WindowsPhone基础琐碎总结-----数据绑定(一)
一、什么是数据绑定
官方这样解释:数据绑定是在应用程序 UI 与业务逻辑之间建立连接的过程。简单的理解就是通过数据绑定的方式实现了后台数据和前台UI元素的关联,可以比喻成UI元素和数据源的桥梁,更详细点的说数据绑定提供了一种数据呈现与交互的简捷方式,使得数据与UI分离,并能使得数据源和UI元素之间的自动更新、同步。
二、数据绑定的几个名词
在正式介绍数据绑定之前简单说几个关于数据绑定的常用名词,我想大家只要看一遍都会理解什么意思,不需要多说。
(1)绑定源:即数据的来源,绑定源可以是任意的CLR对象。不过实际需要的时候则是该对象的某一特定属性。
(2)绑定目标:即从绑定源获得的数据绑定到的UI元素。可以是FrameworkElement类型的任意对象,相对于绑定源,实际上绑定的是该控件的一个特定属性。
(3)、绑定模式:这个也很好理解,a、OneTime:仅仅一次绑定,在绑定创建时使用源数据更新目标,适用于只显示数据而不进行数据的更新。简单理解为:绑定源仅仅把数据给绑定目标一次后,两者变得毫不相关。b、OneWay:单向绑定,在绑定创建时或者源数据发生变化时更新到目标,适用于显示变化的数据。简单理解为数据源能把数据更新到绑定目标,而绑定目标的变化却不能影响到数据源。 c、TwoWay:双向绑定,在任何时候都可以同时更新源数据和目标。前两种绑定方式理解了这个相对理解就容易,通俗的讲就是绑定源和绑定目标是互通的,无论谁的变化都能够影响到对方,比如绑定源数据有变化就能马上把绑定目标的数据更新,反之一样。
(4)绑定对象:当绑定目标需要绑定数据源时该借助什么呢?绑定对象来完成,可以比喻成中介,起了个名字:Binding。这个对象有三个重要属性(它们当然与绑定源,绑定目标等有关系,毕竟它是两者的中介):a、Source:字面意思就能知道指的是绑定源对象 b、RelativeSource:指定绑定源相对于绑定目标的位置来标识绑定源 c、ElementName,绑定源也是UI对象时候,设置其绑定源的的名称即可。说了这三种属性,其主要的目的就是找到绑定源,因为Binding一般会写在绑定目标中,这样只要找到绑定源就好了,这样就能把两者联系起来。这三个属性的功能就是找到绑定源。所以这三种方式指定任意一种即可,只要让中介binding找到绑定源就好了。不过事实上我们在写程序的过程中很少这么用的,微软提供了一个更加通用的方法就是:通过设置UI元素的DataContext属性来制定绑定源,这样以上三个属性都无需指定,下文我会在做些介绍。
(5)Path(路径):Binding对象的一个属性,来指示绑定源对象中用以提供数据的属性。
三、通过实例理解数据绑定
下面我会通过在页面上绑定一个学生信息,来逐步探究数据绑定。
1、基本数据绑定
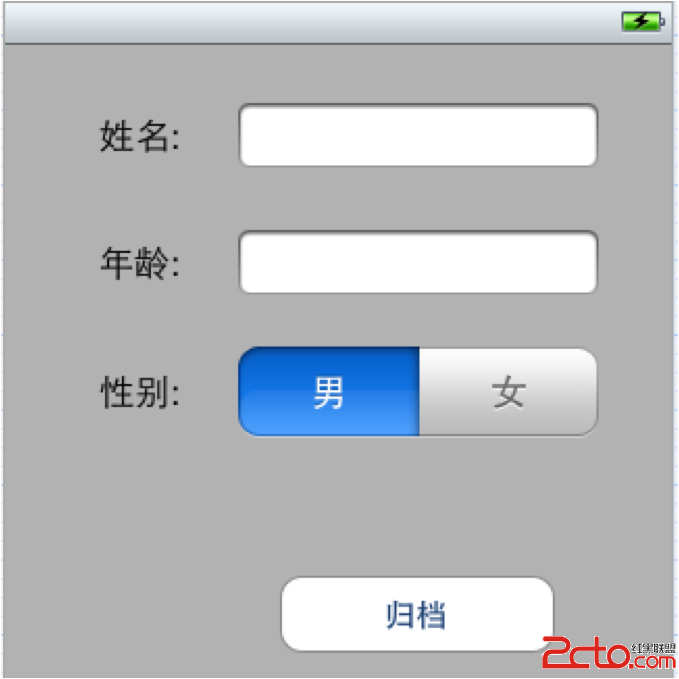
(1)我有这样一个需求想把一个学生信息绑定到UI界面上,我们该如何实现?首先考虑UI界面上的元素,这个不用多说,直接上图如下:

(2)简单说明下,布局很简单,canvas里面包含着一个Image控件(显示学生照片),9个TextBlock控件用来显示学生相关信息,还有两个button按钮,当我们点击小红和小明时分别显示他们的信息到UI控件。主要xaml代码如下:
<phone:PhoneApplicationPage
x:Class="数据绑定实例1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot 是包含所有页面内容的根网格-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel 包含应用程序的名称和页标题-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="数据绑定实例" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="学生信息" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 在此处放置其他内容-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="小红" Height="72" HorizontalAlignment="Left" Margin="29,337,0,0" Name="buttonXiaohong" VerticalAlignment="Top" Width="160" Click="buttonXiaohong_Click" />
<Button Content="小明" Height="72" HorizontalAlignment="Left" Margin="232,337,0,0" Name="buttonXiaoming" VerticalAlignment="Top" Width="160" Click="buttonXiaoming_Click" />
</Grid>
<Canvas Height="253" HorizontalAlignment="Left" Margin="21,54,0,0" Name="canvas1" VerticalAlignment="Top" Width="441" Grid.Row="1">
<Image Height="150" Name="image1" Stretch="Fill" Width="164" Canvas.Left="20" Canvas.Top="50" />
<TextBlock Height="30" Name="textBlockName" Text="" Canvas.Left="269" Canvas.Top="50" />
<TextBlock Height="30" Name="textBlockSex" Text="" Canvas.Left="269" Canvas.Top="86" />
<TextBlock Height="30" Name="textBlockAge" Text="" Canvas.Left="269" Canvas.Top="121" />
<TextBlock Height="30" Name="textBlockBirthday" Text="" Canvas.Left="309" Canvas.Top="157" />
补充:移动开发 , Windows Phone ,