教程:让你的表单升级到CSS3和HTML5客户端验证
今天我们一起来看看如何创建一个实用并且功能强大的表单,表单使用如今最热门的技术HTML5和css3来创建,并且可以通过HTML5进行客户端验证。
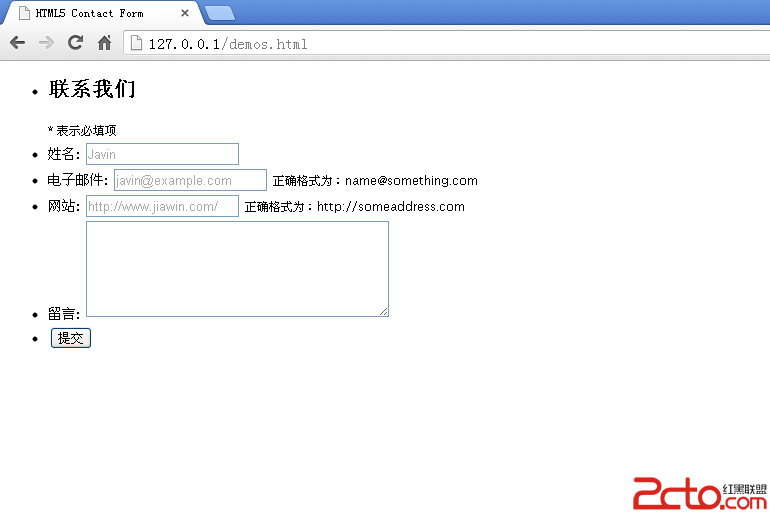
查看预览
第一步:策划表单功能
首先,我们得为我们的表单策划一下该有什么功能,用什么形式表现。在这个示例中,我们就制作一个比较简单的留言表单。需要的功能如下:
名称
电子邮件
网站地址
提交按钮
我们都希望用户能够填写正确的信息再提交,要实现这一点,我们可以使用HTML5客户端验证新技术。那怎么样使用这个功能呢?在这里简单的使用服务器验证,不做进一步的深入了解。
第二步:策划表单形式
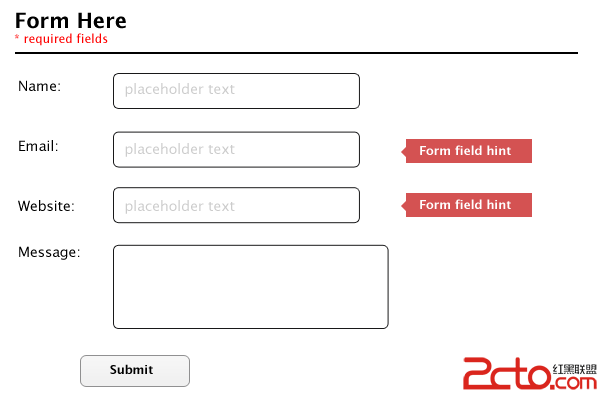
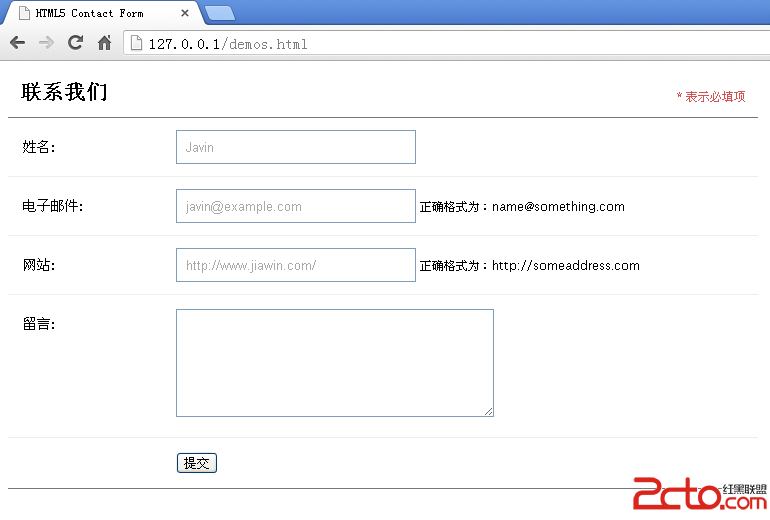
在我心中,憧憬着一个美丽而简约的提交表单。虽然现在很丑,但是他不是野鸡是凤凰。
就像上图显示的,包含下面几个部分:
表格标题(Required fields)
表格标签
表格输入(Placeholder text)
表单提示
提交按钮
现在我们已经确定好了表单的形式,就开始创建HTML结构代码。
第三步:创建HTML结构代码
根据上面确定的形式来创建最基本的HTML代码。
在这里页面还是空白的。这只是一个网页最基本的代码。
第四步:HTML表单
开始在页面中创建表单。
第五步:HTML表单元素
为了更好的理解和维持表单的形式,我们将一步一步的添加表单里面的元素。
那最先开始的是创建表单表头和第一个输入框:
联系我们
* 表示必填项
姓名:
表单提示
根据我们的策划图来看,我们要给表单的“电子邮件”、“网站”增加提示语,所以我们要在input下面增加提示语区域,再将他们统一样式处理。
电子邮件: 正确格式为:javin@example.com
其余的表单输入元素
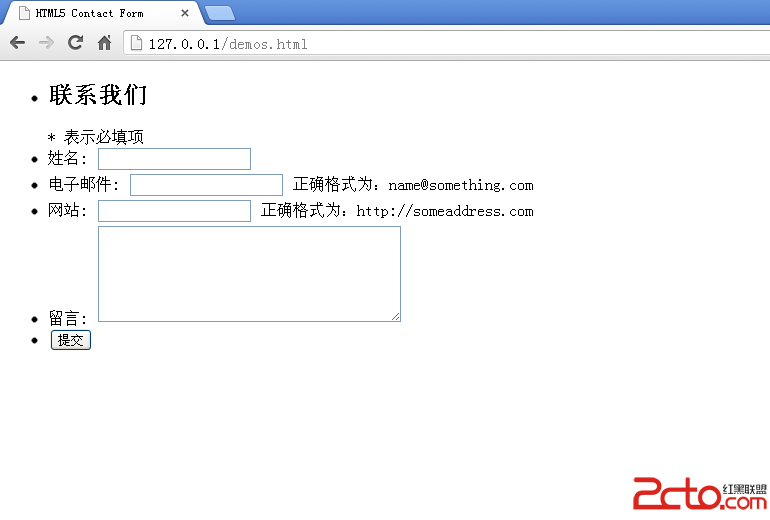
继续添加其他的表单输入元素。
网站: 正确格式为:http://www.jiawin.com
留言:
提交
第六步:添加占位符属性
作为HTML5的改进之一的网页表单可以设置placeholder占位符属性。占位符字段会在输入区域为空时或者不处于焦点时显示的,在以前我们只能用javascript来实现。增加占位符字段可以引导用户正确的输入信息。
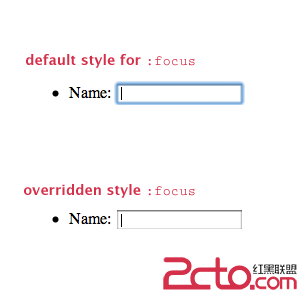
提示技巧:placeholder文本风格定义:
这里给大家一个小技巧,如果你想改变占位符的默认风格,可以通过下面的代码方式修改(注意浏览器的前缀):
