【译】MVC3 20个秘方-(14)使用Ajax 提交 Form表单
问题
你有一个网页,列出重要的信息明细,你要允许用户迅速、轻松提交一个表单,无需重新加载整个页面,失去自己在网站上的位置。
解决方案
使用AjaxHelper,创建一个新的Form,用新提交的内容自动更新现有的内容。
讨论
下边的例子把以前的秘方放在一起,向人们展示如何让用户提交一本书的评论,而不重定向到另一个页面去看那些评论以及自己提交的评论。
首先,我们需要创建一个新的model,用于存储对书的评论。在model文件夹,右键->添加->class,命名为:BookComment.cs。这个模型将用于存储对书的评论。代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace MvcApplication.Models
{
public class BookComment
{
public int ID { get; set; }
[Required]
public string Comment { get; set; }
public DateTime Created { get; set; }
public int BookId { get; set; }
public virtual Book Book { get; set; }
}
}
下一步,必须更新先前创建的BookDBContext,去对这个表添加一个引用。先前的这个类是创建在原始的BookModel上。因此专门创建一个新的文件来存储这个类是明智的选择。因为它将在您的项目中和未来的表一起继续成长。右键点击Models文件夹。再次,选择添加→类。这个类的名称将BookDBContext:
(译者:不要忘记删除你在Book model里的BookDBContext哦!)
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Web;
namespace MvcApplication.Models
{
public class BookDBContext : DbContext
{
public DbSet<Book> Books { get; set; }
public DbSet<BookComment> BookComments { get; set; }
}
}
下面,重新build你的解决方案,在下边的步骤里你就可以找到我们新创建的model了。
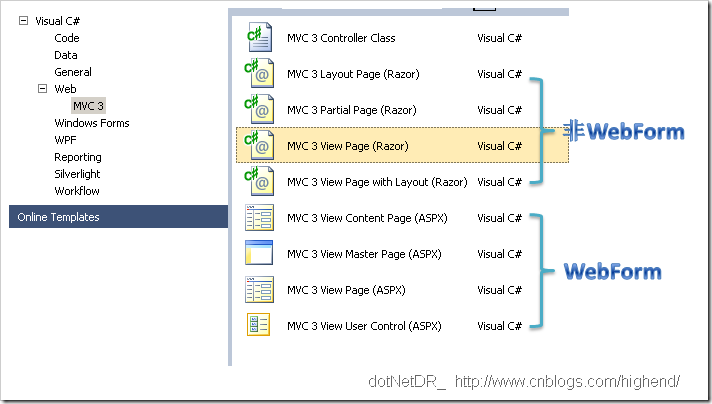
我们要创建一个新的controller去实现 评论列表并且有能力去管理它们。选择controller文件夹,单击“添加”→“控制器,命名为:BookCommentsController.cs。为了是手工工作最小化。我们将使用Entity Framework 脚手架创建controller。对于Data context class,选择刚才创建的BookDBContext。(译者:Modle class 选择:BookComment (MvcApplication.Models))。点击添加。当你再次运行应用程序时,你将接收到一个错误指示出:BookDBContext已经改变了。为了解决这个问题,你必须为DBContext创建一个initializer(初始化器)。因为这不是一个生产环境的应用程序,初始化器将删除和重新创建数据库。为了实现这个,右击Models文件夹。选择添加->class ,命名为BookInitializer,代码如下:
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Web;
namespace MvcApplication.Models
{
public class BookInitializer : DropCreateDatabaseIfModelChanges<BookDBContext>
{
}
}
接下来Global.asax.cs要被更新,在Application_Start中去调用BookInitializer,更新Application_Start方法如下:
protected void Application_Start()
{
Database.SetInitializer<BookDBContext>(new BookInitializer());
AreaRegistration.RegisterAllAreas();
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
}
配置工作完成了,现在我们要做的就是允许用户通过Ajax提交一个评论。我们将从Book/Details view 开始,因为展现评论的大多数逻辑都在这里。(译者:由于原书中引用代码较多,我只在这指出我们更改的代码)。代码如下:
@model MvcApplication.Models.Book
@{
ViewBag.Title = "Details";
}
<h2>
Details</h2>
<fieldset>
<legend>Book</legend>
<div class="display-label">
Title</div>
<div class="display-field">
@Html.DisplayFor(model => model.Title)
</div>
<div class="display-label">
Isbn</div>
<div class="display-field">
@Html.DisplayFor(model => model.Isbn)
</div>
<div class="display-label">
Summary</div>
<div class="display-field">
@Html.DisplayFor(model => model.Summary)
</div>
<div class="display-label">
Author</div>
<div class="display-field">
@Html.DisplayFor(model => model.Author)
</div>
<div class="display-label">
Thumbnail</div>
<div class="display-field">
@Html.DisplayFor(model => model.Thumbnail)
</div>
<div class="display-label">
Price</div>
<div class="display-field">
@Html.DisplayFor(model => model.Price)
</div>
<div class="display-label">
Published</div>
<div class="display-field">
@Html.DisplayFor(model => model.Published)
</div>
</fieldset>
<fieldset>
<legend>Comments</legend>
<div id="Comments">
@{Html.RenderAction("Index", "BookComments",new { BookId = Model.ID });}
</div>
</fieldset>
<p>
@Html.ActionLi
补充:Web开发 , ASP.Net ,