移动用户体验设计的七大原则
好的性能是好品牌移动网站的支撑.移动用户体验设计的七大原则:
1,定义品牌的UI特征.用户和应用的每一个交互应该反映品牌特征,提高用户的忠诚度,对品牌的认知和满意度.识别UI的核心元素,鼓励重用这些元素,不鼓励重新创造.这些元素会被用户多次的查看.
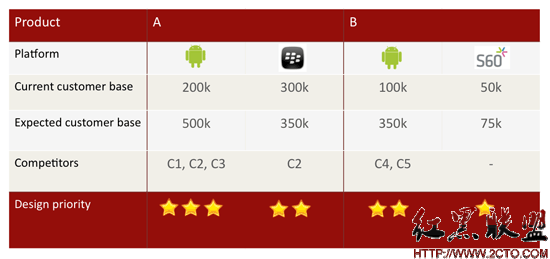
2,聚焦产品的利润.一个公司可能有多个产品,多个平台.设计和优化工作应该尽量聚焦在最有利润的产品产品和平台上.一个设计优先级矩阵可以更清晰的指出聚焦点应该在那里.
3,识别用户的主要应用场景.购物应用应该关注购物过程的简洁高效,新闻应用,应该关注新闻的时效和内容质量等.只有在核心场景已经没有办法再完善时可以考虑加入附加功能.
4,优化UI流和页面元素.要像google那样,用户体验相关的1毫秒就像1秒一样重视.优化UI流和页面元素可以减少用户等待,避免用户认为自己在浪费时间.
A,提高瓶颈出性能,使用户可以接受.首先,识别可能的瓶颈,如后台取数据,后台大量运算.然后,增加过度步骤,让用户觉得这是必须的.比如过场动画,进度条等.
B,优化单个界面UI元素加载时间.所有的单个元素组成了整个页面.根据元素特征,优化界面显示元素的加载方法.
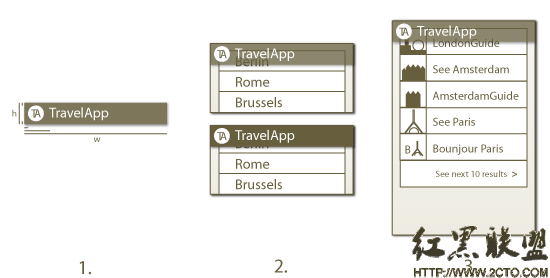
5,定义UI界面改变大小时的规则.保证品牌的核心元素始终显示.
6.使用性能白板.清楚的沟通是成就一个伟大的产品的必备条件.市场人员,设计师和开发者对产品的性能的期望有可能是不同的.所有成员应该对产品性能期望达成一致.性能白板可以很好的量化,监控和显示产品的性能目标.性能白板明确的传达了产品的状态,团队的期望和聚焦点.性能白板主要包括用户核心需求,基准值,现在的度量,目标和状态.
7,持续关注UI工程师的技能.高性能的用户体验需要很强的强后台编码能力和对设计的深刻理解.两个需要关注的是:
a ,智能加载技术,如懒加载,先加载可见元素,再加载不可见元素,减少用户视觉等待.
b,后台加载技术.耗费时间的动作放到后台加载.
c 预加载技术.在用户空闲期间,把肯能用户会用到的数据提前加载,等用户需要查看的时候,直接显示出来.(现在的新浪微博,点击下一页,很快就显示出来.我觉得应该是存在预加载,提前取好下一页.但是腾讯微博就是翻页的时候才去加载,明显的用户体验不如新浪微博.所以我还是经常用户新浪微博,用腾讯微博就感觉很痛苦)
摘自:shatty的专栏
补充:移动开发 , 其他 ,