:-moz-placeholder { color: blue; } ::-webkit-input-placeholder { color: blue; }
在现代的浏览器中一般都支持placeholder,除了IE9。如果你需要他在所有的浏览器中都支持的话,可以考虑用javascript解决方案。
第七步:定义基本的CSS
接下来定义下基本的CSS样式。
1、格式化 :focus 的样式
Webkit内核浏览器会自动给添加一些焦点样式,我们要自定义风格,所以需要把它给去掉默认值。
*:focus {outline: none;}
2、字体排版样式
添加字体以及字体大小样式。
body {font: 14px/21px "Lucida Sans", "Lucida Grande", "Lucida Sans Unicode", sans-serif;} .contact_form h2, .contact_form label {font-family:Georgia, Times, "Times New Roman", serif;} .form_hint, .required_notification {font-size: 11px;}
3、列表样式
因为我们的表单结构是用列表,所以定义列表来美化。
.contact_form ul { width:750px; list-style-type:none; list-style-position:outside; margin:0px; padding:0px; } .contact_form li{ padding:12px; border-bottom:1px solid #eee; position:relative; }
此外,我们增加了顶部和底部的边框线,使用:first-child和:last-child选择符来实现。这样子就增加了我们表单的美观,但是古老的浏览器不支持这两个选择符,不过这不是重点,我们要向前看,只要最流行的现代浏览器支持就行。
.contact_form li:first-child, .contact_form li:last-child { border-bottom:1px solid #777; }
4、表头样式
现在来定义我们的表头风格,有两部分,一个是标题标题,另一个是通知的星号(*)表示必填字段。
.contact_form h2 { margin:0; display: inline; } .required_notification { color:#d45252; margin:5px 0 0 0; display:inline; float:right; }
5、表单输入样式
表单的输入元素是表单的核心,用来收集信息。
