推荐:网页中三列自适应高度布局的实现
三列的布局,一个固定宽度的左列是导航列,右列可以放Google Ads 或者 Flickr的像册,自适应宽度的中间列是主要内容。特点:
有一个自适应宽度的中间列与固定的宽度左右列。
中间列的主要内容首先出现在网页中。
可以允许任一个列的内容为最高。
非常简单的CSS和最少的Hacks。
Step 1: 搭建结构
先从header, footer, and container开始.
<div id="header"></div>
<div id="container"></div>
<div id="footer"></div>
给Container 一个左右方向的内补丁,其宽度相当于左右列的宽度.
#container {
padding-left: 200px; /* LC width */
padding-right: 150px; /* RC width */
}
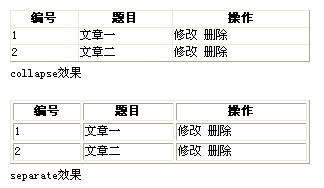
现在的布局如下图:
Step 2: 增加列
在已有布局基础上加再左、中、右列
<div id="header"></div>
<div id="container">
<div id="center" class="column"></div>
<div id="left" class="column"></div>
<div id="right" class="column"></div>
</div>
<div id="footer"></div>
然后加宽度和浮动,底部的Footer须清除浮动,使其保持在最下面。.
#container .column {
float: left;
}
#center {
width: 100%;
}
#left {
width: 200px; /* LC width */
}
#right {
width: 150px; /* RC width */
}
#footer {
clear: both;
}
现在的代码运行的结果如下图,由于#container的左右填充和#center100%的缘故,左列和右列被挤到#center的下面,这不是我们想要的结果。
Step 3: 给左栏定位
采取二步给这个左栏定位,首先给左栏一个-100%的左边界,相当于中间栏的宽度,此时,左栏和中间栏重合,共享它的左边缘,如下图。
第 1 2 3 页
补充:Css教程,样式布局