使用百度地图API实现驾车导航



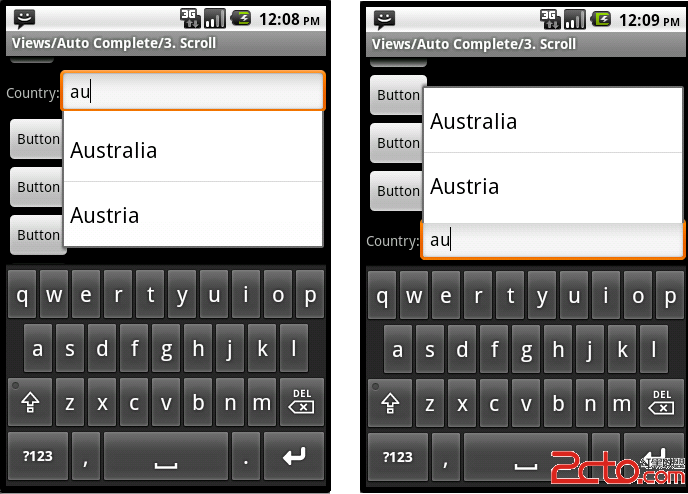
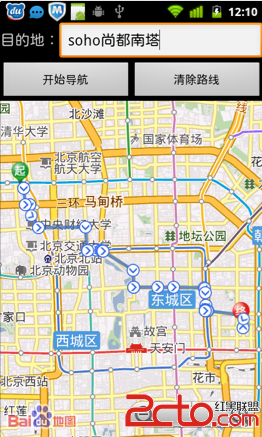
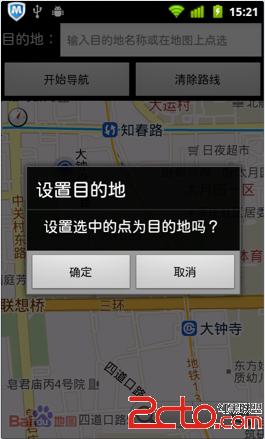
进入应用后首先显示蓝色点为当前位置,可以输入目的地来形成导航线路(图1),也可以点选地图上任意点来形成导航线路(图2,3),选定点后,在地图上会标注红色定位点,点击开始导航按钮后便会形成最佳驾车线路。
接下来看看实现步骤:
首先是工程结构
其中libs下面是申请百度开发者后到地图API下下载Android的地图支持包并导入工程,这里不再细说。
然后是布局文件:
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="目的地:"
android:textSize="17sp" />
<EditText
android:id="@+id/et_destination"
android:layout_width="fill_parent"
android:hint="输入目的地名称或在地图上点选"
android:textSize="14sp"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/btn_navi"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="开始导航" />
<Button
android:id="@+id/btn_clear"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="清除路线" />
</LinearLayout>
<com.baidu.mapapi.MapView
android:id="@+id/bmapsView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
</LinearLayout>
然后是实现自定义的地图图层MyItemizedOverlay.java,这个类的作用是实现可点击地图图层的作用,点击地图后,便可以显示当前位置的经纬度,并可设置为目的地。
[java]
/**
* 自定义图层
* @author Ryan
*/
public class MyItemizedOverlay extends ItemizedOverlay<OverlayItem> {
private ArrayList<OverlayItem> mOverlays = new ArrayList<OverlayItem>();
private Context context;
public MyItemizedOverlay(Context context,Drawable drawale) {
super(boundCenterBottom(drawale));
this.context=context;
}
@Override
protected OverlayItem createItem(int i) {
return mOverlays.get(i);
}
@Override
public int size() {
return mOverlays.size();
}
// 点击地图标注显示的内容
@Override
protected boolean onTap(int index) {
//这个方法的重写弹出信息等
return true;
}
@Override
public void draw(Canvas canvas, MapView mapView, boolean shadow) {
super.draw(canvas, mapView, shadow);
}
// Define a method in order to add new OverlayItems to our ArrayList
public void addOverlay(OverlayItem overlay) {
// add OverlayItems
mOverlays.add(overlay);
populate();
}
//该方法的重写可以相应点击图标的区域内还是外
@Override
public boolean onTap(GeoPoint p, MapView mapView) {
final SharedPreferences sharedPreferences = context.getSharedPreferences("navigation_pre", Context.MODE_WORLD_WRITEABLE);
补充:移动开发 , Android ,