当前位置:编程学习 > html/css >>
答案:文本两端对齐:复制代码 代码如下:
text-align:justify;
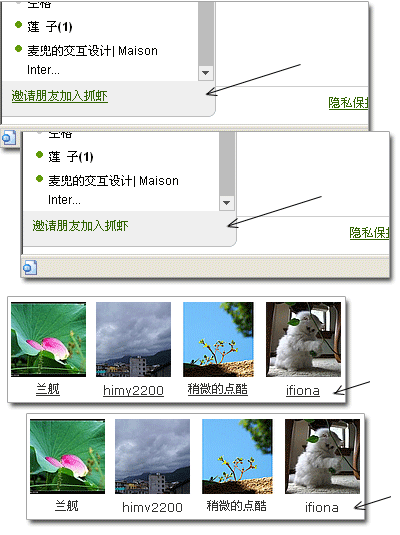
text-justify:inter-ideograph;
清除浮动:复制代码 代码如下:
.clear{clear:both;line-height:0;height:0;font-size:0;}
清除浮动伪类:复制代码 代码如下:
.clearfix:after{content: ".";display: block;height: 0;clear: both;visibility: hidden;}
设置不让单词断开复制代码 代码如下:
word-break : keep-all
字符自动换行复制代码 代码如下:
word-break:keep-all;word-break:break-all;word-wrap:break-word
使用 line-height 垂直居中复制代码 代码如下:
line-height:24px;/*使用固定宽度的容器并且需要一行垂直居中时,使用 line-height 即可(高度与父层容器一致),更多的垂直居中总结可以看这里。
*/
清除容器浮动复制代码 代码如下:
#main {overflow:hidden;}
不让链接折行复制代码 代码如下:
a {white-space:nowrap;}
始终让 Firefox 显示滚动条复制代码 代码如下:
html {overflow:-moz-scrollbars-vertical;}
使块元素水平居中复制代码 代码如下:
body, html {min-height:101%;}或者margin:0 auto;
隐藏 Exploer textarea 的滚动条复制代码 代码如下:
textarea {overflow:auto;}
设置打印分页复制代码 代码如下:
h2 {page-break-before:always;}/*设置打印网页时的分页*/
删除链接上的虚线框复制代码 代码如下:
a,area { blr:expression(this.onFocus=this.blur()) }
:focus { -moz-outline-style: none; }
最简单的 CSS 重置复制代码 代码如下:
* {margin: 0; padding: 0}/*此属性慎用,虽然能消除默认属性,但是对浏览器渲染有影响,而且在语义化表达上也欠佳。*/
图片回车后打文字需要属性复制代码 代码如下:
img{vertical-align:top;}
透明属性复制代码 代码如下:
filter:alpha(opacity=50); -moz-opacity: 0.5; opacity: 0.5;
cursor:hand;
鼠标换成手的形状复制代码 代码如下:
cursor:hand;
上一个:div+CSS网页布局的意义与副作用原因小结第1/2页
下一个:Chrome的hack写法以及CSS的支持程度图示
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?