canvas.pen.width:=1;//设置画笔宽度
procedure MoveTo(X, Y: Integer);
//将画笔移到坐标(X, Y) 处作为画画的起点
procedure LineTo(X, Y: Integer);
//从当前位置画一条直线到坐标(X, Y) 处
procedure RoundRect(X1, Y1, X2, Y2, X3, Y3: Integer);
//根据给定的参数画一个圆角矩形,X3、Y3用于确定圆角大小
下面给出3D效果制作子程序:
1、 背景制作子程序
本段程序是用来画背景,只要给出不同的颜色RGB值就能画出不同的背景。下面的子程序都是利用对象的画布Canvas并按一定的算法来生成效果。procedure draw_bk(Sender:TForm;R,G,B:integer);
var i,j,k:integer;
begin
with Sender do
begin
canvas.pen.style:=psSolid;
canvas.pen.width:=1;
k:=(B div 3)*2;
for i:=0 to 480 do
begin
if i<k then j:=0 else j:=j+1;
if j>B then j:=B;
Canvas.pen.color:=rgb(R,G,B-j);
canvas.moveTo(0,i);
canvas.lineTo(640,i);
end;
end;
end;
2、 边框周围铜柱子程序
本段程序是用来画窗口周围的铜柱,只要给出不同的颜色RGB值就能画出不同颜色的柱子。procedure draw_roll(Sender:TForm;X0,Y0,W,H,R,G,B,lw:integer);
var i,J,j1,J2,J3,m,X,Y:integer;
begin
J1:=R div lw-2;
J2:=G div lw;
J3:=B div lw+2;
m:=lw div 3;
with Sender do
begin
for i:=0 to lw do
begin
if i<m then j:=m-i else j:=i-m;
Canvas.pen.color:=rgb(R-J1*J,G-J2*J,B-J3*J);
canvas.moveTo(i+X0,i+Y0);
canvas.lineTo(i+X0,H-i+Y0);
Canvas.pen.color:=rgb(R-J1*J,G-J2*J,B-J3*J);
canvas.moveTo(W-i-1+X0,i+Y0);
canvas.lineTo(W-i-1+X0,H-i+Y0);
Canvas.pen.color:=rgb(R-J1*J,G-J2*J,B-J3*J);
canvas.moveTo(i+X0,i+Y0);
canvas.lineTo(W-i+X0,i+Y0);
Canvas.pen.color:=rgb(R-J1*J,G-J2*J,B-J3*J);
canvas.moveTo(i+X0,H-i+Y0);
canvas.lineTo(W-i+X0,H-i+Y0);
end;
end;
end;3、中间铜柱子程序
本段程序是用来画窗口中间的铜柱,只要给出不同的颜色RGB值就能画出不同颜色的柱子。procedure draw_sroll(Sender:TForm;X0,Y0,W,H,R,G,B,lw:integer);
var i,J,j1,J2,J3,m,X,Y,i1,i2:integer;
begin
J1:=R div lw-2;
J2:=G div lw;
J3:=B div lw+2;
m:=lw div 3;
with Sender do
begin
for i:=0 to lw do
begin
i1:=i;
i2:=i;
if h=0 then i1:=0;
if w=0 then i2:=0;
if i<m then j:=m-i else j:=i-m;
Canvas.pen.color:=rgb(R-J1*J,G-J2*J,BJ3*J);
canvas.moveTo(i1+X0,i2+Y0);
canvas.lineTo(i1+W+X0,i2+H+Y0);
end;
end;
end;
4、3D框制作子程序
本段程序是用来画控件周围的边框,使该控件看起来有立体感,只要给出不同的颜色RGB值就能画出不同颜色的边框,ww是立体景深。procedure draw_rect(Sender:TForm;X0,Y0,W,H,R,G,B,lw,ww,fg:integer);
var ii,i,J,j1,J2,J3,m:integer;
begin
J1:=R div lw-2;
J2:=G div lw;
J3:=B div lw+2;
m:=lw div 3;
if fg=1 then{fg=0 ê.°.}
begin
j1:=j1 div 2+(j1+2) div 3;
j2:=j2 div 2+(j2+2) div 3;
j3:=j3 div 2+(j3+2) div 3;
end;
with Sender do
begin
Canvas.Brush.Style:=bsClear;
for ii:=0 to lw do
begin
if fg=0 then
begin
i:=ii;
if i<m then j:=m-i else j:=i-m;
end
else i:=lw-ii;
j:=ii;
Canvas.pen.color:=rgb(R-J1*J,G-J2*J,B-J3*J);
canvas.RoundRect(i+X0-lw,i+Y0-lw,X0+W-i+lw, H+Y0-i+lw,ww,ww);
end;
end;
end;
利用以上子程序就可实现一些3D效果,实现的算法就是利用循环语句作画,至于语句为什么要这样写,这是我通过多次试验调试出来的,正因为如此该算法不可能很完善,您可以对此改进作出更完美的效果。
最后,利用上面提供的子程序就可完成上图所示的界面编制,其程序代码如下:procedure TForm2.FormPaint(Sender: TObject);
begin
draw_bk(Form2,60,60,255);//画蓝色渐变背景
draw_roll(Form2,0,0,640,480,250,200,100,10);
//画边框周围铜柱
with Image1 do draw_rect(Form2,left,top,width,height, 250,200,100,10,1,1); //画图片框
with Panel1 do draw_rect(Form2,left,top,width,height, 250,238,238,10,1,1);
with Panel2 do draw_rect(Form2,left,top,width,height, 250,238,238,10,1,1);
with Panel3 do draw_rect(Form2,left,top,width,height, 250,238,238,10,1,1);
with Panel4 do draw_rect(Form2,left,top,width,height, 250,238,238,10,1,1);
with Panel5 do draw_rect(Form2,left,top,width,height, 250,238,238,10,1,1);
with Panel6 do draw_rect(Form2,left,top,width,height, 250,238,238,10,1,1);
with Panel7 do draw_rect(Form2,left,top,width,height, 250,238,238,10,1,1);
with Panel8 do draw_rect(Form2,left,top,width,height, 250,238,238,10,1,1);
with Panel9 do draw_rect(Form2,left,top,width,height, 250,238,238,10,1,1);
with Panel10 do draw_rect(Form2,left,top,width,height, 250,238,238,10,1,1);
with Panel11 do draw_rect(Form2,left,top,width, height*2+2,250,238,238,10,1,1);
with Panel13 do draw_rect(Form2,left,top,width,height, 250,238,238,10,1,1);
with Panel14 do draw_rect(Form2,left,top,width,height, 250,238,238,10,1,1);
with Panel16 do draw_rect(Form2,left,top,width,height, 250,238,238,10,1,1);
//以上画键盘
with sele_fun do draw_rect(Form2,left,top,width,height, 250,238,238,10,1,1);
with Panel15 do draw_rect(Form2,left,top,222,height, 250,238,238,10,1,1);
with Panel15 do draw_rect(Form2,left-11,top-11,242, 350,250,258,238,10,1,1);
draw_sroll(Form2,291,5,0,470,250,200,100,12);
with gd do draw_rect(Form2,left,top,width,height, 250,238,238,10,1,1);
with gk do draw_rect(Form2,left,top,width,height, 250,238,238,10,1,1);
end;
本文带有源程序,该程序在Delphi 6.0下调试通过,无需扩展控件支持,纯软件方式实现,在界面设计上具有很大的灵活性,与图片界面相比有其方便性,并且制作出来的界面有自己鲜明的特色。
结
补充:软件开发 , Delphi ,