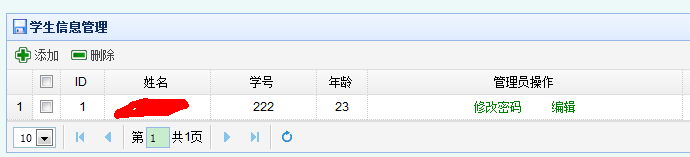
easyui中的detailview显示不出来,什么原因。
JS代码如下:$('#studentinfo').datagrid({
title:'学生信息管理',
iconCls:'icon-save',
width:ScreenWidth(0.97),
height:'auto',
nowrap: false,
striped: true,
collapsible:true,
url:'student/studentaction_query.action',
sortName: 'stu_ID',
sortOrder: 'asc',
remoteSort: false,
showFooter:true,
displayMsg:true,
idField:'stu_ID',
frozenColumns:[[
{field:'c',title:'全选',checkbox:true}
]],
columns:[[
{field:'stu_ID',title:'ID',width:43,sortable:true,align:'center'},
{field:'stu_Name',title:'姓名',width:105,align:'center'},
{field:'stu_Age',title:'年龄',width:105,sortable:true,align:'center'},
{field:'opt',title:'管理员操作',width:ScreenWidth(1)-900,align:'center',
formatter:function(value,rec,rowIndex){
return "<span style='color:green;cursor:pointer;' onclick='openUpdatePasswordForm("+rowIndex+")'>修改密码</span> <span style='color:green;cursor:pointer;' onclick='openUpdateForm("+rowIndex+")'>编辑</span>";
}
}
]],
view: detailview,
detailFormatter: function (index, row) {
return 'a';
},
loadMsg:'正在载入数据,请稍候......',
pagination:true,
pageSize : 10,
pageList : [ 10, 15 ,20,25,30 ],
rownumbers:true,
toolbar:[{
id:'addbtn',
text:'添加',
iconCls:'icon-add',
handler:function(){
openSaveForm();
}
},{
id:'delbtn',
text:'删除',
iconCls:'icon-remove',
handler:function(){
del();
}
}]
});
截图如下:

在jsp页面里面已经引入了
<script type="text/javascript" src="<%=basePath%>js/easyui/datagrid-detailview.js"></script>
了。
跪求高手们帮忙看看,是否是语法错误了? easyui 数据 java detailView
补充:Java , Java EE