.contact_form label { width:150px; margin-top: 3px; display:inline-block; float:left; padding:3px; } .contact_form input { height:20px; width:220px; padding:5px 8px; } .contact_form textarea {padding:8px; width:300px;} .contact_form button {margin-left:156px;}
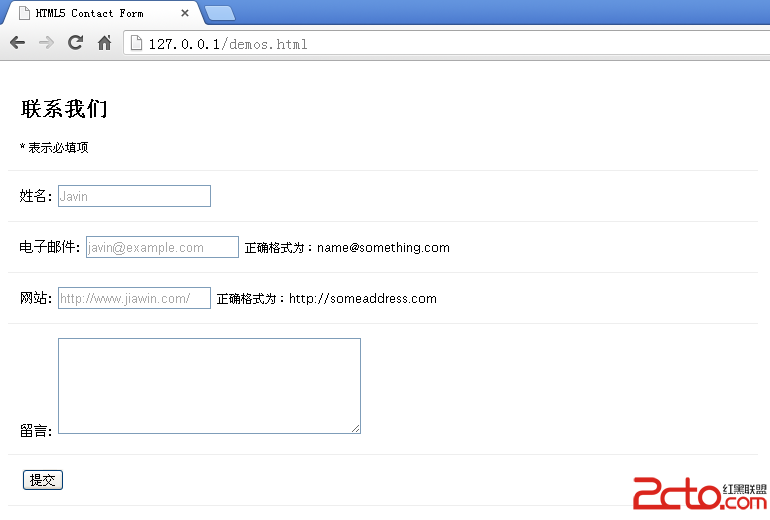
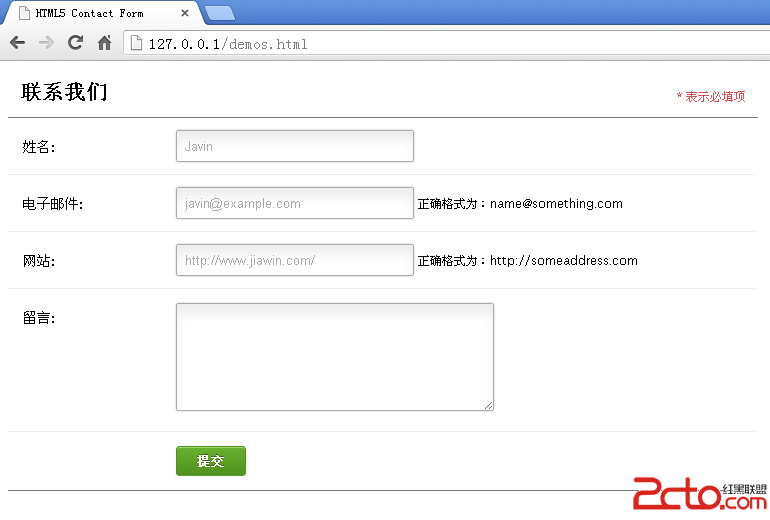
现在再加入一些额外的美化样式,其中会使用到CSS3,在现代浏览器中视觉效果会更加。
.contact_form input, .contact_form textarea { border:1px solid #aaa; box-shadow: 0px 0px 3px #ccc, 0 10px 15px #eee inset; border-radius:2px; } .contact_form input:focus, .contact_form textarea:focus { background: #fff; border:1px solid #555; box-shadow: 0 0 3px #aaa; } /* Button Style */ button.submit { background-color: #68b12f; background: -webkit-gradient(linear, left top, left bottom, from(#68b12f), to(#50911e)); background: -webkit-linear-gradient(top, #68b12f, #50911e); background: -moz-linear-gradient(top, #68b12f, #50911e); background: -ms-linear-gradient(top, #68b12f, #50911e); background: -o-linear-gradient(top, #68b12f, #50911e); background: linear-gradient(top, #68b12f, #50911e); border: 1px solid #509111; border-bottom: 1px solid #5b992b; border-radius: 3px; -webkit-border-radius: 3px; -moz-border-radius: 