IOS开发(83)之为形状增加阴影
1 前言
使用 CGContextSetShadow 过程,为绘制在图形环境上的形状应用阴影。
CGContextSetShadowWithColor 过程:这个过程接受的参数和 CGContextSetShadow 完全相同,不过加了一个 CGColorRef 类型的参数,用于设 置阴影的颜色。
2 代码实例
ZYViewControllerView.m
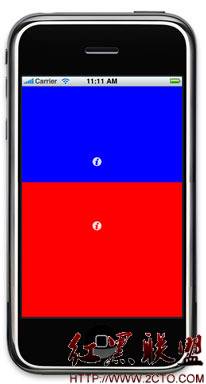
[plain] -(void)drawRect:(CGRect)rect{
[self drawRectAtTopOfScreen];
//由于第一个矩形画的时候已经有了阴影,所以就算第二个矩形绘图时候没有设置依然有阴影
[self drawRectAtBottomOfScreen];
}
- (void) drawRectAtTopOfScreen{
CGContextRef currentContext = UIGraphicsGetCurrentContext();
//用灰色设置背景颜色
/*第二个参数:阴影的位移,由 CGSize 类型值指定,从每个形状要应用阴影的右下部分开始。位移的 x 值越大,形状
右边的阴影就扩散得越远。位移的 y 值越大,下部的阴影就越低。
第三个参数:阴影的模糊值,以浮点值(CGFloat)来指定。指定 0.0f 将导致阴影成为固态形状。这个值越高,阴影就越
模糊。我们很快能看到例子。
*/
CGContextSetShadowWithColor(currentContext,CGSizeMake(10.0f, 10.0f), 20.0f,[[UIColor grayColor] CGColor]);
/* Create the path first. Just the path handle. */
CGMutablePathRef path = CGPathCreateMutable();
CGRect firstRect = CGRectMake(55.0f, 60.0f,150.0f, 150.0f);
CGPathAddRect(path,NULL, firstRect);
CGContextAddPath(currentContext, path);
[[UIColor colorWithRed:0.20f green:0.60f blue:0.80f alpha:1.0f] setFill];
CGContextDrawPath(currentContext, kCGPathFill);
CGPathRelease(path);
}
- (void) drawRectAtBottomOfScreen{
CGContextRef currentContext = UIGraphicsGetCurrentContext();
CGMutablePathRef secondPath = CGPathCreateMutable();
CGRect secondRect = CGRectMake(150.0f, 250.0f, 100.0f,100.0f);
CGPathAddRect(secondPath, NULL,secondRect);
CGContextAddPath(currentContext, secondPath);
[[UIColor purpleColor] setFill];
CGContextDrawPath(currentContext, kCGPathFill);
CGPathRelease(secondPath);
}
-(void)drawRect:(CGRect)rect{
[self drawRectAtTopOfScreen];
//由于第一个矩形画的时候已经有了阴影,所以就算第二个矩形绘图时候没有设置依然有阴影
[self drawRectAtBottomOfScreen];
}
- (void) drawRectAtTopOfScreen{
CGContextRef currentContext = UIGraphicsGetCurrentContext();
//用灰色设置背景颜色
/*第二个参数:阴影的位移,由 CGSize 类型值指定,从每个形状要应用阴影的右下部分开始。位移的 x 值越大,形状
右边的阴影就扩散得越远。位移的 y 值越大,下部的阴影就越低。
第三个参数:阴影的模糊值,以浮点值(CGFloat)来指定。指定 0.0f 将导致阴影成为固态形状。这个值越高,阴影就越
模糊。我们很快能看到例子。
*/
CGContextSetShadowWithColor(currentContext,CGSizeMake(10.0f, 10.0f), 20.0f,[[UIColor grayColor] CGColor]);
/* Create the path first. Just the path handle. */
CGMutablePathRef path = CGPathCreateMutable();
CGRect firstRect = CGRectMake(55.0f, 60.0f,150.0f, 150.0f);
CGPathAddRect(path,NULL, firstRect);
CGContextAddPath(currentContext, path);
[[UIColor colorWithRed:0.20f green:0.60f blue:0.80f alpha:1.0f] setFill];
CGContextDrawPath(currentContext, kCGPathFill);
CGPathRelease(path);
}
- (void) drawRectAtBottomOfScreen{
CGContextRef currentContext = UIGraphicsGetCurrentContext();
CGMutablePathRef secondPath = CGPathCreateMutable();
CGRect secondRect = CGRectMake(150.0f, 250.0f, 100.0f,100.0f);
CGPathAddRect(secondPath, NULL,secondRect);
CGContextAddPath(currentContext, secondPath);
[[UIColor purpleColor] setFill];
CGContextDrawPath(currentContext, kCGPathFill);
CGPathRelease(secondPath);
}
补充:移动开发 , IOS ,