3px; -ms-border-radius: 3px; -o-border-radius: 3px; box-shadow: inset 0 1px 0 0 #9fd574; -webkit-box-shadow: 0 1px 0 0 #9fd574 inset ; -moz-box-shadow: 0 1px 0 0 #9fd574 inset; -ms-box-shadow: 0 1px 0 0 #9fd574 inset; -o-box-shadow: 0 1px 0 0 #9fd574 inset; color: white; font-weight: bold; padding: 6px 20px; text-align: center; text-shadow: 0 -1px 0 #396715; } button.submit:hover { opacity:.85; cursor: pointer; } button.submit:active { border: 1px solid #20911e; box-shadow: 0 0 10px 5px #356b0b inset; -webkit-box-shadow:0 0 10px 5px #356b0b inset ; -moz-box-shadow: 0 0 10px 5px #356b0b inset; -ms-box-shadow: 0 0 10px 5px #356b0b inset; -o-box-shadow: 0 0 10px 5px #356b0b inset; }
第八步:添加CSS3互动
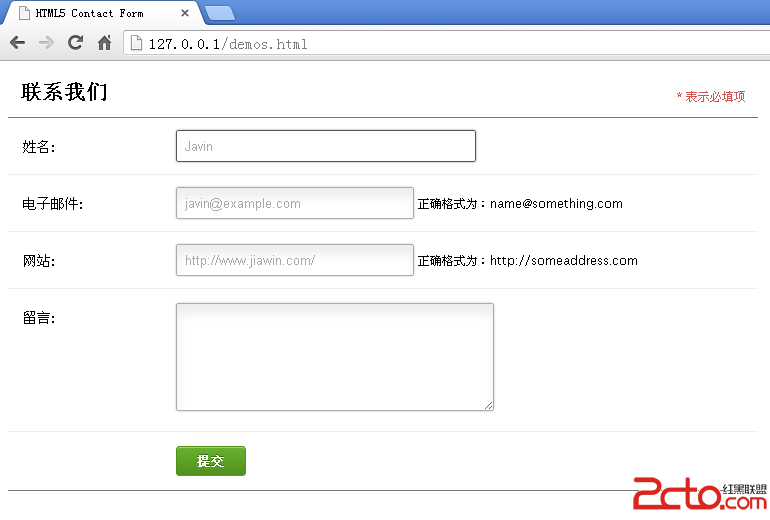
我们一起来添加一下互动效果,当鼠标点中输入框时,增加输入框的长度。
.contact_form input:focus, .contact_form textarea:focus { /* add this to the already existing style */ padding-right:70px; }
在支持transition的浏览器中,增加CSS缓慢过渡效果。
.contact_form input, .contact_form textarea { /* add this to the already existing style */ -moz-transition: padding .25s; -webkit-transition: padding .25s; -o-transition: padding .25s; transition: padding .25s; }
第九步:增加HTML5 required属性
我们一直期待的东西,终于要来
补充:web前端 , HTML/CSS ,